Teachable Machineを使ってみよう!
できること:ハートマークを見せたらmicro:bitにハートが、スマイルマークを見せたらスマイルが表示される作品を作ります
用意するもの
- パソコン
- AIプログラミングで動くものづくりをはじめようキット × 1セット
- webカメラ ※パソコンにカメラがついていない場合
※AIプログラミングで動くものづくりをはじめようキットの代わりに、micro:bitとUSBケーブル(A-microB)でも大丈夫です。
確認しよう
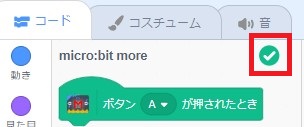
Scratchとmicro:bitが接続していることを確認しましょう。
拡張ブロックの隣に緑色の「チェック」マークが表示されていたら、接続中です。

「ビックリマーク」が表示されていたら接続が切れています、もう一度micro:bitを接続しましょう。再接続の方法はScratch エディタの準備の「micro:bitの接続が切れた場合」を参考にしてください。
micro:bitの接続を確認できたら、プログラムを作っていきましょう。2ステップでプログラミングします。
- Teachable Machineでモデルを作る
- 作ったモデルをScratchで読み込み、micro:bitを動かすプログラムを作る
Teachable Machineでモデルを作る
今回は、こちら3パターンの画像を見分ける画像認識モデルをつくります。
- ①なにも見せてない画像
- ②ハートマークを見せてる画像
- ③スマイルマークを見せてる画像
モデルの作り方詳細はこちらを参考にしてください。
Teachable Machineにアクセス、「使ってみる」をクリック

「画像プロジェクト」をクリック

「標準の画像モデル」をクリック

見分けたい3パターンの画像を用意します
①のときは「普通」、②のときは「ハート」、③のときは「スマイル」と出力します

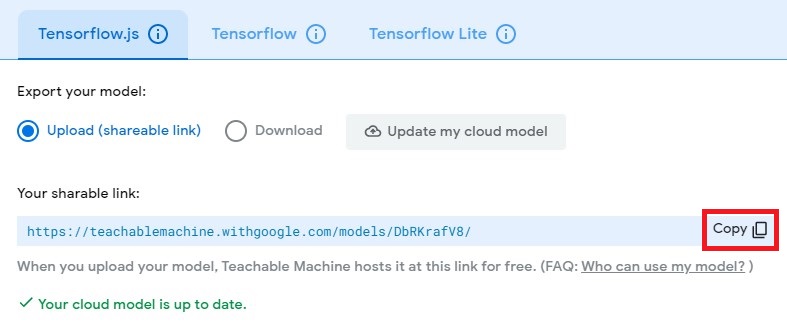
モデルを作成&アップロードし、「copy」をクリックしてモデルURLを取得します

作ったモデルをScratchで読み込む
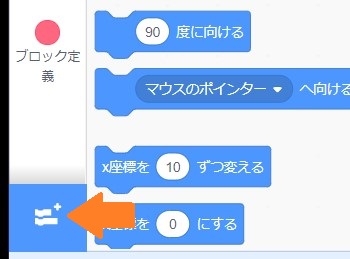
画面左下「拡張機能を追加」をクリックし、「TM2Scratch」をクリック


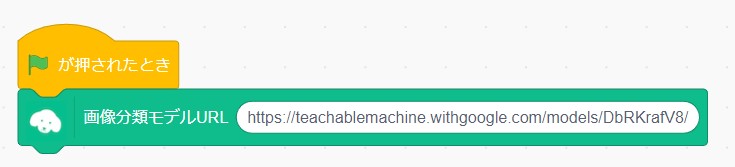
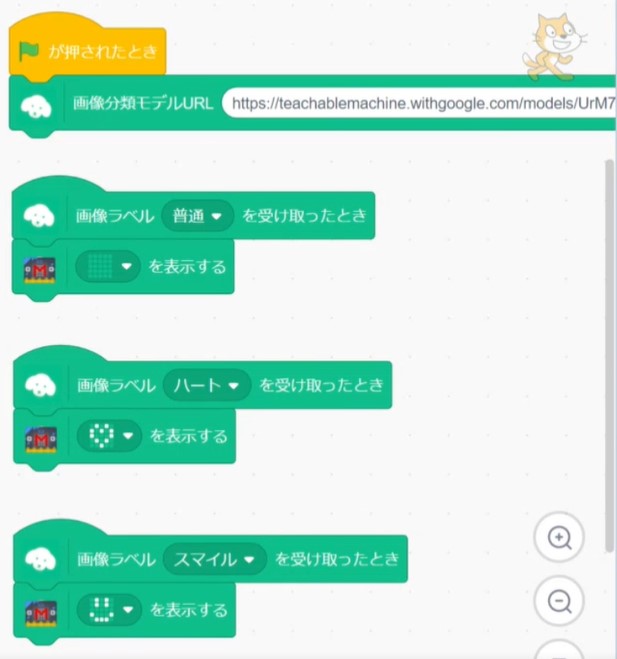
イベント「旗が押されたとき」ブロックの下に、TM2Scratch「画像分類モデルURL」ブロックを追加し、取得したモデルURLを入力します

「ハート」を受け取ったときは、ハートマークを表示します。
TM2Scratch「画像ラベル…を受け取ったとき」ブロックと、micro:bit more「…を表示する」ブロックを使います。
白色になってる場所のLEDが光ります。クリックすることで白/灰色に何度でも変更できます。


同じように、「スマイル」を受け取ったときは、スマイルマークを表示します
左下のマークをクリックすると全てのLEDをオフ(灰色)にでき、簡単にマークを変更することができます


「普通」を受け取ったときは、表示を消します

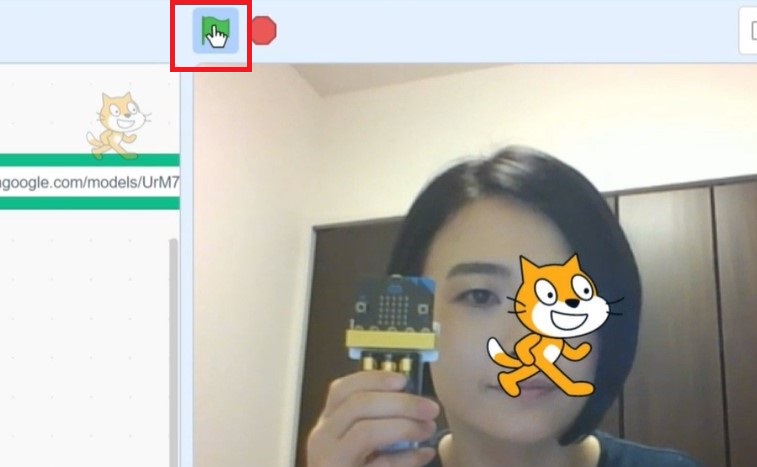
以上でこれでプログラムは完了です!緑の旗マークを押して遊んでみましょう

完成したプログラム

補足
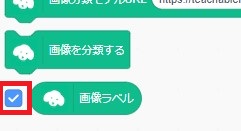
「画像ラベル」ブロック左側にチェックを入れると、ステージ左上に受け取っているラベルの値が表示されます。

次は、コインを振り分ける貯金箱を作りましょう。