LEDボード(数字型)
 |
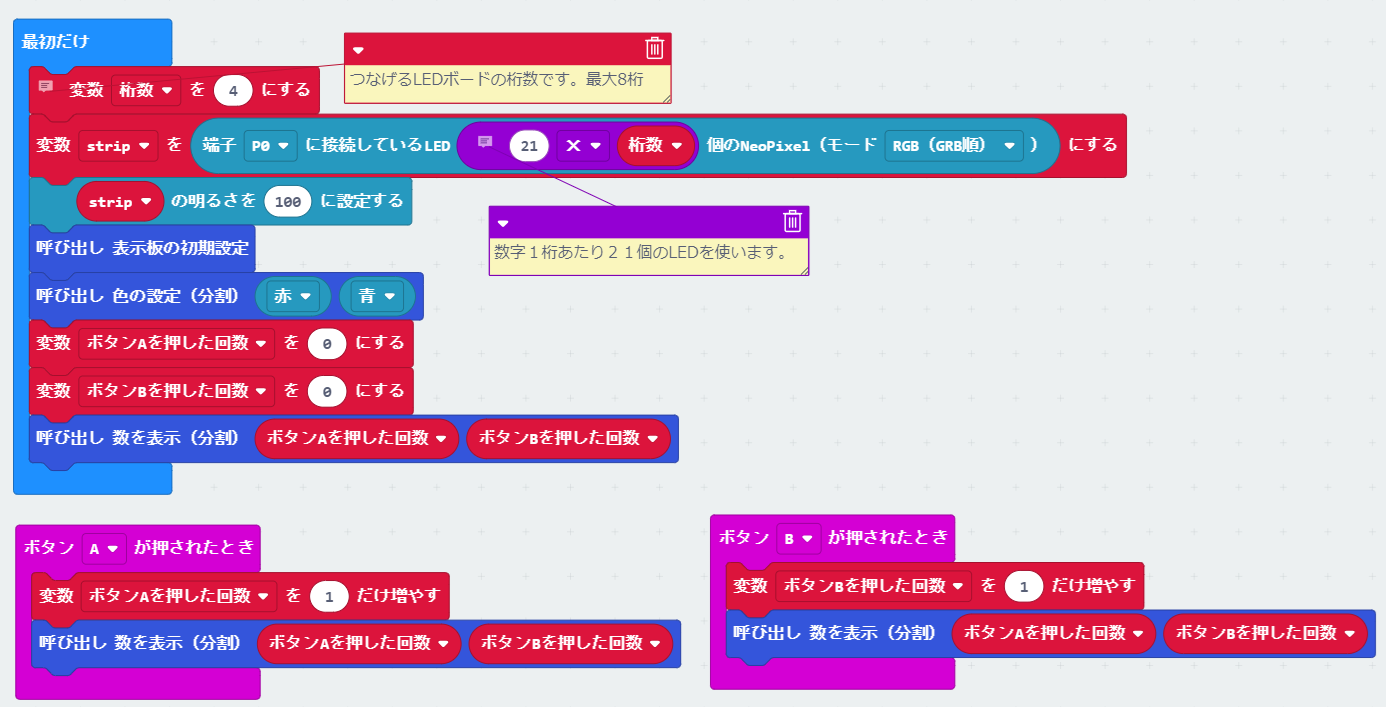
LEDボード(数字型)は、個別にコントロールできるフルカラーLEDが42個、2桁の数字型に並んでいるボードです。 このフルカラーLEDは、neopixel(ネオピクセル)という、Adafruit(エーダフルート)という会社が売っているLEDです。 数字型ボードのプログラミング方法は、他のneopixelボードと同じ(neopixelチュートリアル)ですが、 本ページでは、簡単に数字を表示できるように工夫したプログラムを紹介します。 |
neopixelのプログラミング自体がはじめての人は、まずは neopixel のチュートリアルをチェックしてください。
※特に、チュートリアル内「サンプルプログラム:LEDの番号を指定して光らせる」は、本ページで紹介するプログラムの基本になるのでチェックしましょう。
目次
LEDボードの向き

本ページで紹介するプログラムを動かすときは、右側にコードが流れる向きで使ってください。この向きでボードを見た時に、表示したい数字に見えるプログラムになっています。
0から9の数字を表示する(1桁表示)
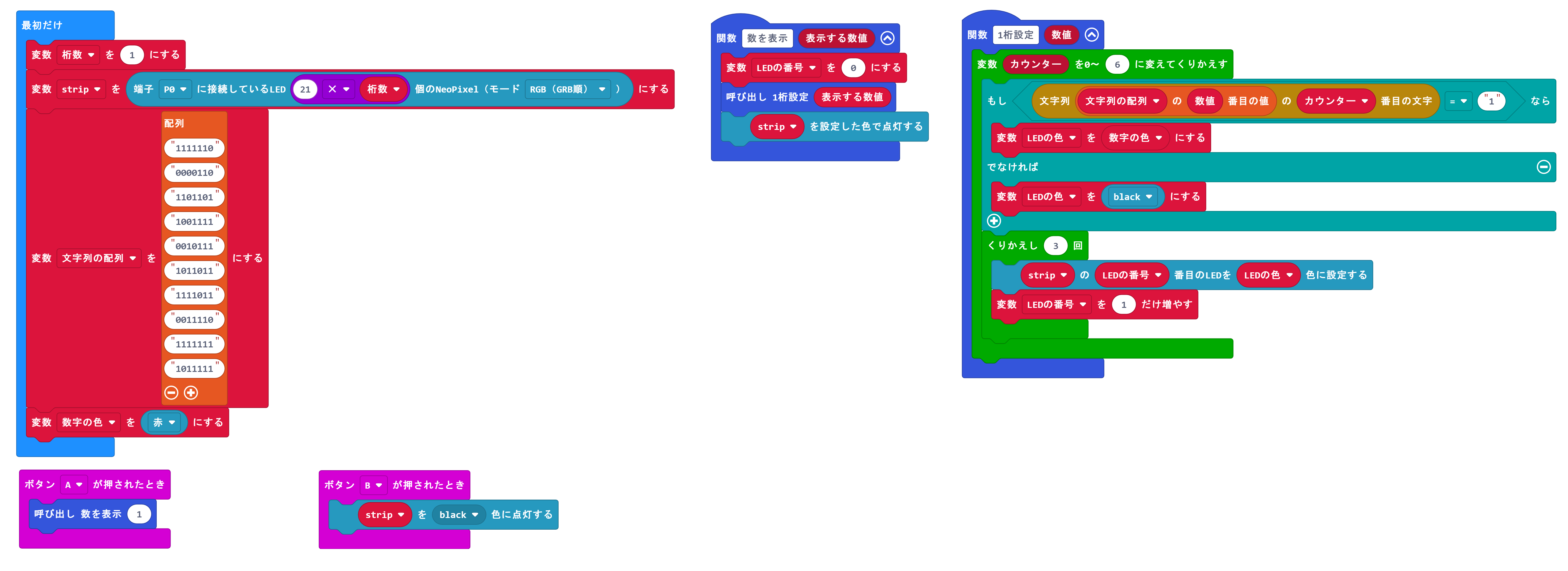
プログラムはこちらになります。

プログラムURL:https://makecode.microbit.org/_ddC34mK58Rtj
※こちら画面のプログラムをMakeCodeで開く方法はチュートリアルを確認してください。
少し難しいです。4ステップにわけて、プログラムを作っていきましょう。
ステップ1:変数とループを使って、LEDの色を1個ずつ設定して点灯しよう

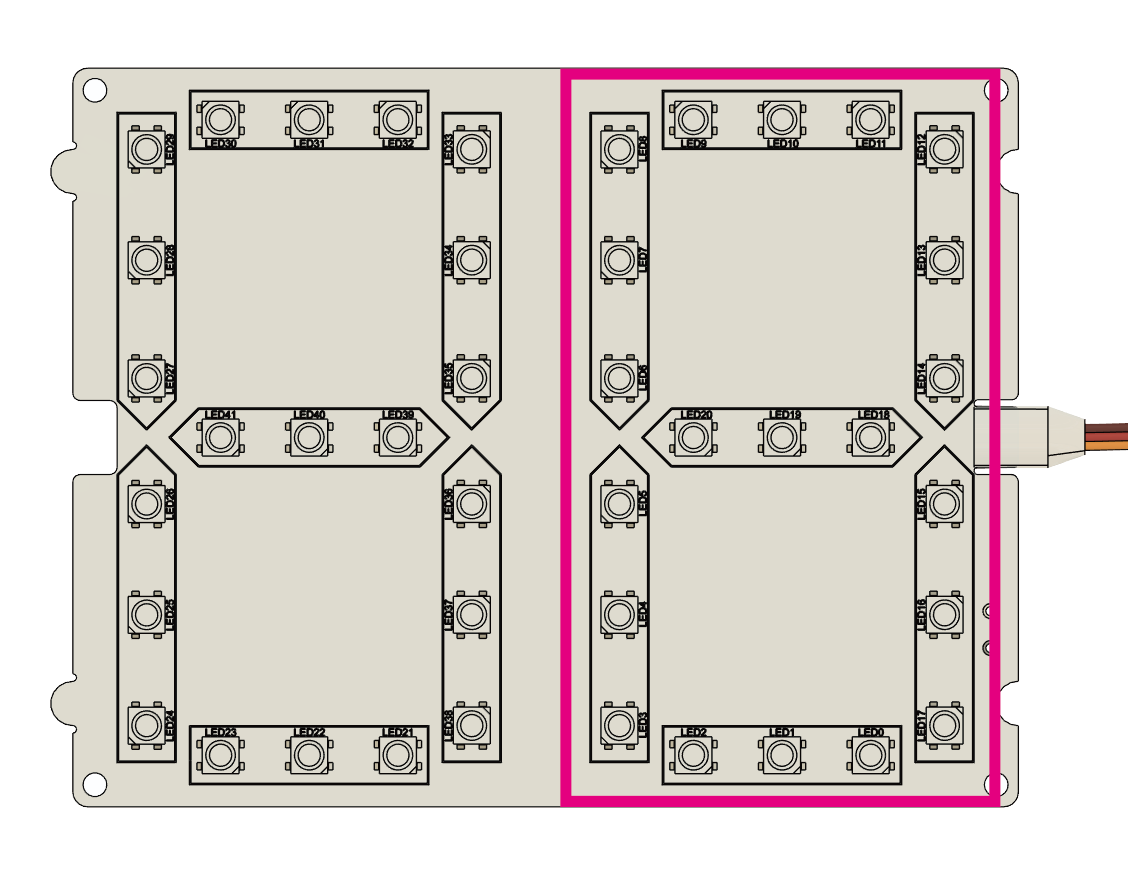
まずは、LEDボードの右側21個のLED(LED番号 0番から20番まで)を点灯するプログラムを作ります。
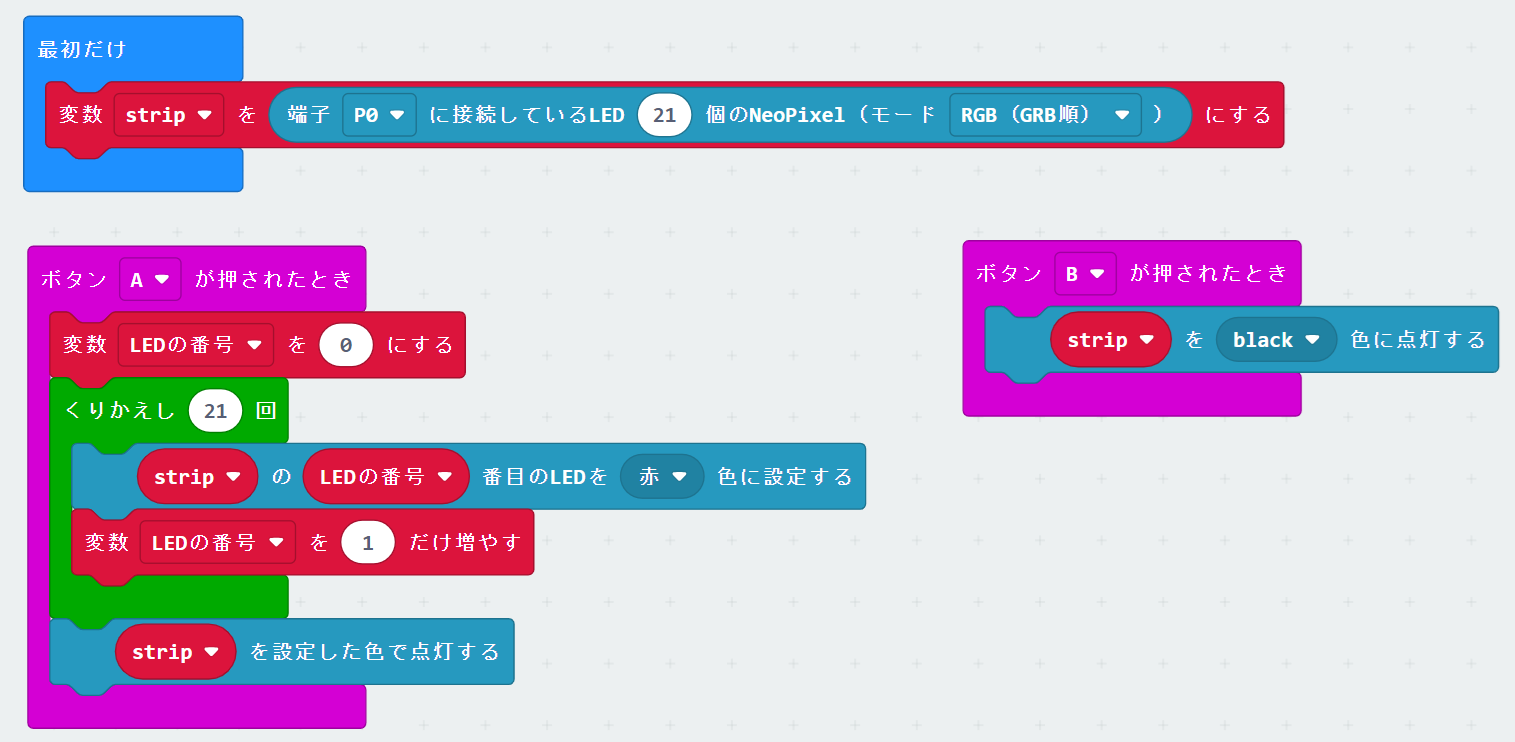
ボタンAを押したら、左側が赤色で点灯するプログラムです。ボタンBを押したら消えます。
※もっとシンプルなプログラムにすることもできますが、これから作るプログラムのために、あえて以下のプログラムを作ります。

プログラムURL:https://makecode.microbit.org/_TTY9RTHP5XR6
※こちら画面のプログラムをMakeCodeで開く方法はチュートリアルを確認してください。
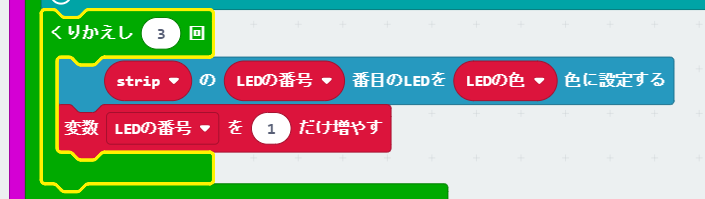
 色を設定するLEDの番号を変数「LEDの番号」で管理し、ループ「くりかえし」ブロックと組み合わせて点灯させています。
この形が、最終プログラムのベースとなります。
色を設定するLEDの番号を変数「LEDの番号」で管理し、ループ「くりかえし」ブロックと組み合わせて点灯させています。
この形が、最終プログラムのベースとなります。
変数ブロックについては、チュートリアルを参考にしてください:こちら
くりかえしブロックについては、こちらのチュートリアルを参考にしてください:こちら
ステップ2:21個のLEDを、3個ずつ、7個のグループに分けて、グループごとにON/OFFを設定して点灯する

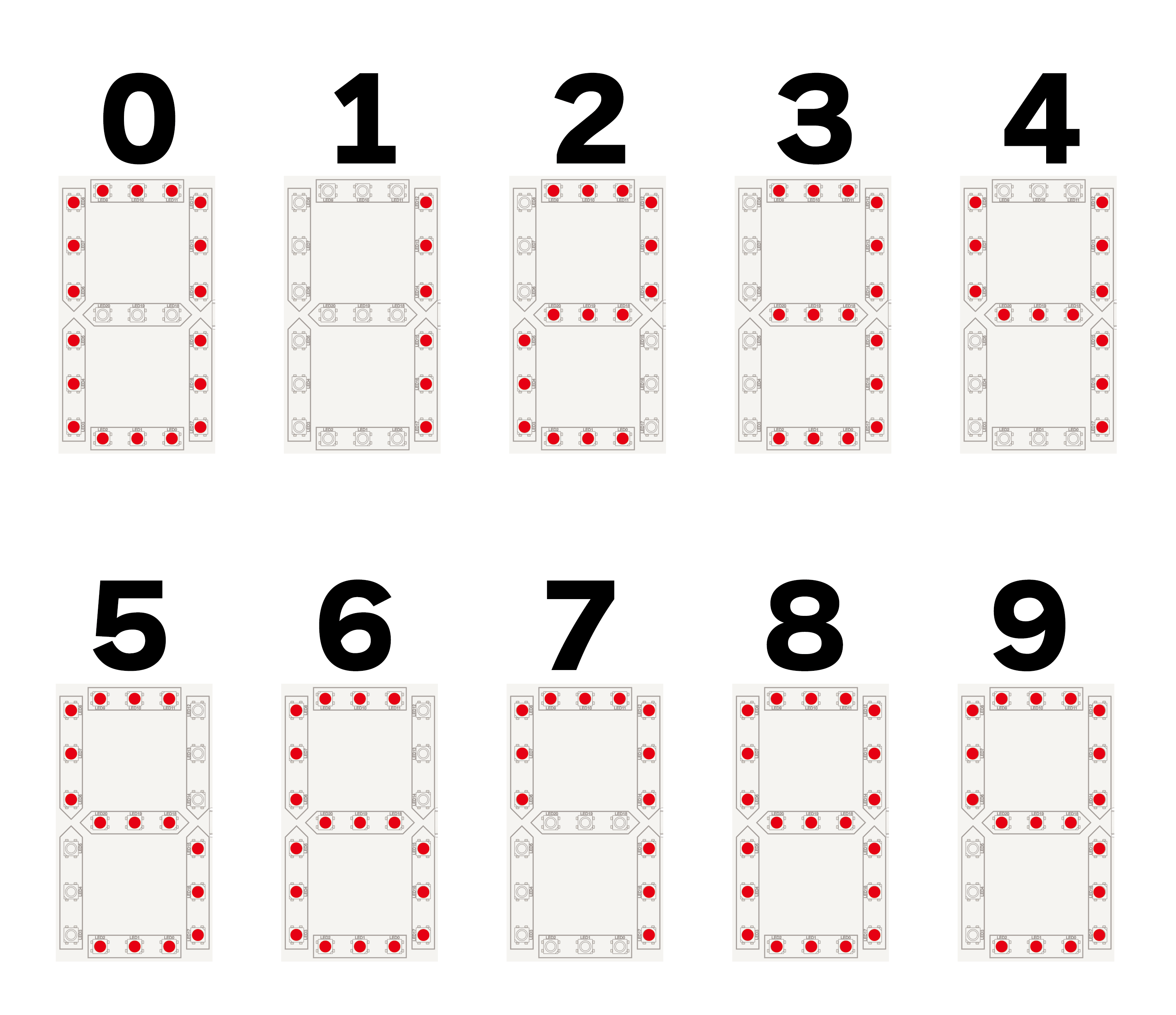
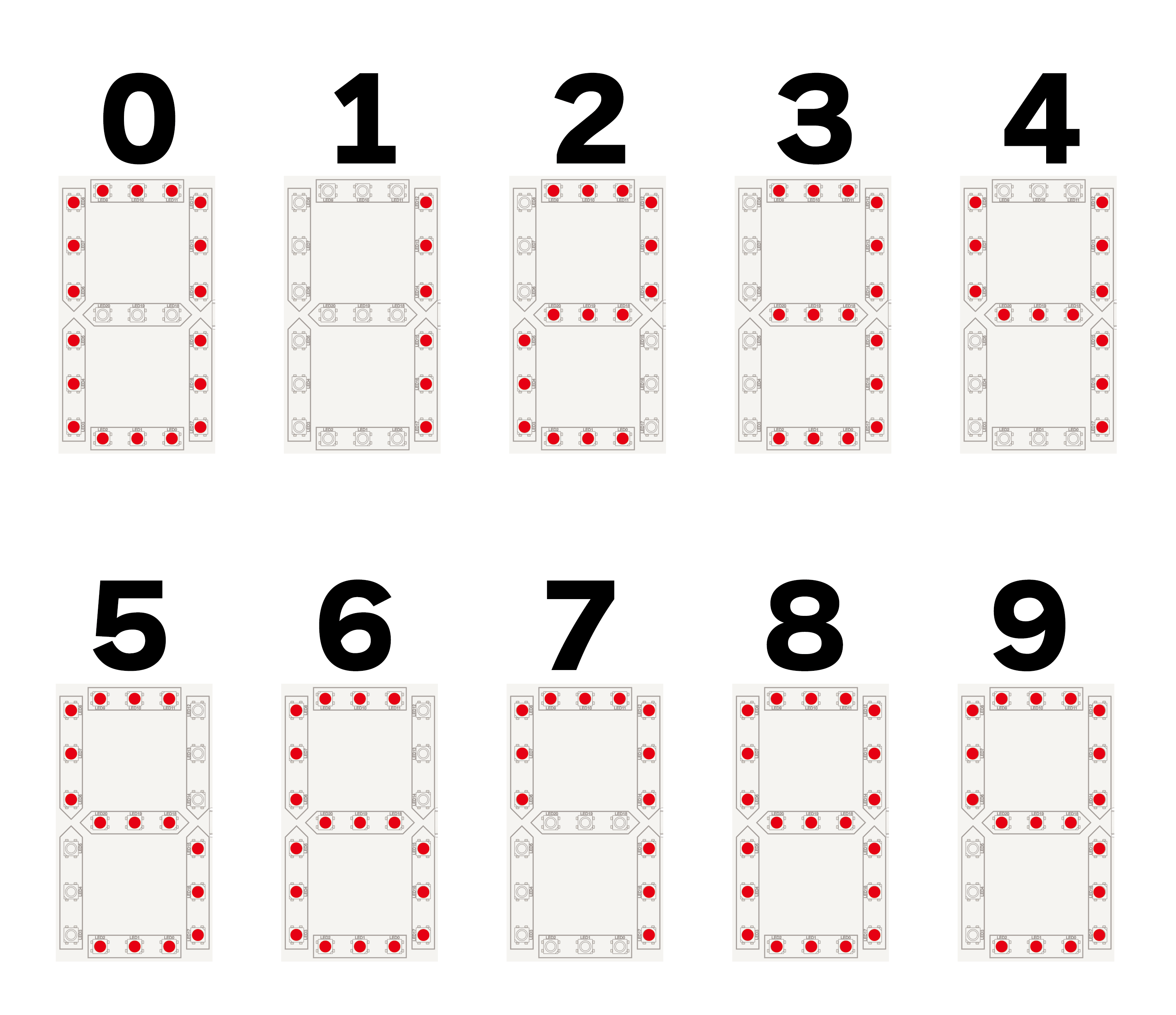
0~9までの数字を、左図のようにLEDを点灯して表現します。
図もしくはLEDボードをよーく見ると、LED3個ずつ、黒色の線でグループ分けされていると思います。この黒線と同じグループ単位でON/OFFを設定できそうです。

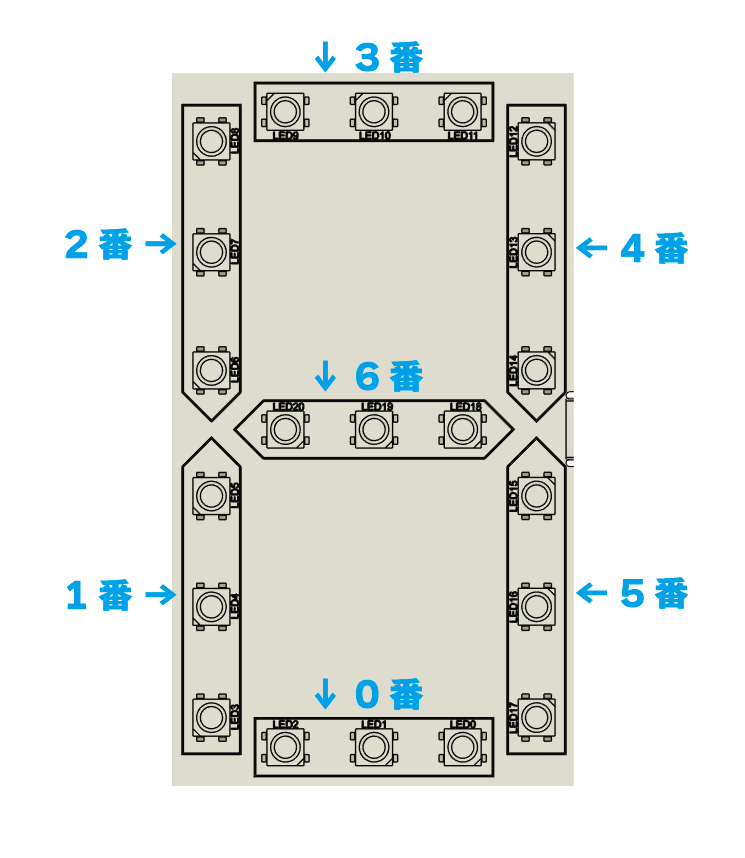
各グループに順番をつけます。コンピューターの世界では"0"から始まるので、0番から順番をつけています。

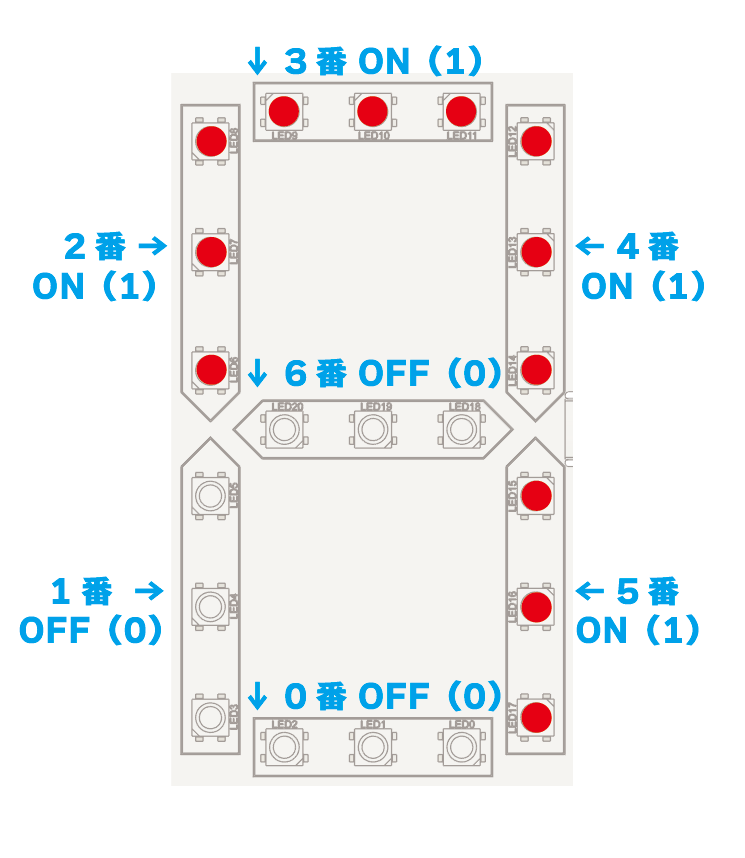
各グループのON/OFFを文字「1/0」で表現します。つまり、7グループのON/OFFを7文字で表現します。例えば、数字の「7」を表現する場合、文字列は"0011110"となります。
以上のルールで、ボタンAを押したら、文字列で表現した通りにLEDが点灯するプログラムを作りましょう。
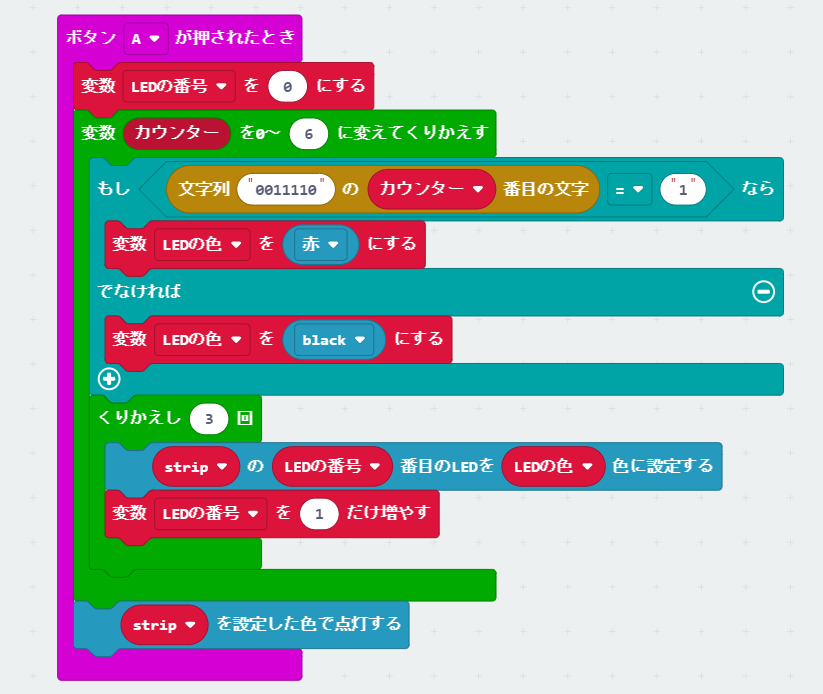
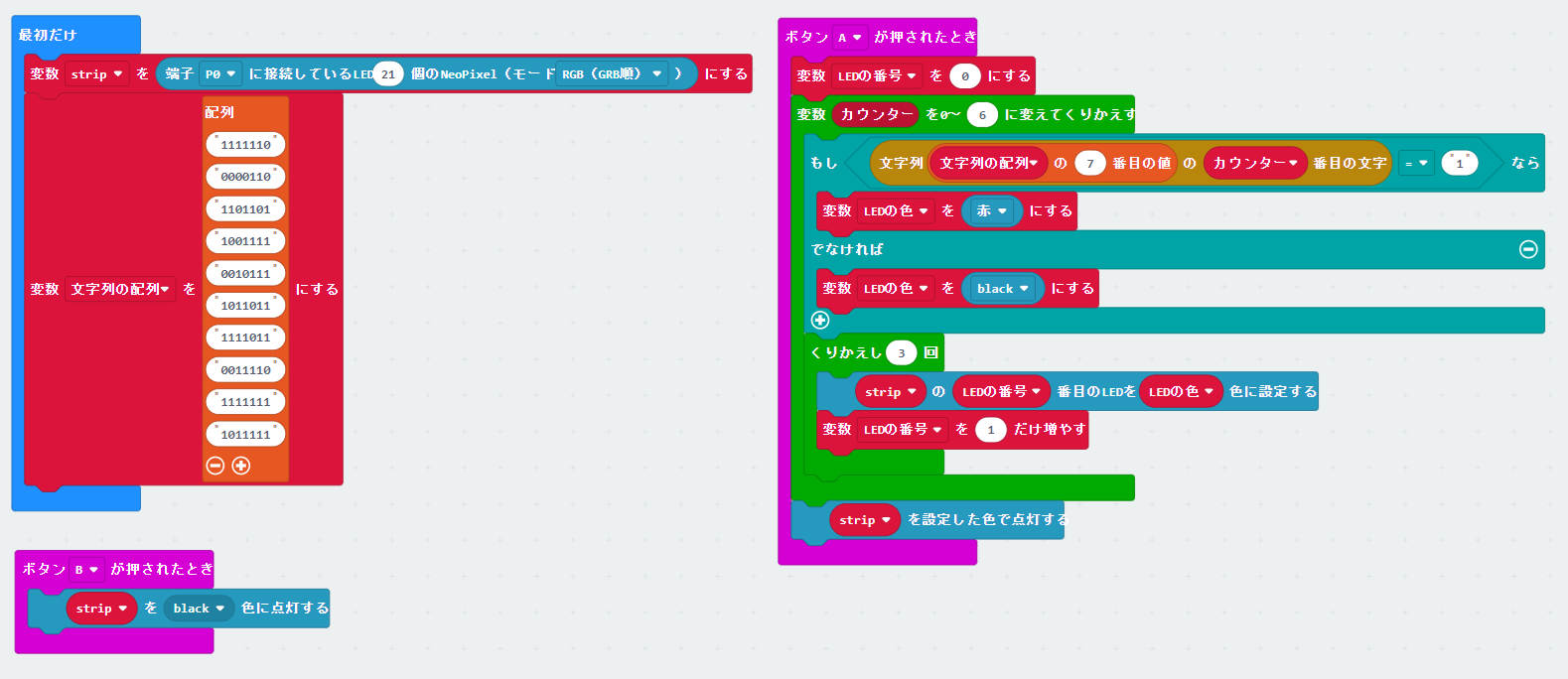
下のプログラムだと、数字「7」のようにLEDが点灯します。

プログラムURL:https://makecode.microbit.org/_M2LAJrgJyaAc
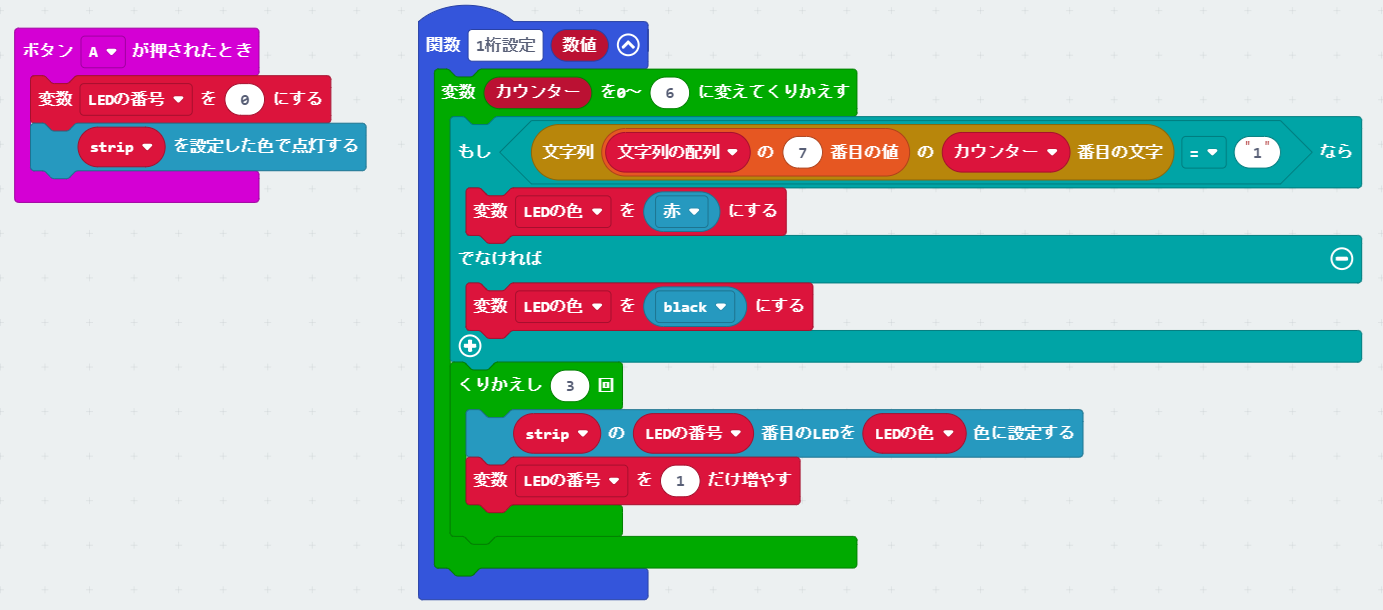
 「変数 カウンター を 0~6 に変えてくりかえす」の中で、文字列"0011110"を1文字ずつ先頭から順番にチェックして、LED3個の各グループごとに点灯する色を設定します。
「変数 カウンター を 0~6 に変えてくりかえす」の中で、文字列"0011110"を1文字ずつ先頭から順番にチェックして、LED3個の各グループごとに点灯する色を設定します。
 文字が"1"だったら、変数「LEDの色」に「赤」の情報を保存して
文字が"1"だったら、変数「LEDの色」に「赤」の情報を保存して文字が"0"だったら、変数「LEDの色」に「black」の情報を保存しています。
※「赤」ブロックは、ツールボックス「Neopixel」>「その他」にあります。
 そして、そのグループのLED 3個を、変数「LEDの色」に保存されている色に設定します。
そして、そのグループのLED 3個を、変数「LEDの色」に保存されている色に設定します。
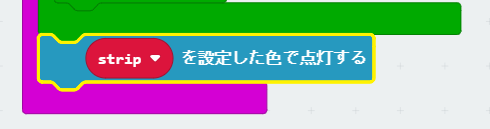
 21個すべてのLEDの色を設定したら、最後に、設定した色で点灯させます。
21個すべてのLEDの色を設定したら、最後に、設定した色で点灯させます。
「変数 カウンター を…くりかえす」ブロックについては、こちらのチュートリアルを参考にしてください:こちら
文字列ブロックについては、こちらのチュートリアルを参考にしてください:こちら
ステップ3:数字0から9の文字列情報(1/0 の7文字で表す情報)を文字列の配列に保存する

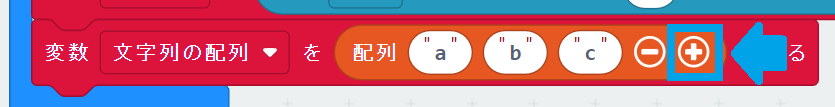
ツールボックス「高度なブロック」>「配列」の中にある「変数 文字列の配列 を…」ブロックを「最初だけ」ブロックの中に入れます。

「+」マークをくりかえしクリックして、文字列の箱を10個に増やします。

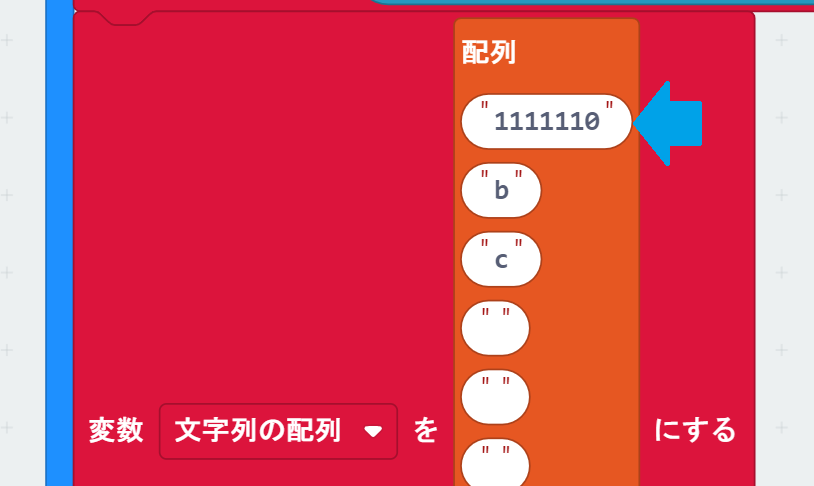
0番目の箱("a"が入っている箱)に、LEDボードで数字の「0」を表す文字列「1111110」を入力します。

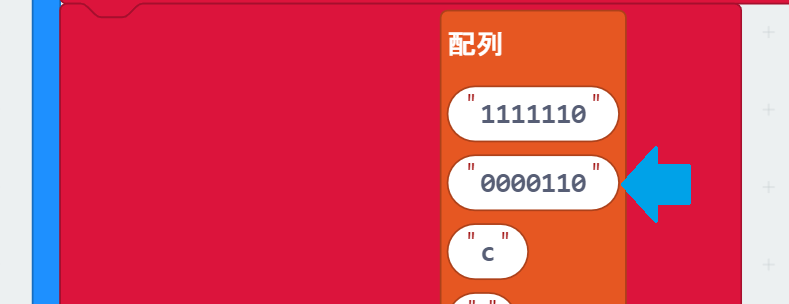
1番目の箱("b"が入っている箱)に、LEDボードで数字の「1」を表す文字列「0000110」を入力します。

3番目以降も同じように、左図を見ながら数字2から9を表す文字列を順番に入力します。

配列「文字列の配列」の中身は、左のようになっているはずです。
最後に、表示したい数字(今回は「7」)を変数(配列)「文字列の配列」から指定するようにプログラムを変更します。

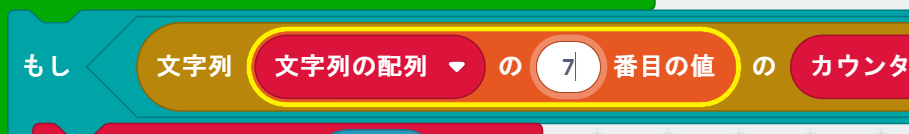
まず、"0011110"部分に、ツールボックス「配列」の中にある「配列 の 0 番目の値」ブロックを入れ

「配列」のとなりにある「▽」をクリックし、「文字列の配列」を選びます。

そして、「0」を「7」に変更します。
作ったプログラムをmicro:bitにダウンロードして動作確認をしましょう。ボタンAを押したら、さきほど同じように「7」とLEDが点灯するはずです。

プログラムURL:https://makecode.microbit.org/_dfjXzdfiMH7h
ステップ4:プログラムを整理する
まず、「ボタンAが押されたとき」ブロック内をスッキリするために、LEDの点灯に関するプログラム部分を関数にまとめます。

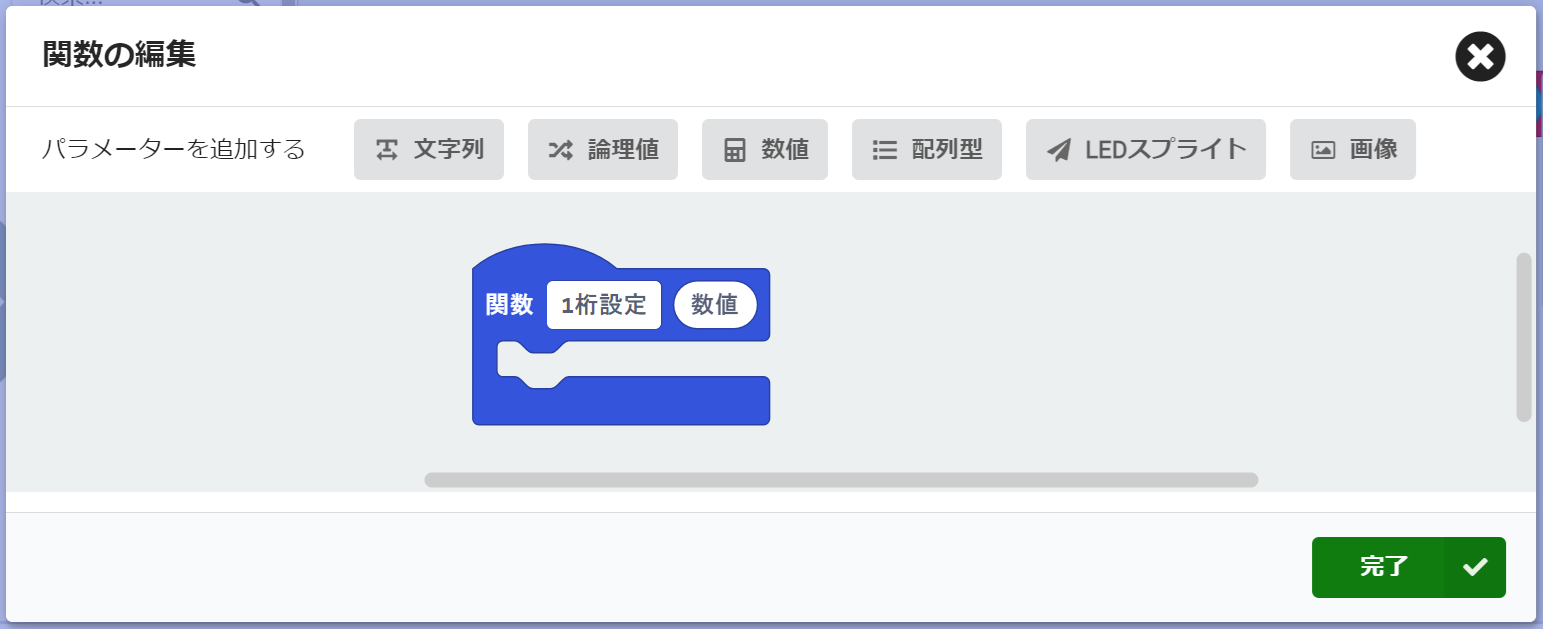
データタイプ「数値」のパラメーターを1つ持つ関数「1桁設定」を作ります。

作成された関数「1桁設定」ブロックの中に、「変数 カウンター を0~6 に変えてくりかえす」ブロックのかたまりを移動します。

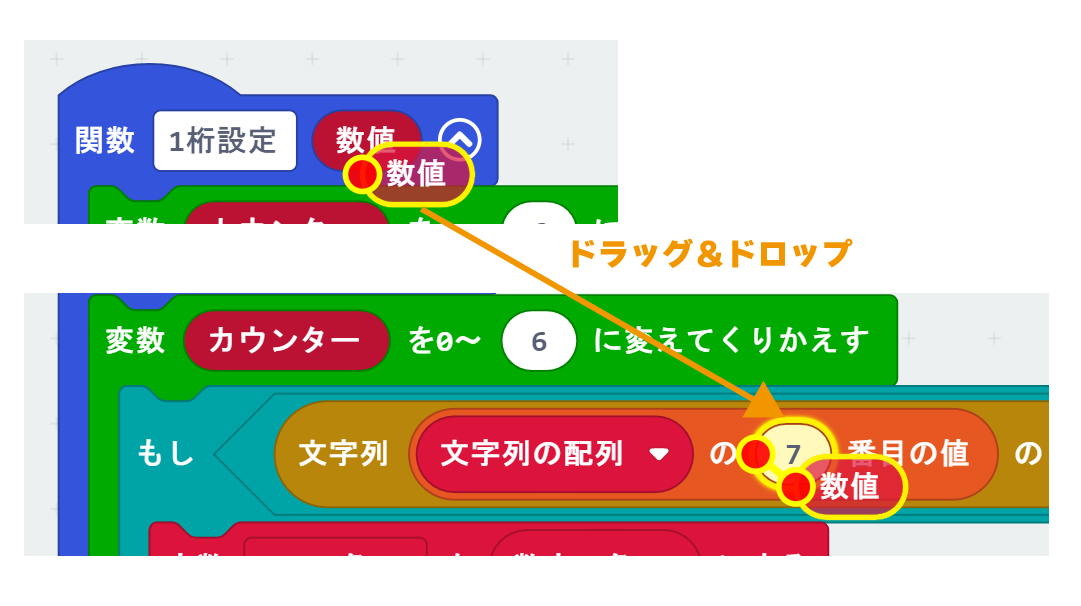
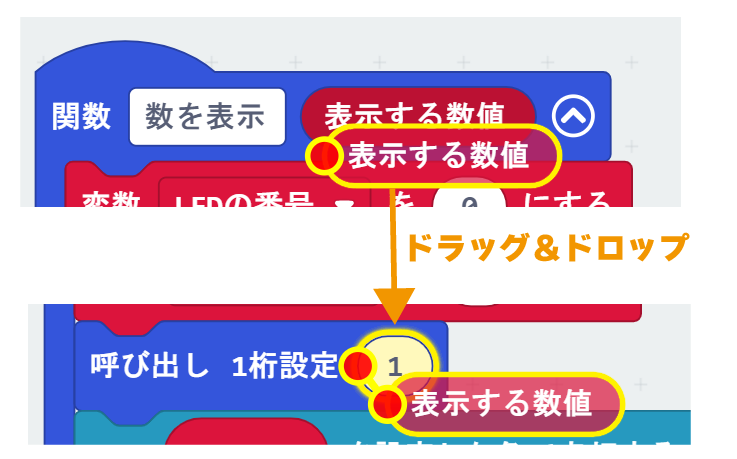
パラメーター「数値」ブロックを、「文字列の配列 の 7 番目の値」ブロックの「7」に入れます。

そして、もともと「変数 カウンター…」ブロックがあったところに「呼び出し 1桁設定 1」ブロックを入れます。

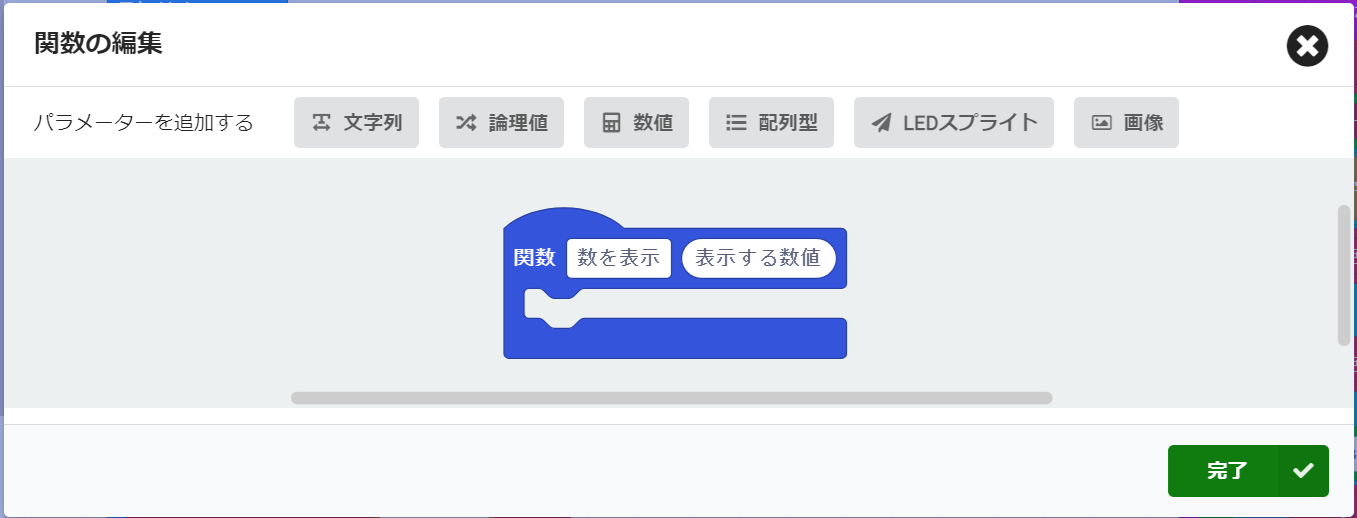
さらに、データタイプ「数値」のパラメーターを1つ持つ関数「数を表示」を作り

「ボタンAが押されたとき」ブロック内のブロックをすべて、関数「数を表示」の中に移動します。

パラメーター「表示する数値」ブロックを、「呼び出し 1桁表示 1」ブロックの「1」に入れます。

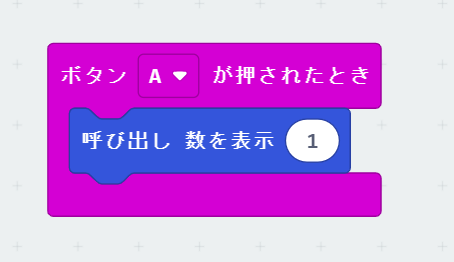
「ボタンAが押されたとき」ブロックに「呼び出し 数字を表示 1」ブロックを入れます。「1」部分に、表示したい数字を入力します。

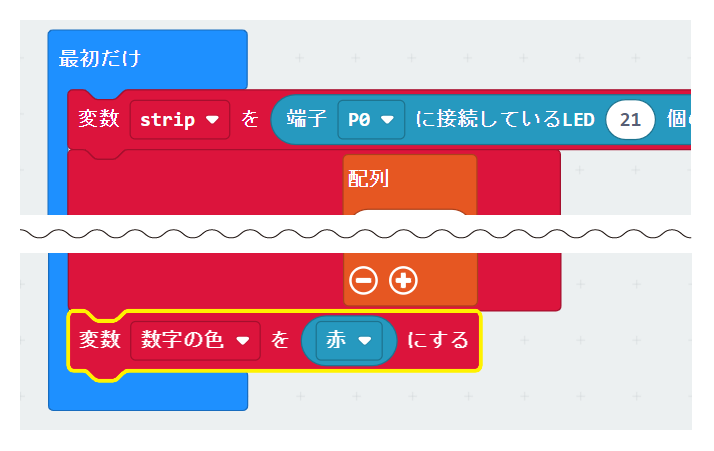
次に、数字の色を変数で管理するようにしましょう。変数「数字の色」を作り、「最初だけ」ブロック内で設定します。

そして、関数「1桁設定」の定義部分で色を指定してる部分を、変数「数字の色」ブロックに変更します。

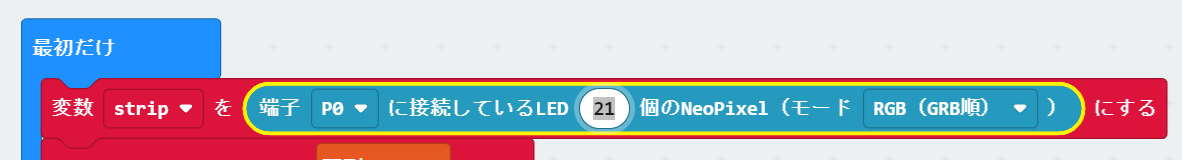
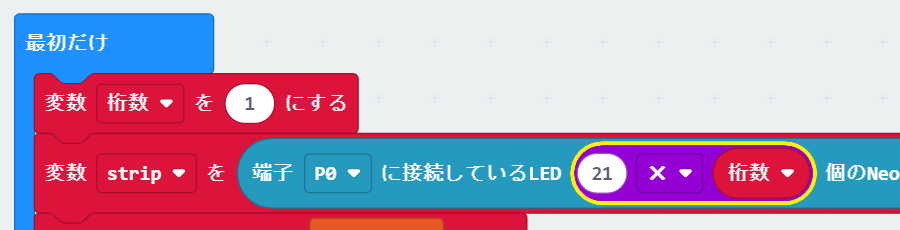
最後に、NeoPixel の設定ブロックで接続しているLEDの数を指定するときに、表示したい最大桁数で指定できるようにプログラムを変更します。

変数「桁数」を新しく作って、「最初だけ」ブロック内で、変数「桁数」の値の設定と、かけ算ブロックと組み合わせてLEDの個数を指定しましょう。
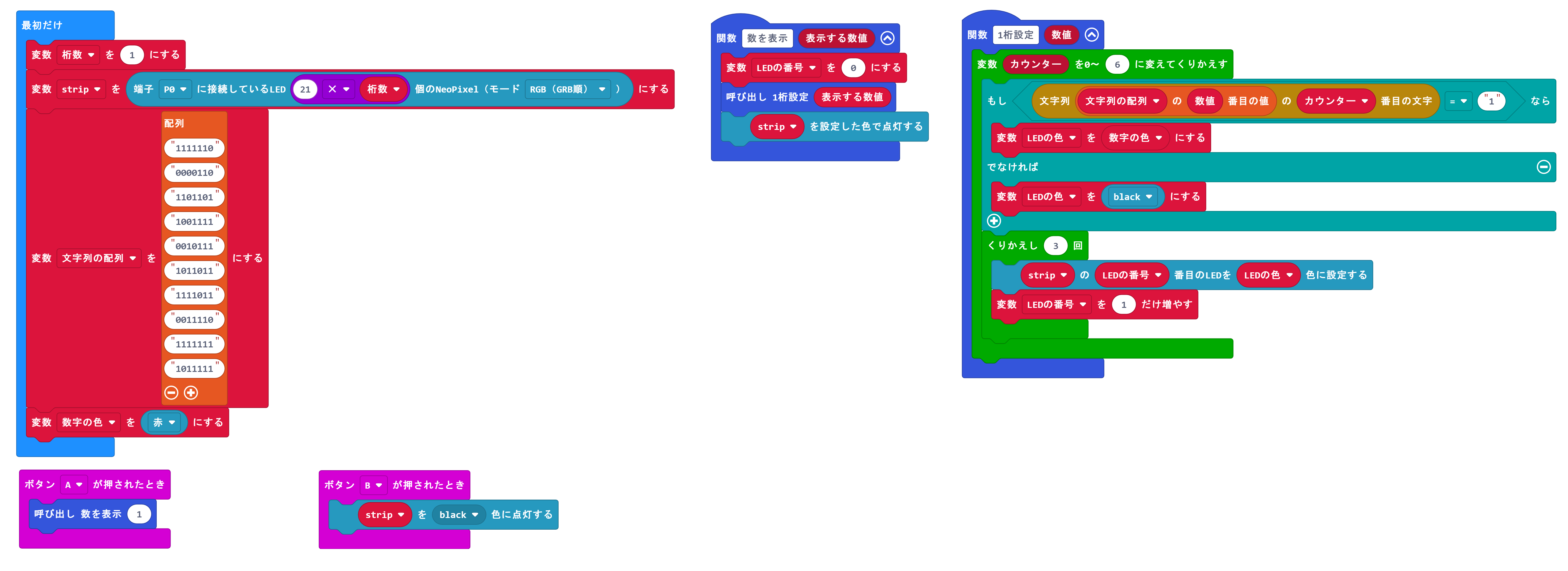
完成したプログラムはこちら

プログラムURL:https://makecode.microbit.org/_bjw5wxVwohoU
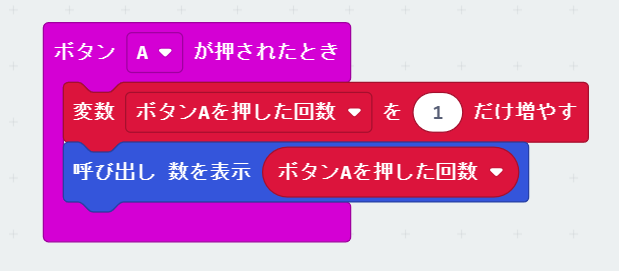
プログラム動作確認用に(表示する数字を簡単に変更できるように)、変数「ボタンAを押した回数」を作って、ボタンAを押した回数を表示する機能を追加しました。

プログラムURL:https://makecode.microbit.org/_3Af6wKLUjgcf
現在のプログラムだと、ボタンAを10回以上押すとエラーになり、LEDボードの点灯がおかしくなると思います。
今回作った「1桁表示」プログラムは、次に作る「複数桁の数字を表示する」プログラムの準備プログラムなので、エラーの対応は行っていません。 エラーに対応する場合は、「呼び出し 1桁設定」ブロックのパラメーターを変更します。
 10で割った余りを関数「1桁設定」のパラメーターにすることで、関数「数を表示」のパラメーターで2桁以上の数字を受け取ったとしても(ボタンAを10回以上押した場合でも、押した回数の)1の位の数字が表示されるようになります。
10で割った余りを関数「1桁設定」のパラメーターにすることで、関数「数を表示」のパラメーターで2桁以上の数字を受け取ったとしても(ボタンAを10回以上押した場合でも、押した回数の)1の位の数字が表示されるようになります。
LEDボードを複数枚つなげる
LEDボードを複数枚つなげて3桁、4桁と大きな数値を表現することができます。※電源の都合上、ワークショップモジュールを使ってLEDボードを光らせる場合は、つなげるボードは最大4枚まで(8桁まで)としてください。5枚以上つなげると、安定して動かない可能性があります。

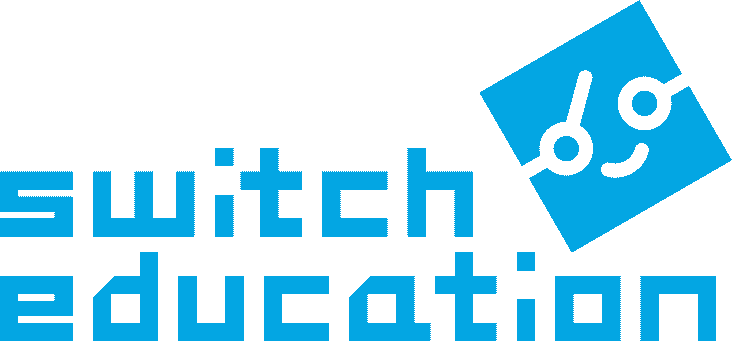
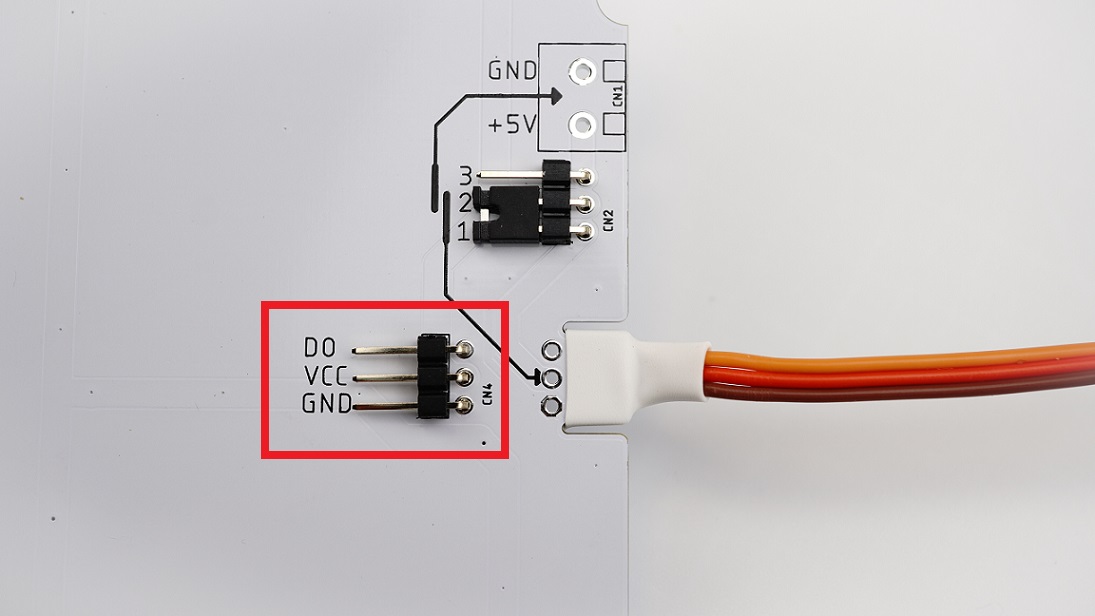
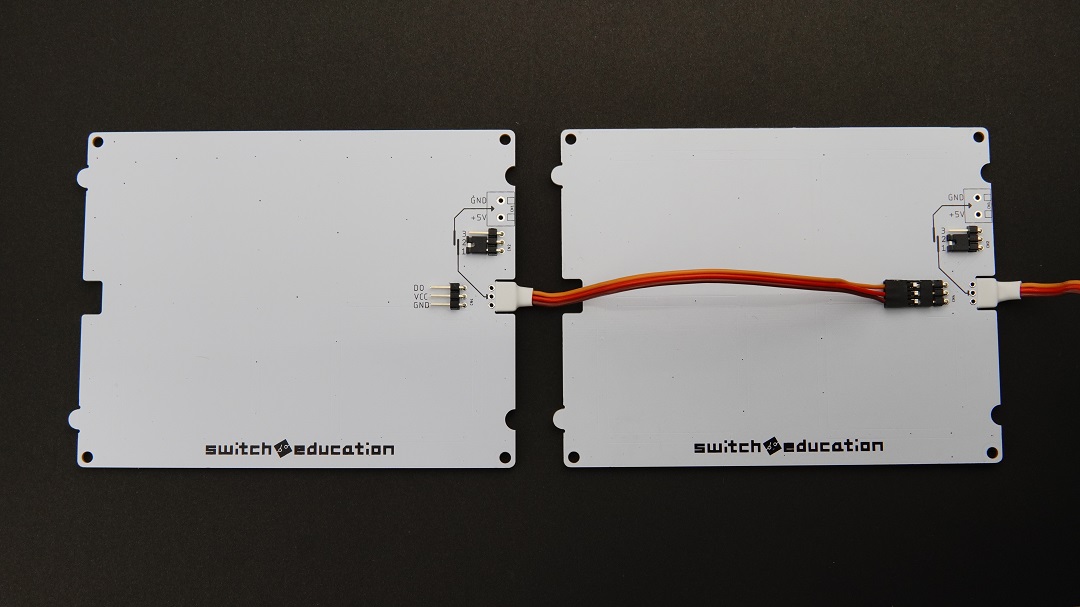
LEDボードを裏返して、画像赤枠部分に、つなげるLEDボードのコードを接続します。
コードを接続するとき、コードの色のならびが、画像と同じになる向きで接続します。
2枚のLEDボードを接続している様子(ウラ面)

※ボードに印刷されている文字の向きが、上の画像と異なる場合があります。また、コードの長さが画像より長い場合があります。
複数桁(最大8桁)の数字を表示する
次は、関数「1桁設定」を使って、複数桁の数値を表示できるようにプログラムをブラッシュアップします。
主に、関数「数を表示」のプログラムをブラッシュアップして、表示したい数値の1の位から順番に表示するプログラムにします。(1の位 → 10の位 → 100の位 →…)。

プログラムURL:https://makecode.microbit.org/_hEwcjYb3REPF
- 表示する数値のデータを、数値から文字列に変える
- 表示する数値の文字列を後ろから順番に1文字ずつ取り出し、文字列から数値に戻して関数「1桁設定」に渡す
- 表示する桁数が前回表示した桁数より少ない場合は、今回表示しない桁の部分を消灯する
- 今回表示した桁数を、前回表示した桁数として保存する(変数「前回の表示桁数」の更新)
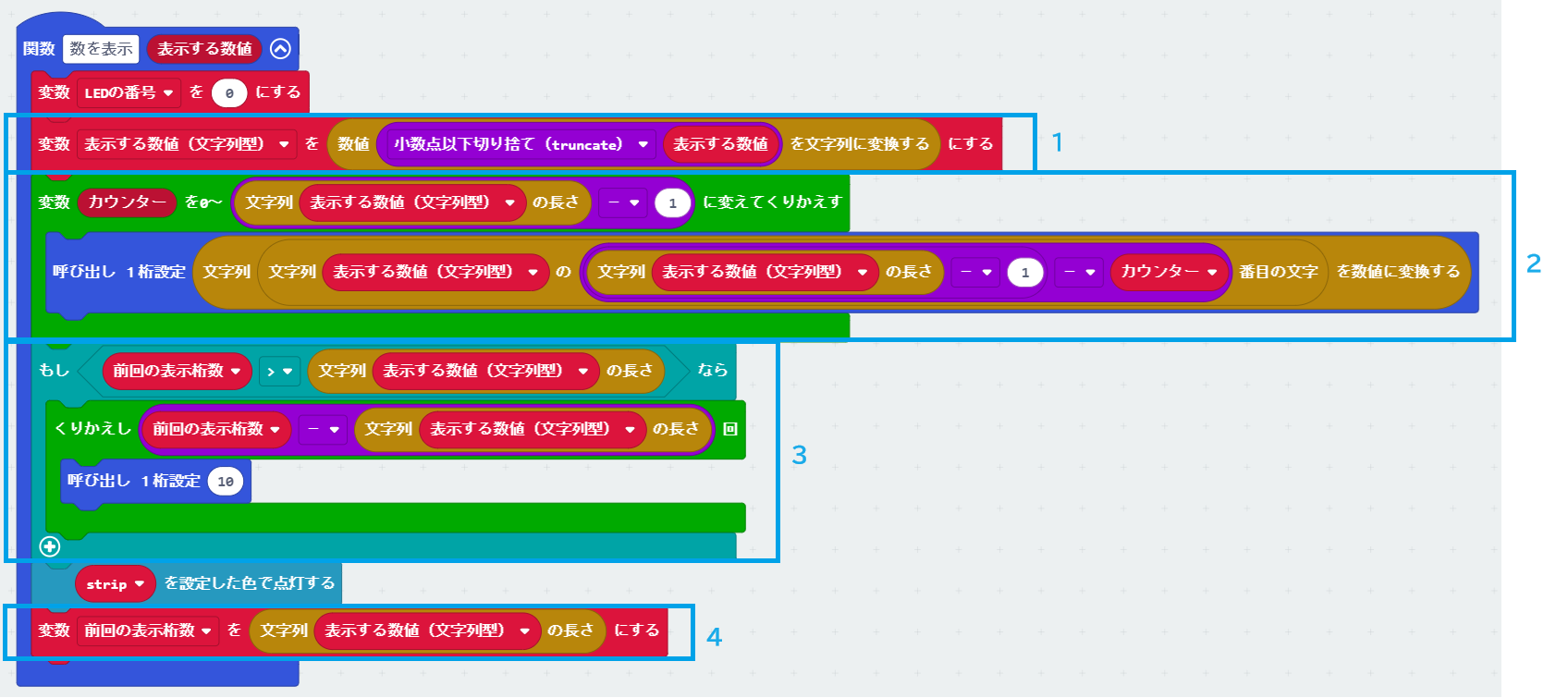
1桁ずつ数字を取り出す方法はいくつかありますが、表示する数値の桁数がいくつであっても対応できるように、表示したい数値を文字列に変えて、文字列の一番後ろから順番に1文字取り出す方法で今回は行います。
以降は、1~4の補足説明です。
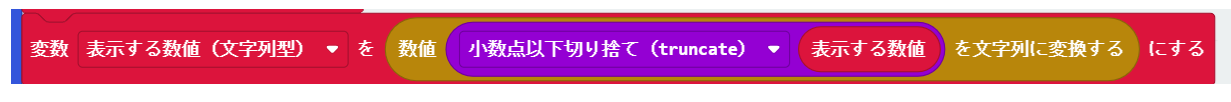
1. 表示する数値のデータを、数値から文字列に変える


変数「表示する数値」が小数の場合でも対応できるように、小数点以下は切り捨ててから(= 整数にしてから)文字列に変えるようにしています。
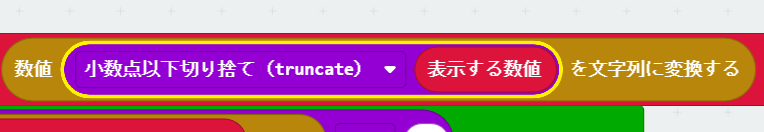
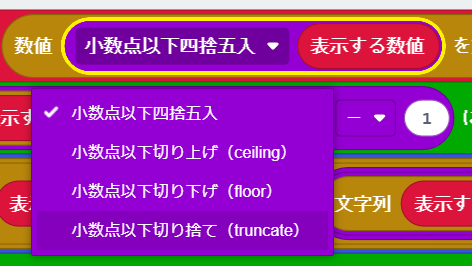
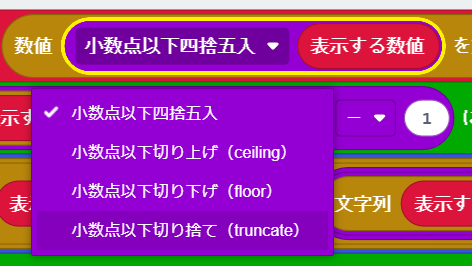
 ツールボックス「計算」の「小数点以下四捨五入 0」ブロックを使います。「▽」部分をクリックして、「小数点以下切り捨て(truncate)」を選びます。
ツールボックス「計算」の「小数点以下四捨五入 0」ブロックを使います。「▽」部分をクリックして、「小数点以下切り捨て(truncate)」を選びます。
 変数「表示する数値の文字列」を作って、変換した文字列を保存します。
変数「表示する数値の文字列」を作って、変換した文字列を保存します。
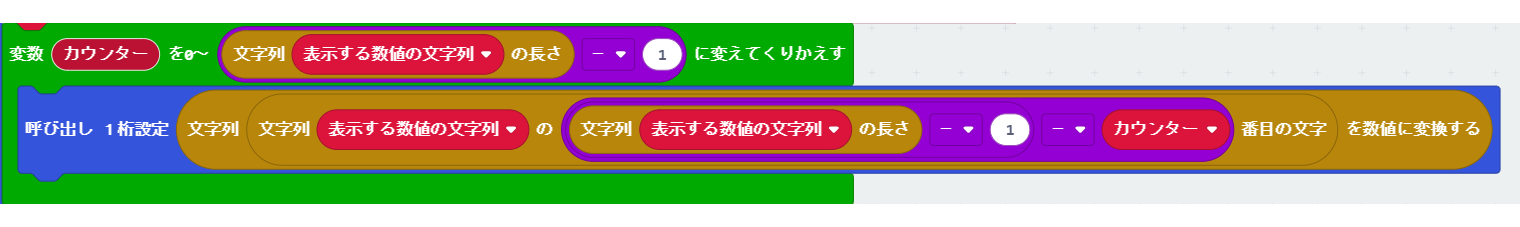
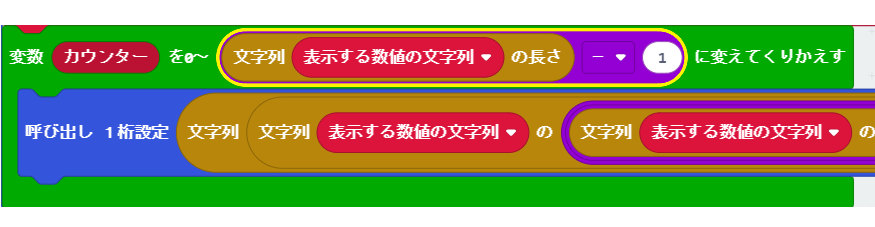
2. 表示する数値の文字列を後ろから順番に1文字ずつ取り出し、文字列から数値に戻して関数「1桁設定」に渡す


文字列すべての文字を1文字ずつ取り出したいので、カウンターは、0から「文字列の長さ -1」に変えてくりかえします。
例えば 5桁の数値を表示したいとき、変数「表示する数値の文字列」の長さは5文字になり、カウンターは0から4に変えてくりかえします。

文字列の一番後ろから順番に1文字取り出したいため、「文字列 表示する数値の文字列 の ★ 番目の文字」ブロックの ★ 部分は、「「文字列の長さ -1」- カウンター」となります。
例えば 5桁の数字「43210」を表示したいとき、1回目のくりかえしでは文字列"43210"の長さは「5」で、カウンターは「0」です。よって、★ 番目は、5 - 1 - 0 で 4番目となります。文字列"43210"の4番目の文字は"0"です。ねらい通り、一番後ろの文字を取り出せています。※0番目から数えるので、4番目は一番最後の文字"0"です。
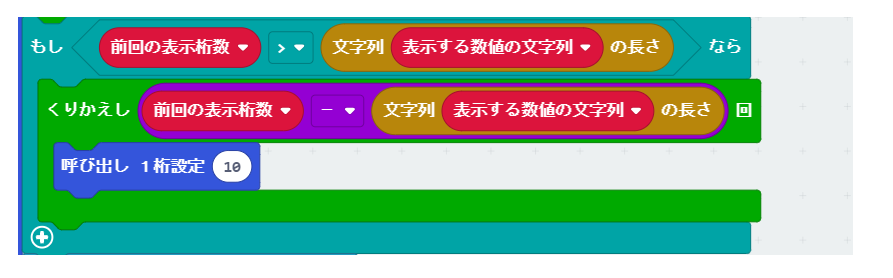
3. 前回表示した桁数より少ない場合は、今回表示しない桁の部分を消灯する

LEDボードに使われているLED(neopixel)は、一度点灯の設定を行うと、次の命令で設定が上書きされるまでずっと過去に受け取った設定で点灯し続けます。そのため、前回表示した桁数より少ない桁数を表示する場合は、今回表示しない桁の部分は消灯するように設定を上書きしないといけません。
例えば、「52」と点灯したあと「3」と表示したいとき、10の位のLED(5の部分)を消灯するように設定を上書きしないと「53」と点灯されてしまいます。

まず、前回に表示した桁数を保存するための変数「前回の表示桁数」を新しく作って、「最初だけ」ブロック内で「0」にします。

また、変数(配列)「数字の表示」に、"消灯"にあたる情報"0000000"を配列の一番最後に追加します。

関数「数を表示」内で、まず、今回表示する数値の桁数と、前回表示した桁数を比べます。
 条件「前回表示した桁数が、今回表示する桁数より大きい?」を満たすかどうか(Yesかどうか)でプログラムを変えたいため、ツールボックス「論理」のブロックを使いました。論理ブロックを初めて使う人は、チュートリアル:条件判断をチェックしましょう。
条件「前回表示した桁数が、今回表示する桁数より大きい?」を満たすかどうか(Yesかどうか)でプログラムを変えたいため、ツールボックス「論理」のブロックを使いました。論理ブロックを初めて使う人は、チュートリアル:条件判断をチェックしましょう。

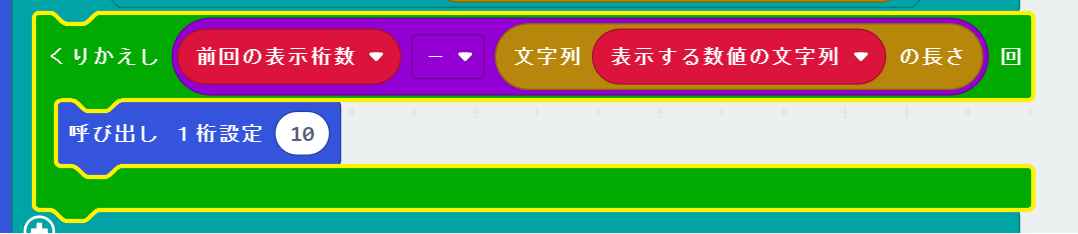
前回表示した桁数の方が大きかったら、「くりかえし」ブロックが実行されます。
例えば、例えば、前回「98765」と表示して(変数「前回の表示した桁数」= 5)、今回「210」と表示する場合(文字列「表示する数値の文字列」の長さ = 3)、2回「くりかえし」ブロック内の命令が実行されます(万の位「9」と千の位「8」部分のLEDが消灯するよう設定されます)。

関数「1桁設定」のパラメーターに10を設定しています。これは、変数(配列)「数字の表示」の10番目 = “0000000” = すべて消灯するように光り方を設定していることになります。
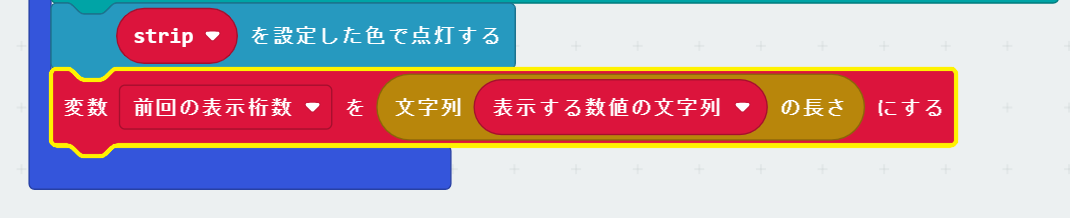
4. 今回表示した桁数を、前回表示した桁数として保存する(前回表示した桁数の更新)

表示する数値の点灯が終わった後、今回表示した桁数を変数「前回の表示桁数」に上書きしています。
マイナスの数字を表示する
関数「数を表示」のプログラムをさらにブラッシュアップして、マイナスの数値も表示できるようにします。

まず「-」を点灯できるように、変数(配列)「数字の表示」の最後に、「-」を表現する文字列"0000001"を追加します。
そして、関数「数を表示」の中、関数「1桁関数」を呼び出している部分で、「表示する数値の文字列」から取り出した文字が「-」だったら「-」を、数字だったらその数字を、関数「1桁関数」のパラメーターに設定するプログラムを追加します。これで、マイナスの数字の対応は完了です。

プログラムURL:https://makecode.microbit.org/_5o20KH71Lda0
発展
さらに、桁数を2分割して表示できる機能なども追加しました。たとえば、2枚のボードをつなげて、左側の4桁はAチーム、右側の2桁はBチームの得点を表示するといった得点板として利用する場合に便利な機能です。
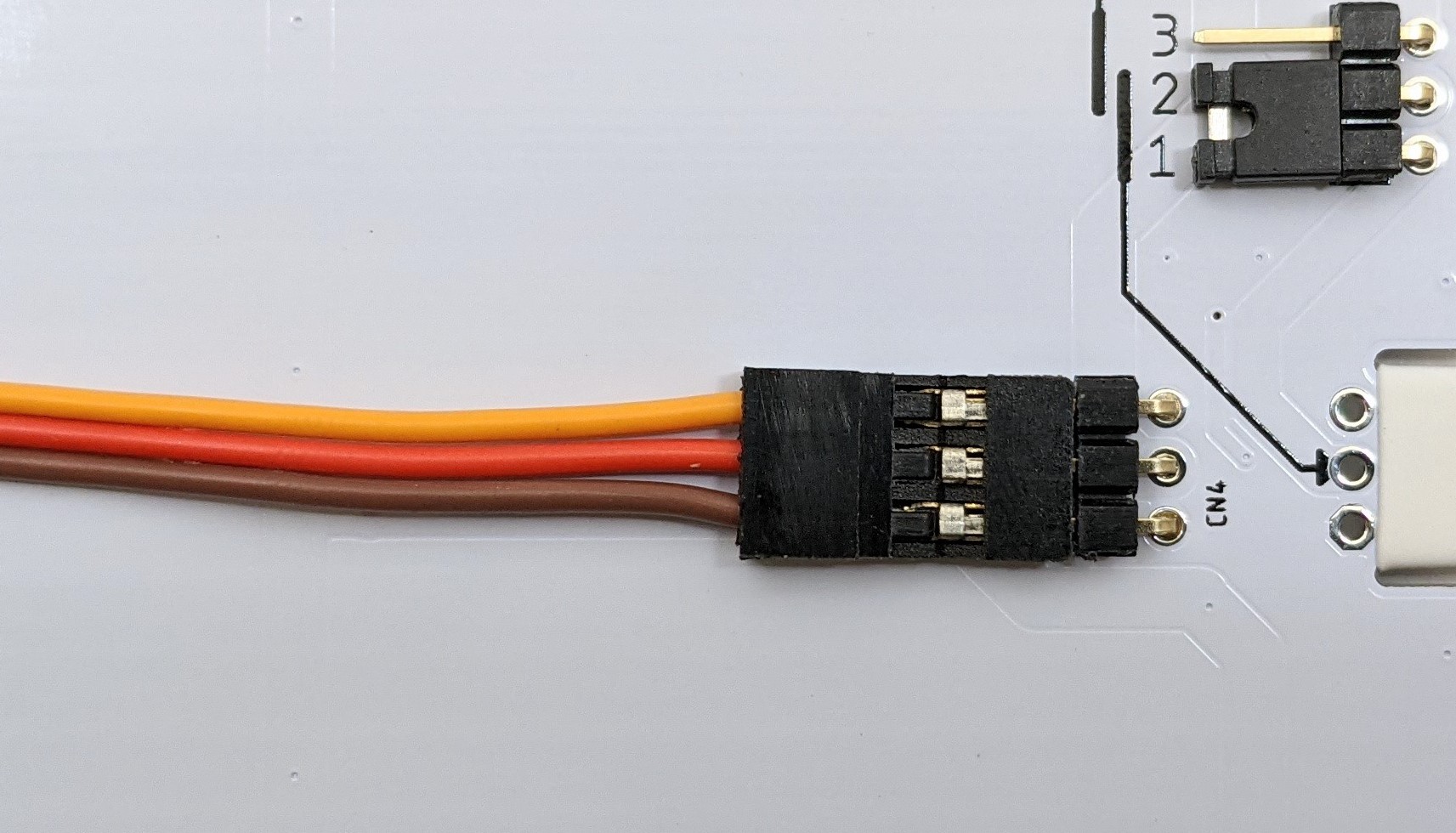
こちらのプログラムは、表示桁数を4桁とし、左側2桁でボタンAを押した回数を赤色で、右側2桁でボタンBを押した回数を青色で表示します。ボタンを押して動作を確認してみましょう。