開発環境
micro:bitの開発環境と用意するものを確認しましょう。
開発環境に関する詳細はこちら(Microsoftサポートページ)
エディター
主に2種類、用意されています。

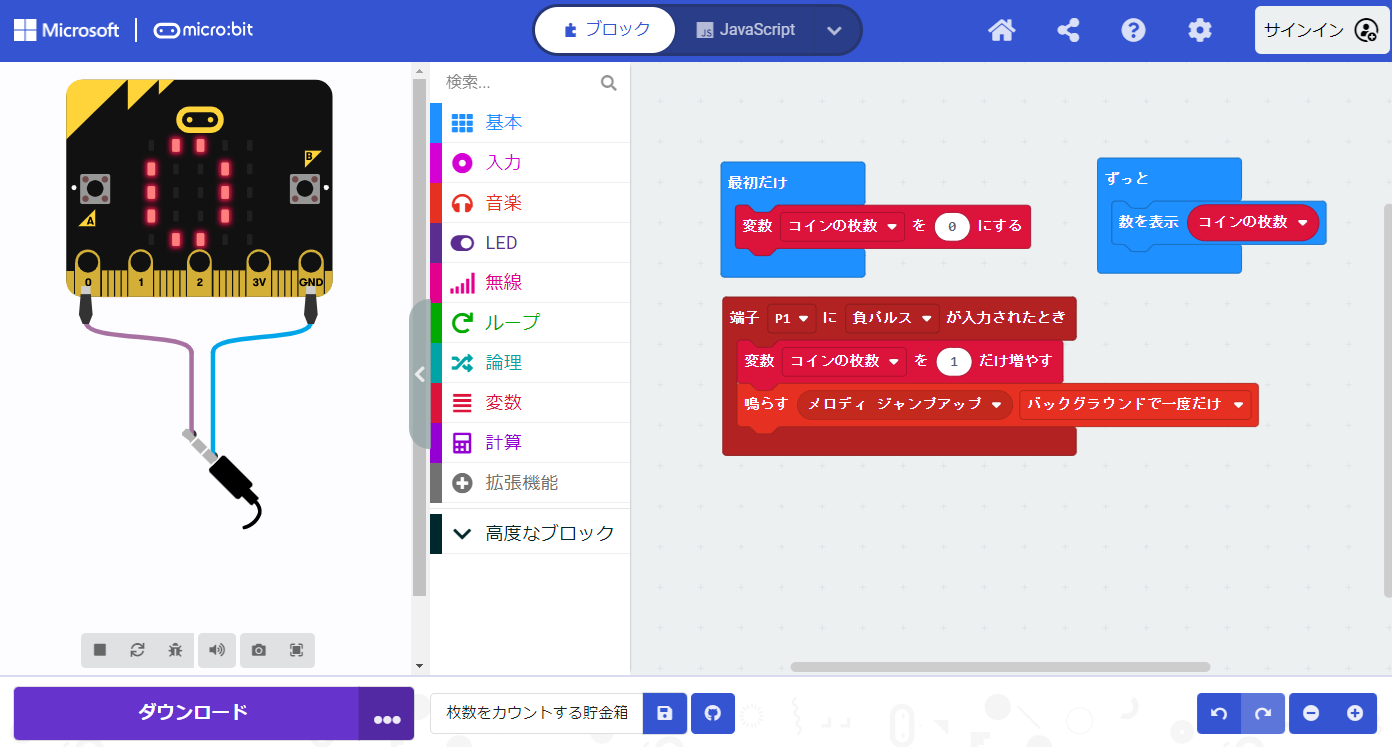
MakeCode Editor
ビジュアルプログラミングができるエディター。Javascript/Python に変換する機能もあります。MakeCode(メイクコード)と読みます。ブラウザまたは専用アプリを使ってアクセスします。

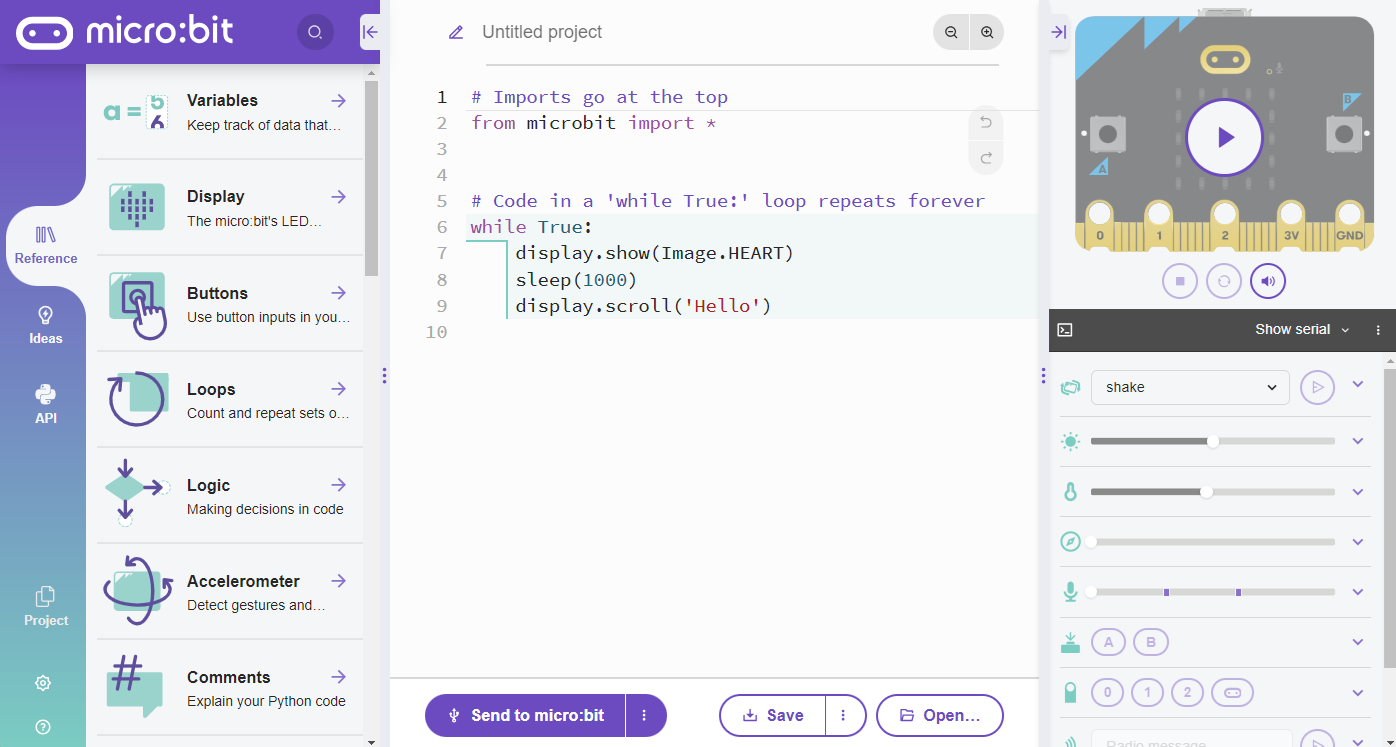
Python Editor
Python専用のエディター。ブラウザを使ってアクセスします。
パソコンを使う場合
ウェブブラウザで既定のURLにアクセスして、プログラミングを行います。パソコンがオフラインになった場合でも動作が止まらないように工夫されているため、ネットワーク環境が不安定でもスムーズにプログラミングを続けることができます。
エディターは、MakeCode Editor と Python Editor どちらも使うことができます。
| OS | 推奨ブラウザ | 必要な条件 | |
| Windows | Windows 7 以降 |
|
|
|---|---|---|---|
| Mac | OS X 10.9 Mavericks 以降 | ||
| Chromebook | バージョン70以降 |
用意するもの

USBケーブル
- micro:bit 側は USB 2.0 Micro-B タイプ
- データ転送できるタイプ
タブレットを使う場合
無料のアプリ(公式)が用意されているので、ダウンロード&インストールしましょう。2024年8月時点では、エディターは MakeCode Editor のみ利用可能です。
| OSバージョン | アプリ | |
| iPad | iPadOS 11.0以降 |
App Store
|
|---|---|---|
| Android |
5.0以降 ※機種によって、micro:bitと接続できない場合があります |
Google Store
|
用意するもの
micro:bit用の電源が必要です。
例)

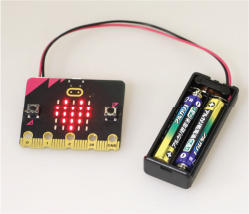
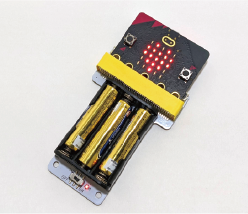
電池ボックス
乾電池で micro:bit に電源を供給します。
乾電池で micro:bit に電源を供給します。

micro:bit用ワークショップモジュール
micro:bit にセンサーやアクチュエーターを4つ追加できる、当社オリジナルのパーツです。 乾電池で micro:bit に電源を供給します。
micro:bit にセンサーやアクチュエーターを4つ追加できる、当社オリジナルのパーツです。 乾電池で micro:bit に電源を供給します。
次は、セットアップの方法をみていきましょう!