ボタンを押してLEDに文字をだそう
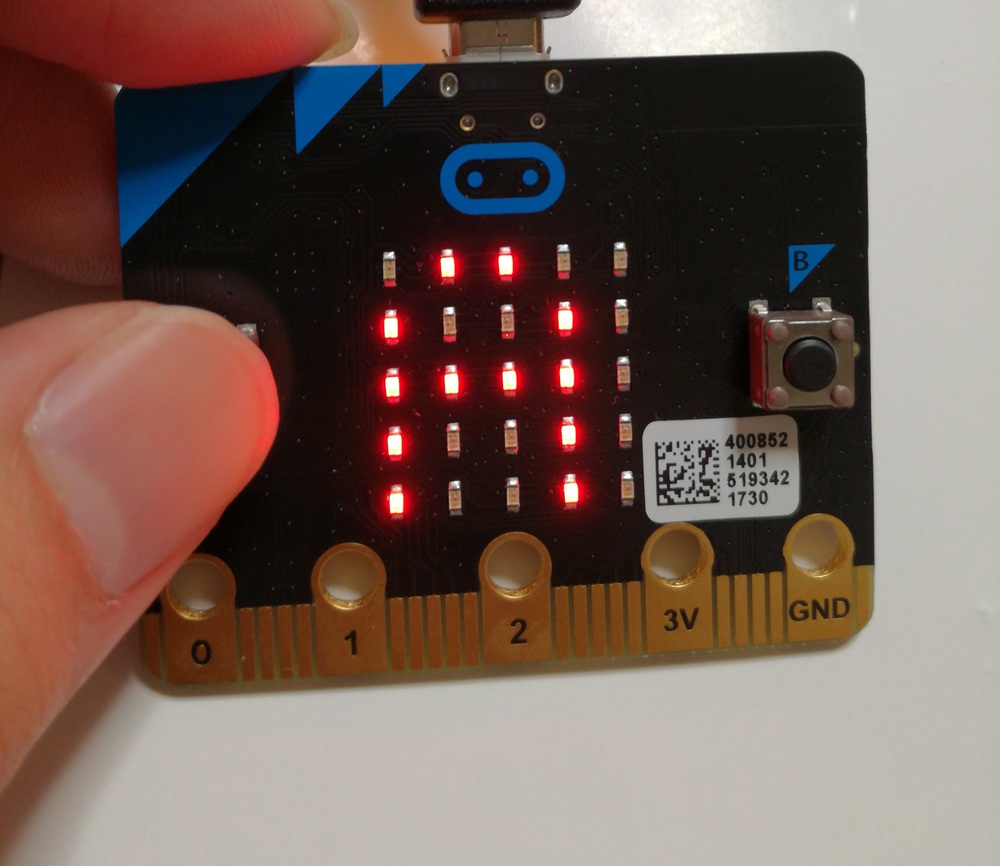
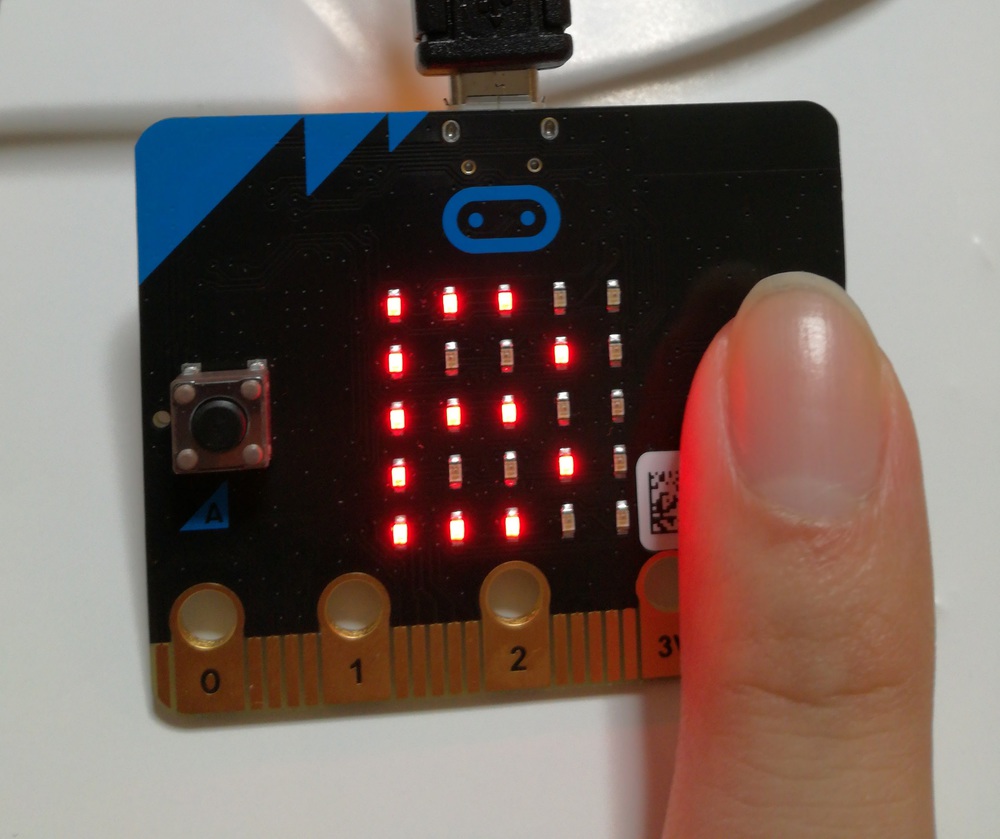
できること:ボタンAを押すと「A」、ボタンBを押すと「B」、ボタンAとボタンBを同時に押すと「A+B」とLEDに表示します。
 |
 |
プログラムを作ろう

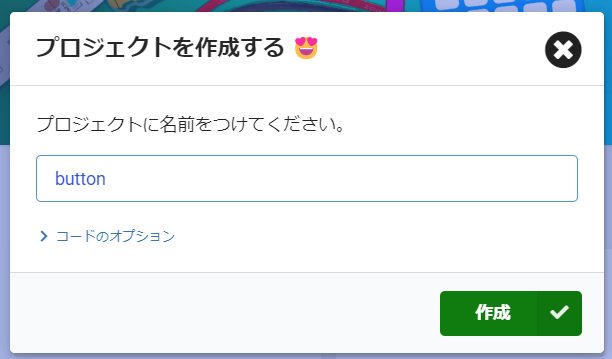
ホーム画面にアクセスし、「+新しいプロジェクト」をクリック、「button」と入力して「作成」ボタンを押してください。

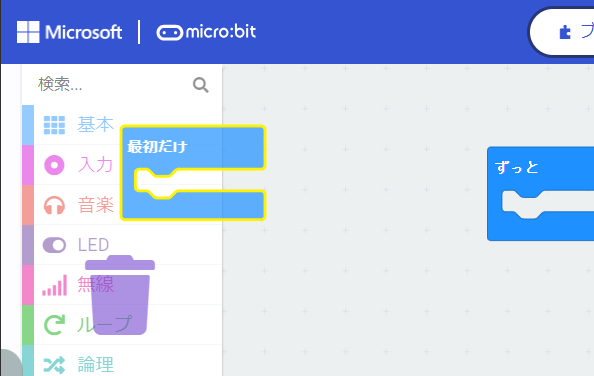
今回のプログラムでは「最初だけ」ブロックも「ずっと」ブロックも使いません。ブロックの削除の練習がてら、「最初だけ」ブロックと「ずっと」ブロックを削除してみましょう。

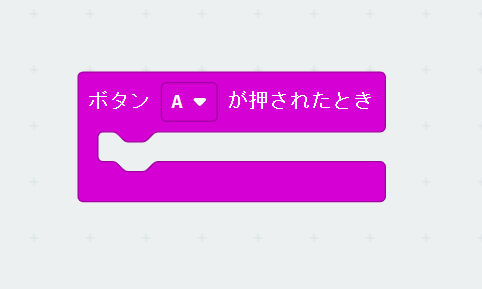
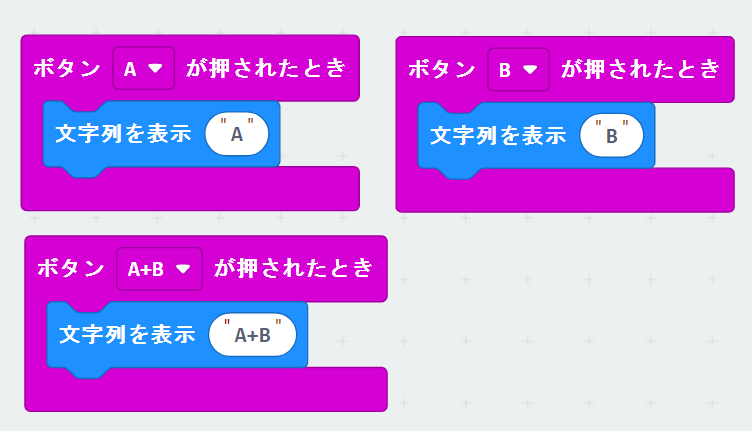
ツールボックス「入力」の中にある「ボタンAが押されたとき」ブロックをワークエリアの適当な場所にドラッグ&ドロップします。
micro:bit のボタンAが押されたとき、このブロックのかたまりが実行されます。

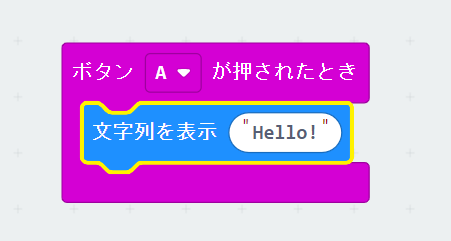
ツールボックス「基本」の中にある「文字列を表示」ブロックを、「ボタンAが押されたとき」ブロックに入れます。

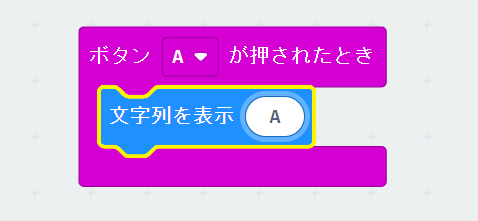
“Hello!"部分を選択して、"A"と入力してください。
"Hello!"部分に入れられるのは半角の数字と半角のアルファベット、半角の単純な記号だけです。ひらがなや漢字を入力することはできますが、シミュレーターやmicro:bitには表示されません。

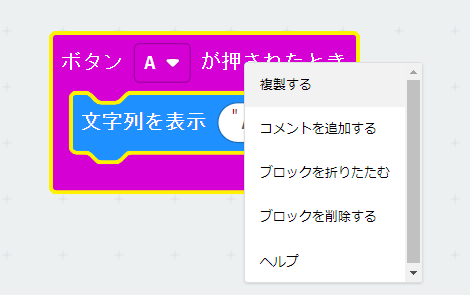
次は、「ボタンAが押されたとき」ブロックの上で右クリック(タブレットの場合は長押し)して、表示されたメニューの「複製する」をクリックして

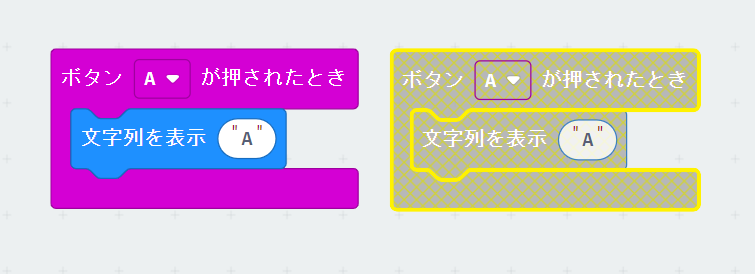
コピーされた、灰色になっているブロックのかたまりを適当な場所にドラッグして

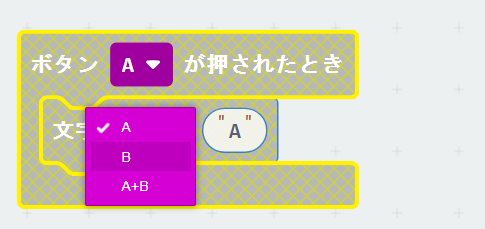
「ボタンAが押されたとき」ブロックの「A」部分をクリックして、「B」を選びます。

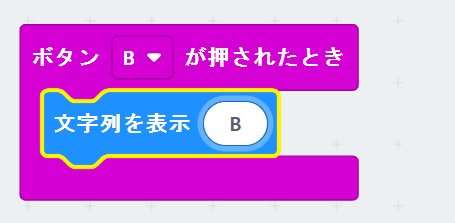
「ボタンBが押されたとき」ブロック内の「文字列を表示」ブロックの"A"を"B"に変更します。

同じように「ボタンA+Bが押されたとき」ブロックのかたまりも作ったら、完成です。
シミュレーターで確認してみよう

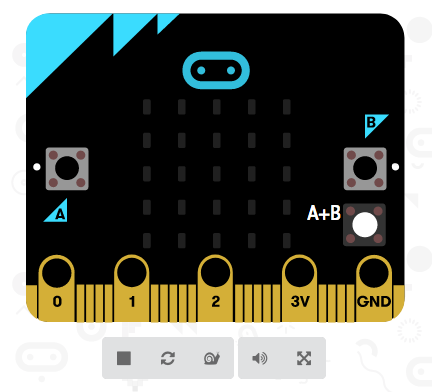
エディターのシミュレーターを見ると、ボタンBの下にボタンA+Bが現れているはずです。このボタンA+Bは「ボタンA+Bが押されたとき」ブロックを使ったときだけ現れます。シミュレーターのボタンAとボタンBを同時にクリックすることはできませんので、この新しく現れたボタンA+Bを使いましょう。
ボタンAを押すとLEDにAと、ボタンBを押すとBと、ボタンA+Bを押すとA+Bと表示されることを確認してください。
micro:bitで動かしてみよう
micro:bitにプログラムをダウンロードしましょう。
ボタンAを押すと「A」、ボタンBを押すと「B」、ボタンAとボタンBを同時に押すと「A+B」とLEDに表示されます。