初めてのプログラミング(PC編)
LED画面にオリジナルアイコンを表示するプログラムを作って、micro:bitにダウンロードします
4ステップで行います
用意するもの
- micro:bit
- USBケーブル
- パソコン
※詳しくは、開発環境:パソコンを使う場合をチェック
1. プログラミング画面を開く

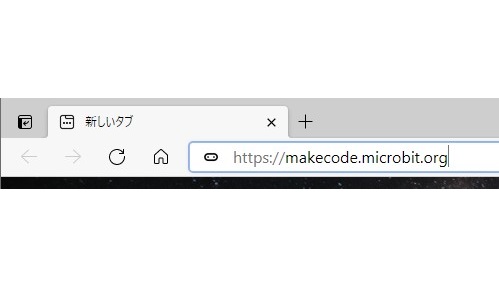
インターネットブラウザをひらき、https://makecode.microbit.orgにアクセスしてましょう。
※ブラウザは、Google ChromeまたはMicrosoft Edgeを使いましょう。

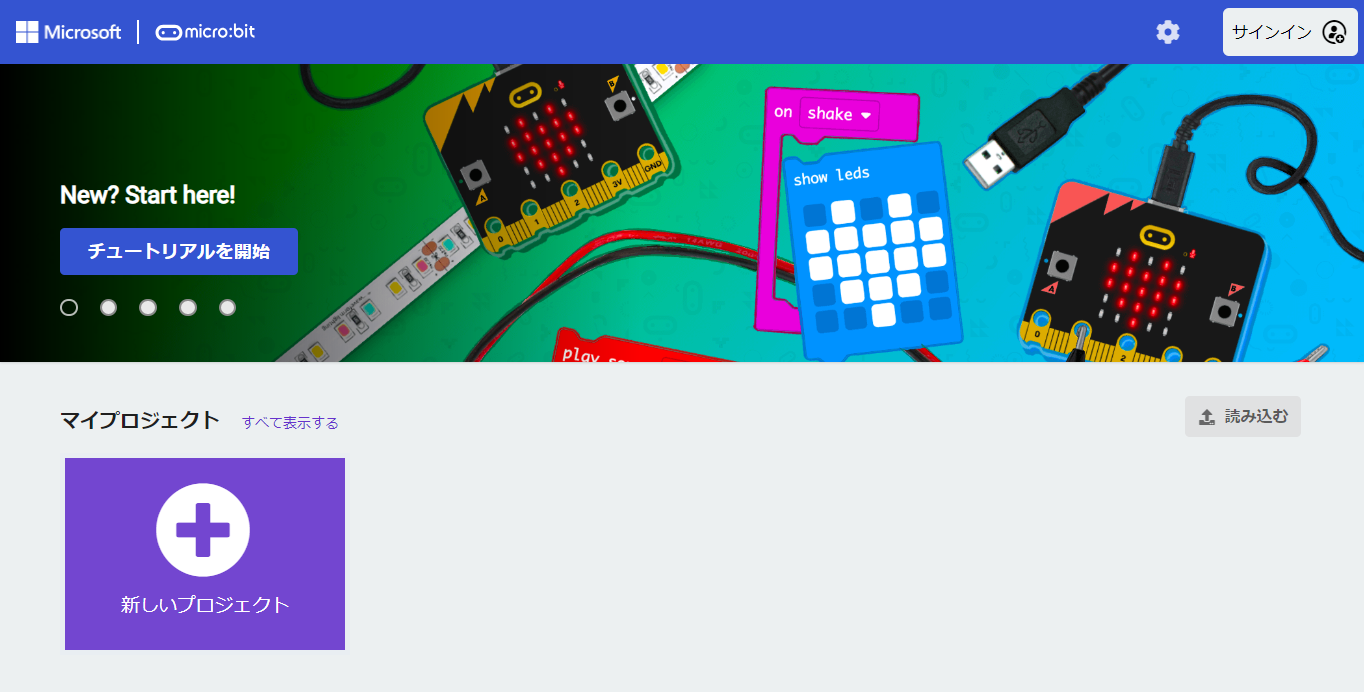
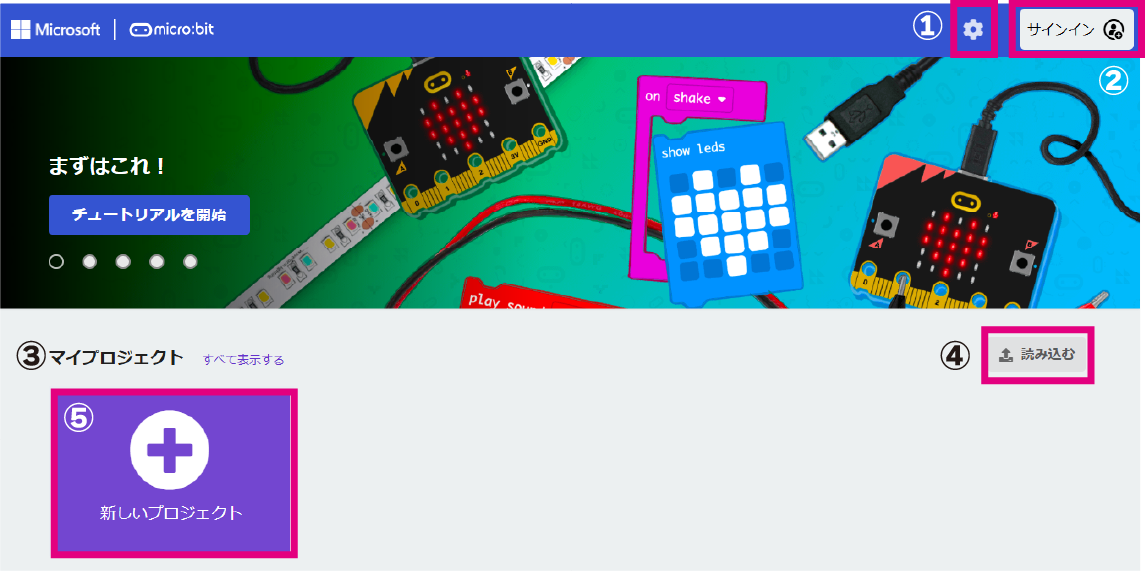
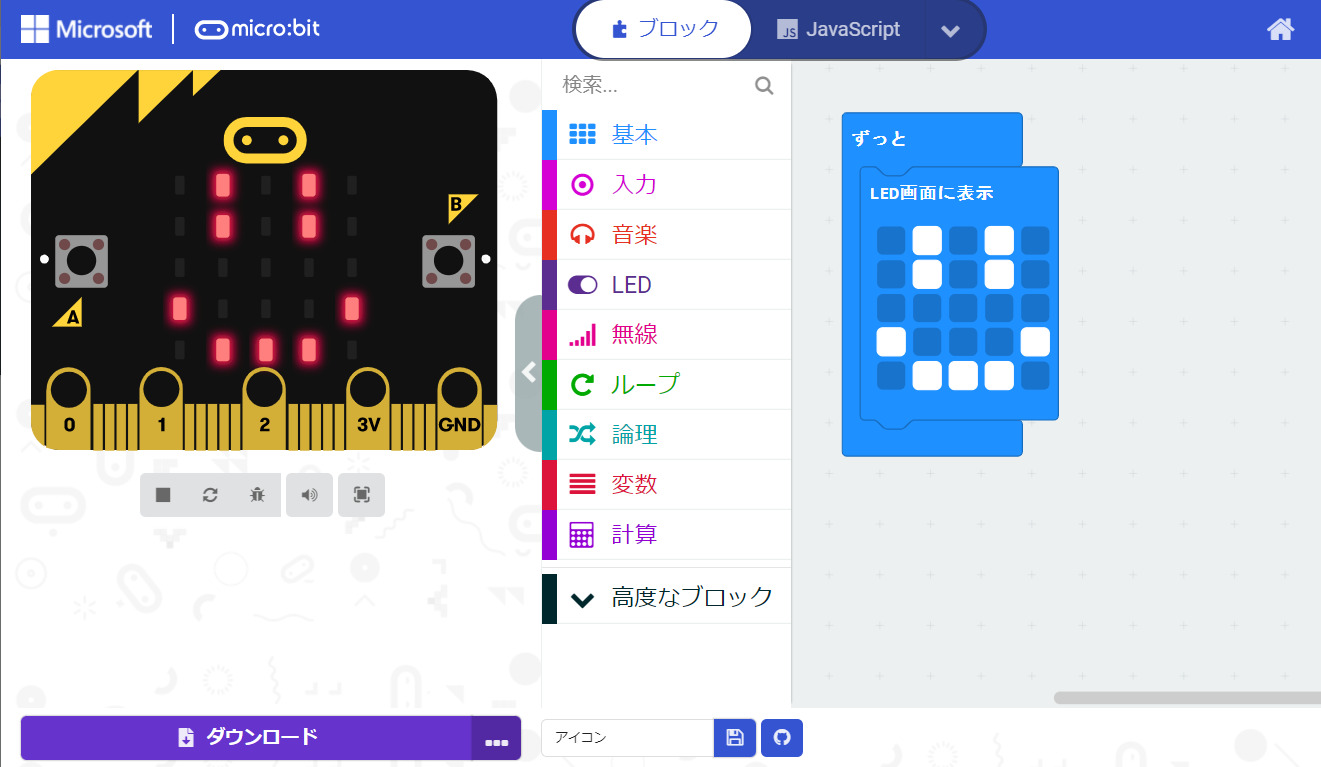
これがプログラミングソフト「MakeCode」(メイクコード)です。
以降では、この画面のことを「ホーム画面」と呼びます。
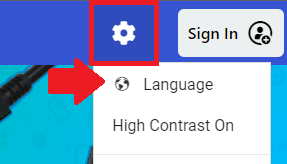
 画面右上「歯車」マーク → 「地球儀」マークを選んで
画面右上「歯車」マーク → 「地球儀」マークを選んで
 「日本語」を選びましょう。
「日本語」を選びましょう。

- ① MakeCode全体の設定ができます。表示言語を変更したり、画面の色味を変更することができます。
- ② サインイン機能です。Microsoftアカウント/Googleアカウント/Cleverアカウントでサインインすると、サインイン中に作ったプロジェクトはクラウド上に保存され、別のデバイスからも開くことができるようになります。※サインインは必須ではありません。
- ③ 作ったプロジェクトが表示され、クリックするとプロジェクトを開くことができます。上の画像では、作ったプロジェクトがないため、何も表示されていません。
- ④ 外部にあるプロジェクトを読み込む機能です。パソコン上にあるプロジェクトファイル(HEXファイル)や共有プロジェクトを開くことができます。
- ⑤ 新しくプロジェクトを作ることができます。

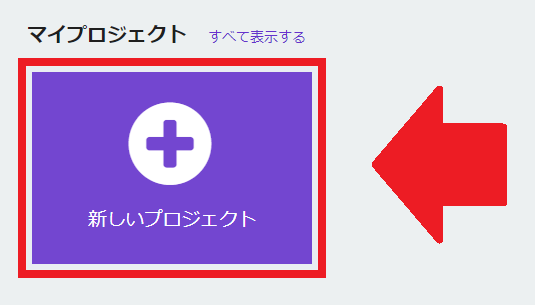
「+新しいプロジェクト」をクリックしましょう。

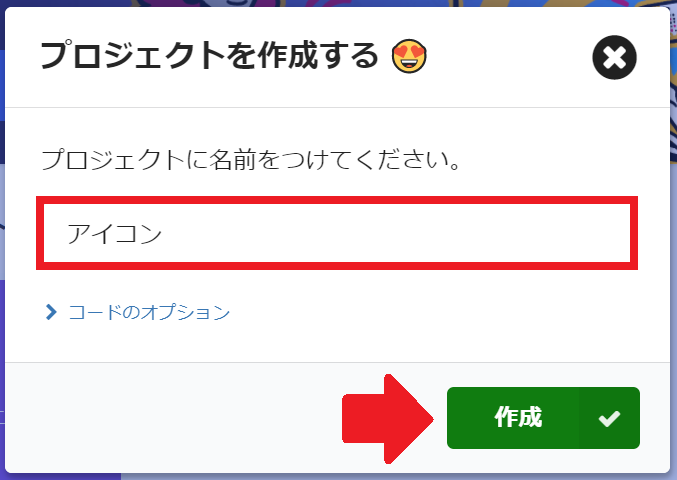
名前を入力して、「作成」ボタンをクリック
※どんなプロジェクトか、わかりやすい名前をつけましょう。

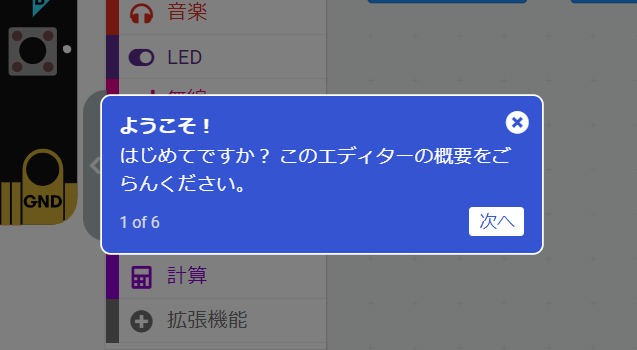
初回アクセス時は、このようなメッセージが表示されるかもしれません。
初めての人は、「次へ」をクリックしてエディターの紹介を確認しましょう。
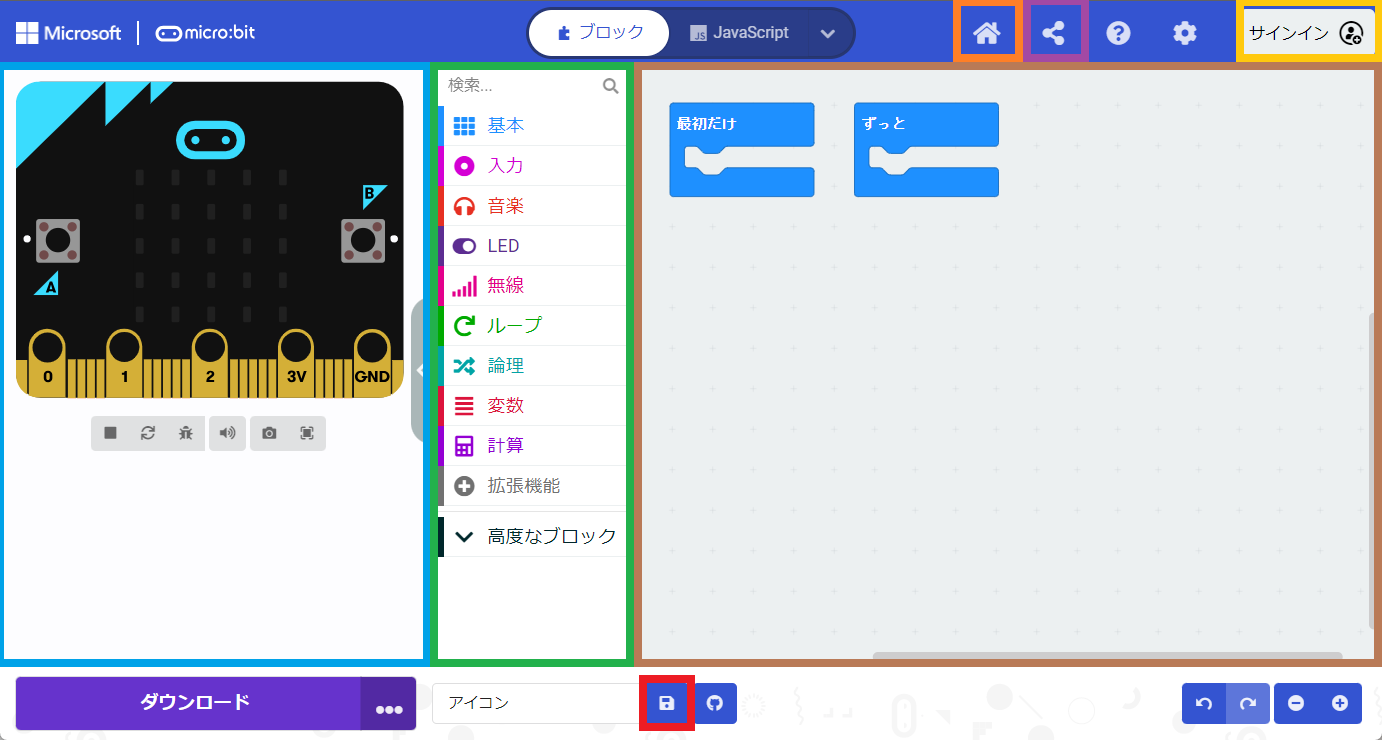
プログラムを作る画面が表示されます。MakeCode エディターです。この先は「エディター」と呼びます。
※ウィンドウやタブレットのサイズによって画面レイアウトが違うかもしれません。

シミュレーター:
ツールボックス:
機能ごとに整理されています。
ワークスペース:
ホームボタン
共有ボタン
サインイン
※サインインした状態で作ったプログラムはローカル(ブラウザのクッキー)には保存されないので、サインアウトするとアクセスできません。
保存ボタン
2. ペアリング

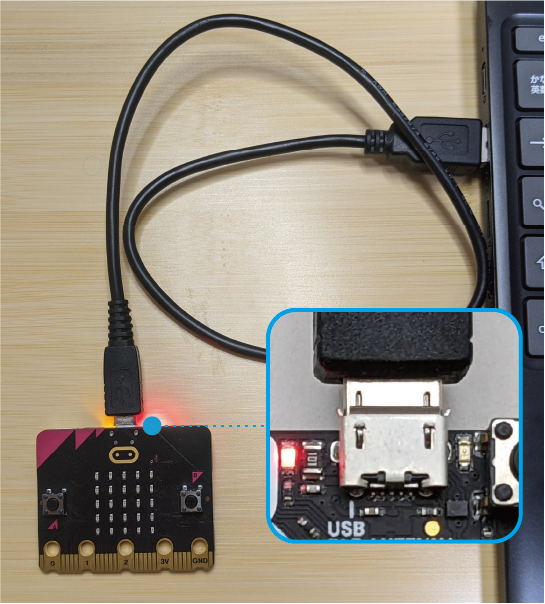
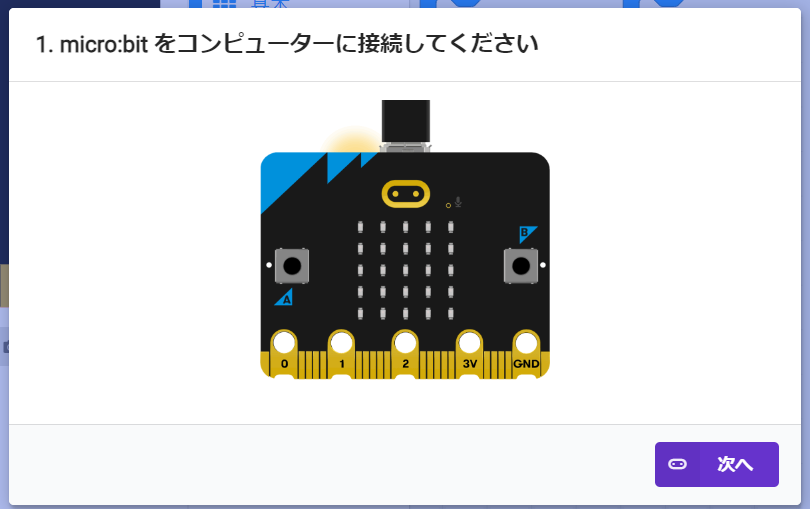
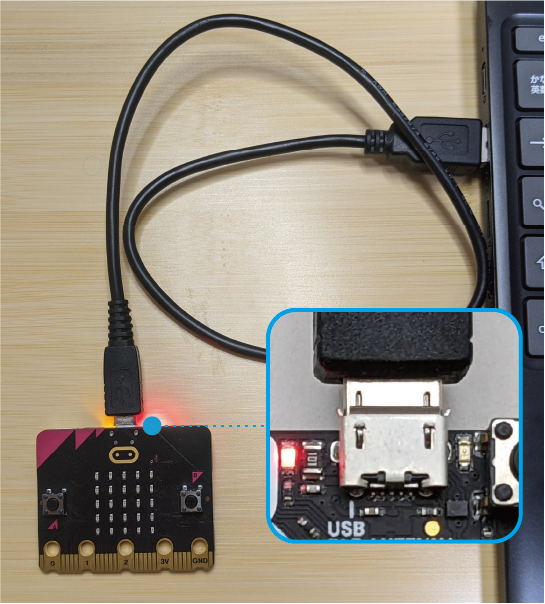
まず、USBケーブルでmicro:bitをつないでください。
コネクターには向きがあります。
以降の作業は、用意した micro:bit を初めてパソコンに接続するときに行う作業です。次回からはスキップできます。

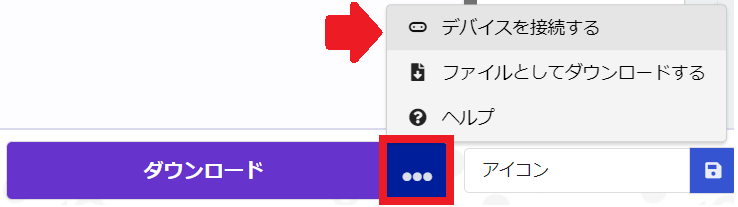
エディター左下「ダウンロード」ボタンの右側「・・・」をクリックして「デバイスを接続する」をえらびます。

「次へ」をクリック

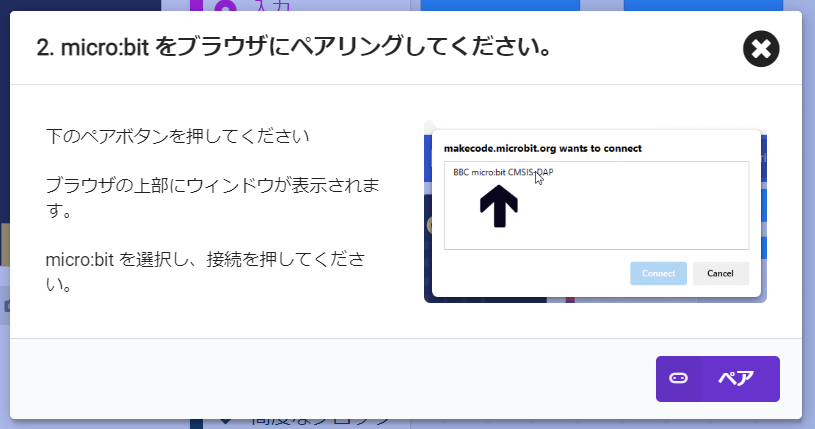
「ペア」をクリック

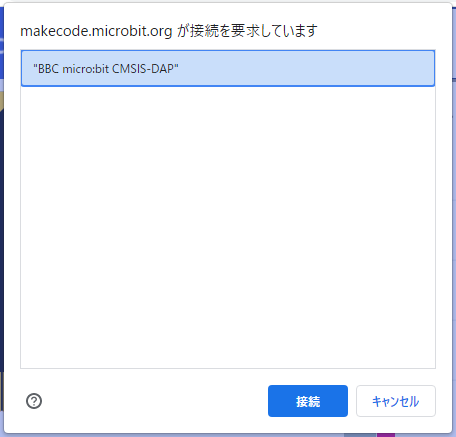
「BBC micro:bit CMSIS-DAP」をえらんで「接続」をクリック

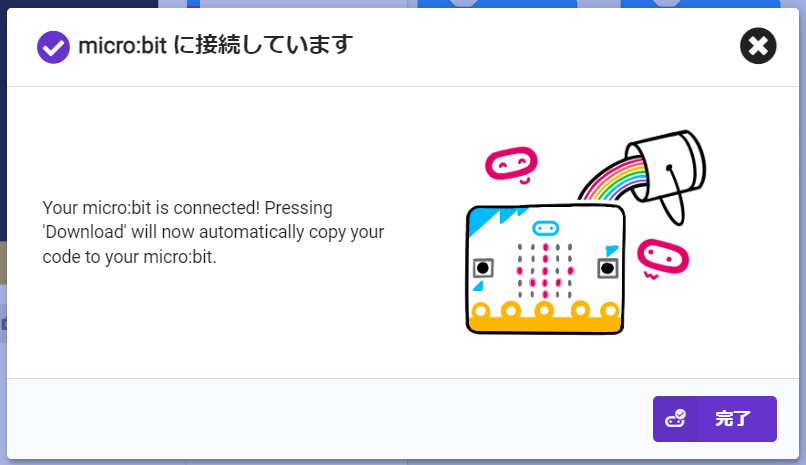
「完了」をクリック。これで、micro:bitとパソコンのペアリングは完了です。
3. プログラムを作る

micro:bitのLED画面にアイコンを表示するプログラムを作ります。
プログラムの作り方

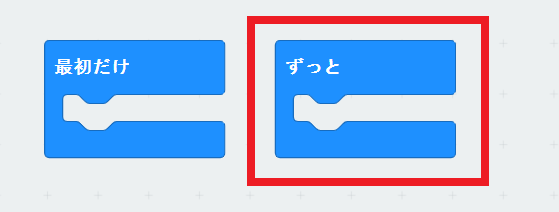
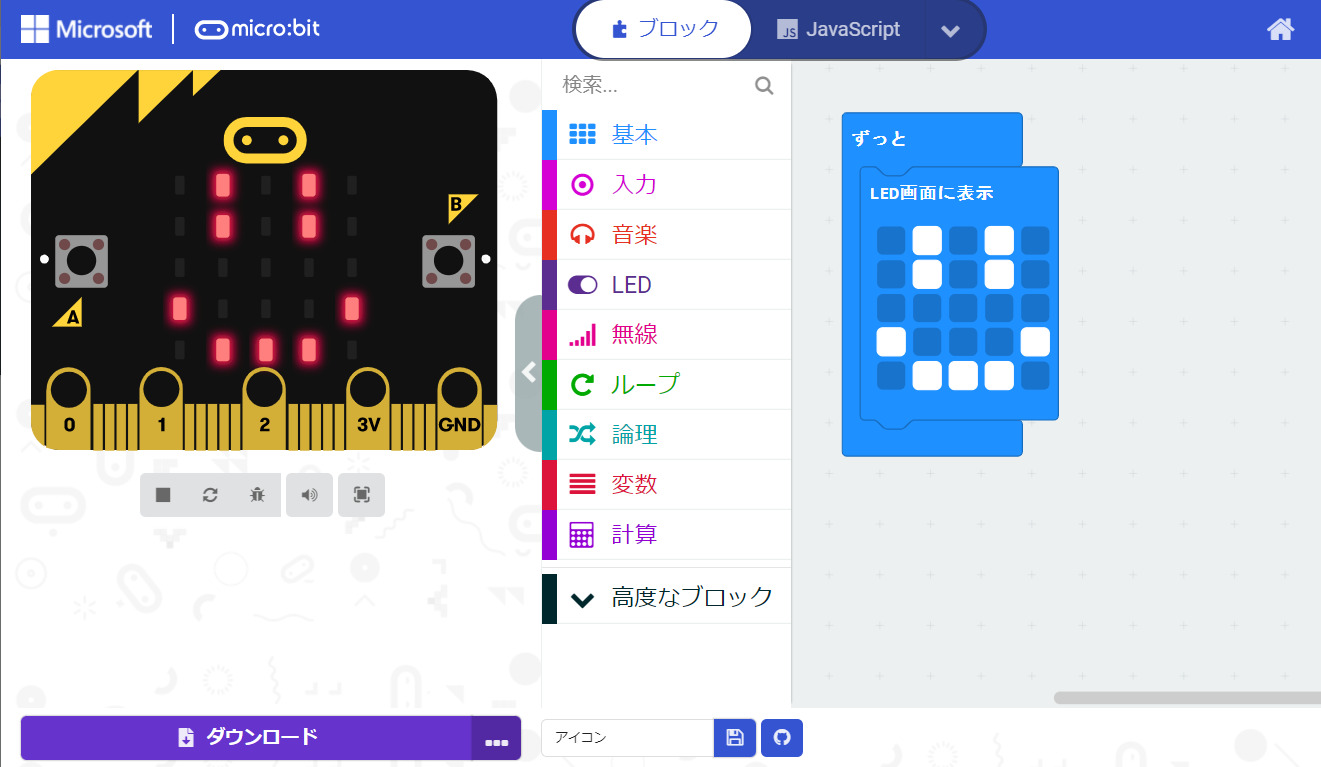
新しくプロジェクトを作った直後は、プログラミングエリアに「最初だけ」ブロックと「ずっと」ブロックが置かれています。今回は「ずっと」ブロックを使います。

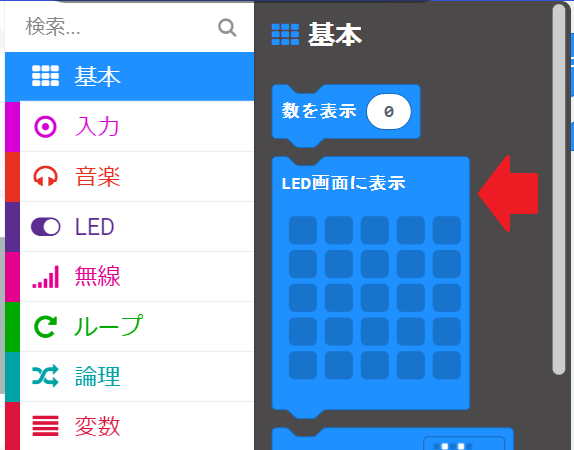
ツールボックス「基本」の中にある「LED画面に表示」ブロックをえらんで
![]()
プログラミングエリアにドラッグ&ドロップします。

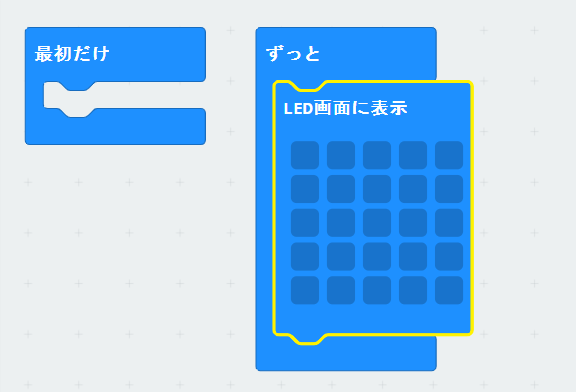
ドロップした「LED画面に表示」ブロックをえらんで、「ずっと」ブロックの出っぱりにつなぎます。

それぞれの四角をクリックすると、LED のオン/オフを変えられます。micro:bit に表示したいアイコンを作ったら完成です。
4. 作ったプログラムを micro:bit にダウンロードする

micro:bit とパソコンが、USBケーブルでつながっていることを確認します。

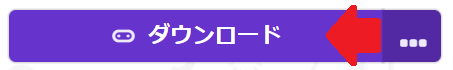
「ダウンロード」をクリックしたら、すぐにダウンロードが始まります。

ボタンに「Downloaded!」と表示されたら、ダウンロード完了です。
![]()
micro:bit にアイコンが表示されていたらOKです!
|
プログラムをダウンロードできない場合は、USBケーブルがデータ転送できるタイプかチェックしてください。データ転送できるタイプなのにダウンロードできない場合は、トラブルシューティングを確認しましょう。 |