初めてのプログラミング(Android タブレット/スマホ編)
LED画面にオリジナルアイコンを表示するプログラムを作って、micro:bitにダウンロードします
4ステップで行います
用意するもの
- micro:bit
- micro:bit用の電源
- Androidタブレット
※詳しくは、開発環境:タブレットを使う場合をチェック
1. micro:bitとアプリのペアリングを行う
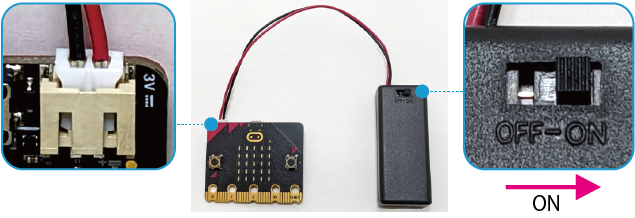
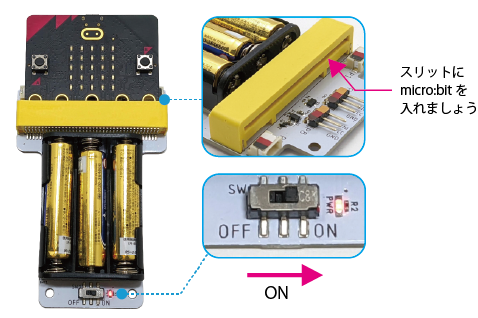
まず、用意した電源を micro:bit につなぎ、電源をONにします。※micro:bit のLEDが光ったり、音がなっても大丈夫です。
コネクターには向きがあります。注意して接続しましょう。


次に、micro:bit のアプリ(無料)をインストールしましょう。

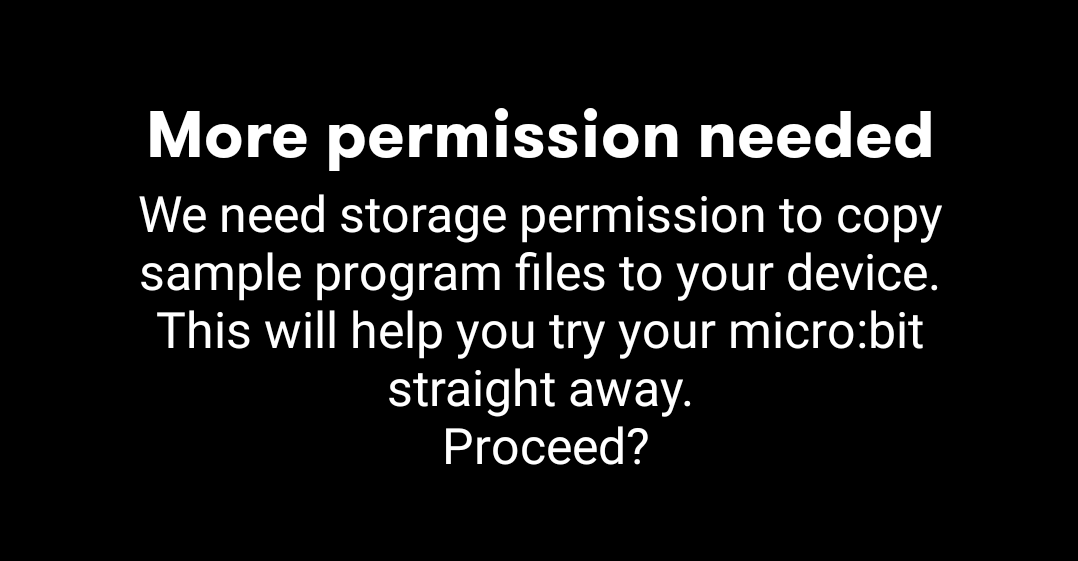
アプリを起動します。デバイスストレージへのアクセス許可画面が表示されたら、「OK」をタップしてください。

写真・メディア・ファイルへのアクセス許可画面が表示されたら、「許可」をタップしてください。

「OK」をタップ

メニュー「Pair」をタップ。

画面下「PAIR A NEW MICRO:BIT」をタップ。

位置情報へのアクセス許可の画面が表示されたら、「アプリの使用時のみ」または「今回のみ」のどちらかをタップしてください。

Bluetooth ONの許可の画面が表示されたら、「許可」をタップしてください。
以降は、動画の手順を紹介しています。
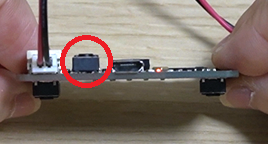
 リセットボタンを3回連続、押します
リセットボタンを3回連続、押します
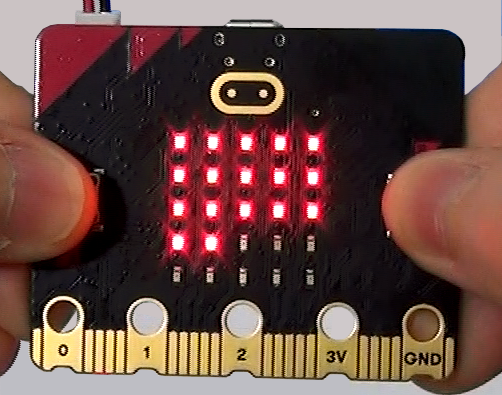
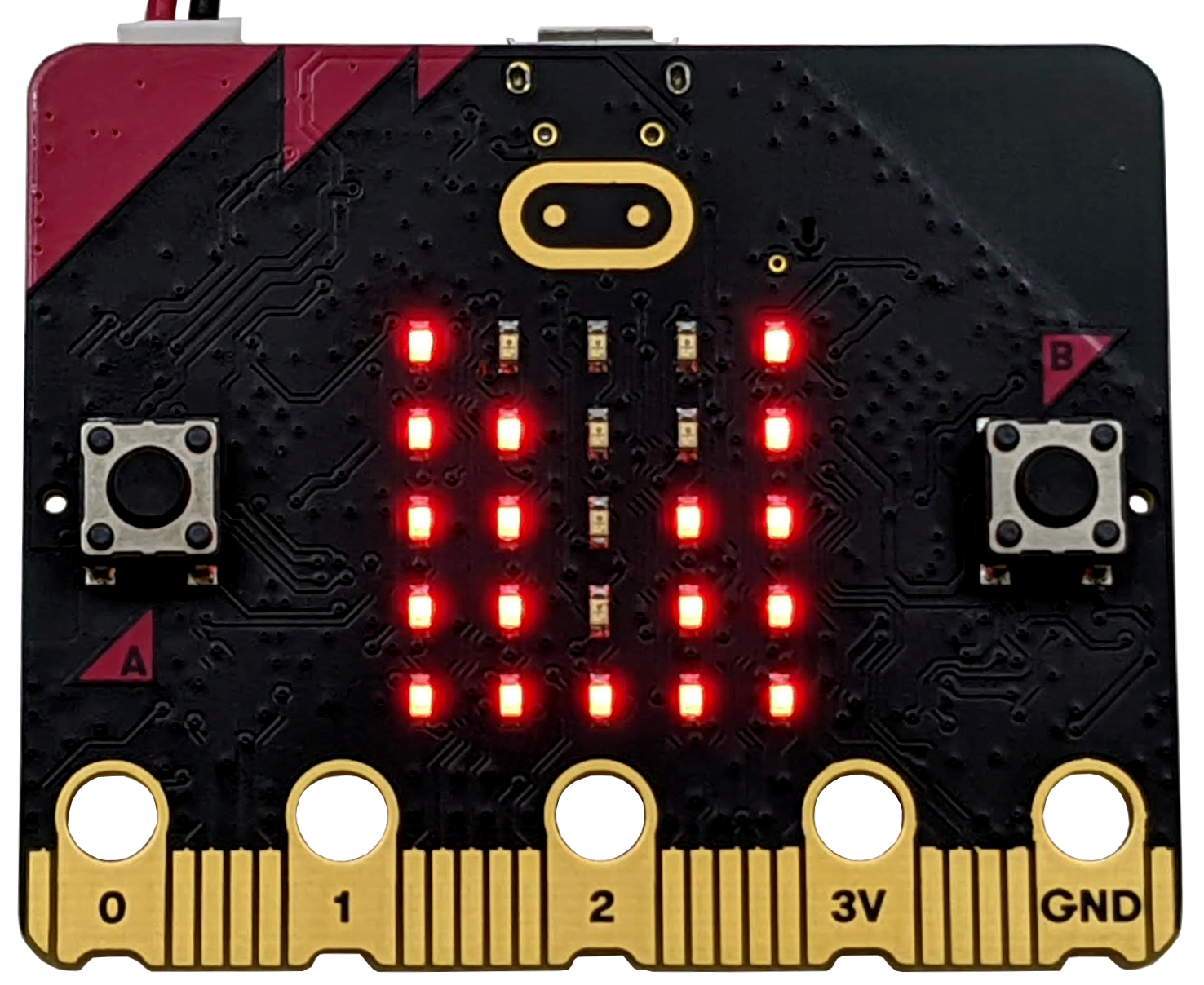
 LEDが点灯し始め、最後にパターンが表示されたら、ペアリングモードになっています。
LEDが点灯し始め、最後にパターンが表示されたら、ペアリングモードになっています。※パターンは micro:bit ごとに違います。
この方法でペアリングモードにならない場合は、次の方法を試してみてください。
 ボタンAとボタンBを押したまま
ボタンAとボタンBを押したまま
 リセットボタンを押して、リセットボタンだけ離します。
リセットボタンを押して、リセットボタンだけ離します。
 LEDが順番に点灯をし始め
LEDが順番に点灯をし始め
 パターンが表示されたら、ボタンから指を離します。
パターンが表示されたら、ボタンから指を離します。※パターンは micro:bit ごとに違います。

アプリに戻り、画面下「Next」をタップ。

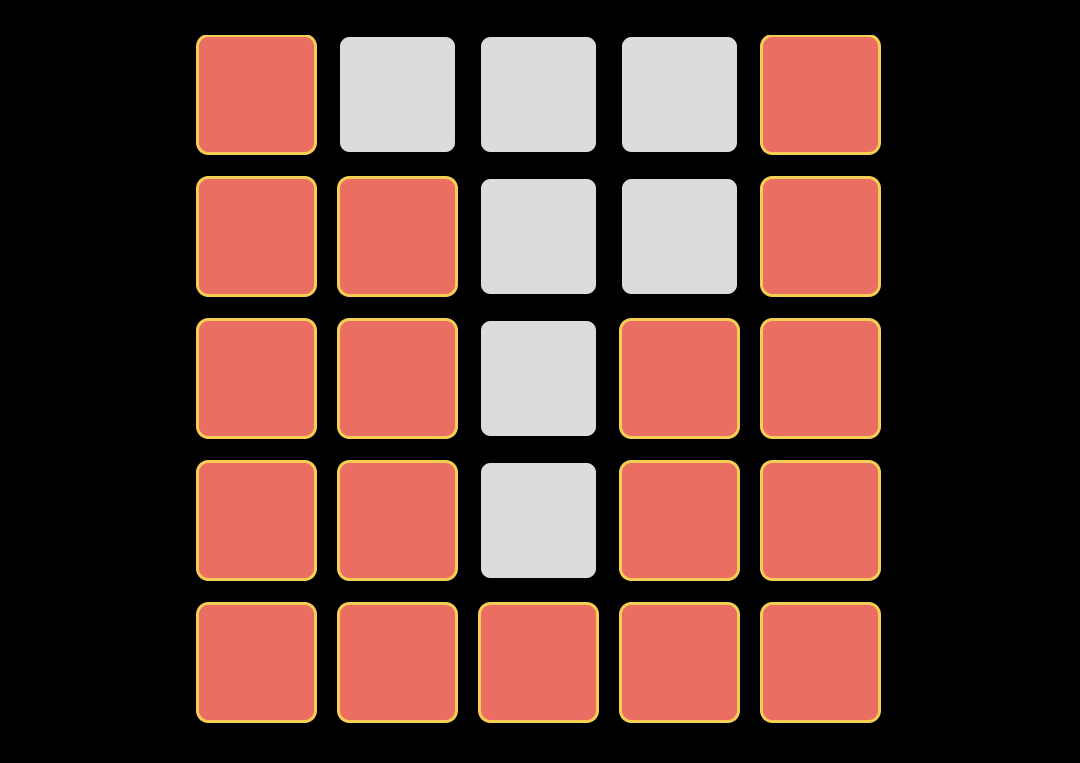
micro:bit のパターンと同じになるように、アプリ画面 5 × 5 の□をタップして
※パターンは、micro:bit ごとに違います。

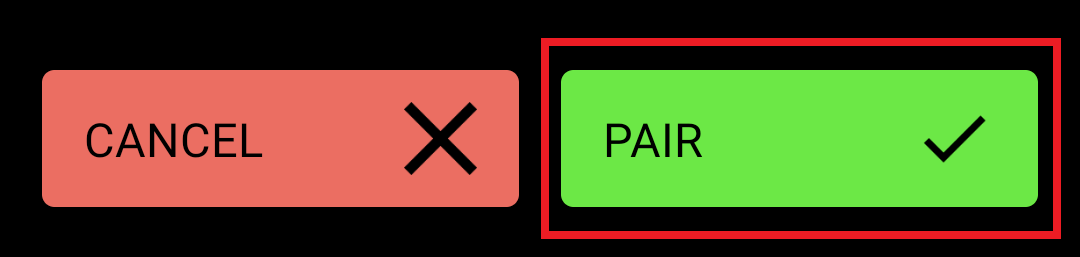
画面下「PAIR」をタップ。

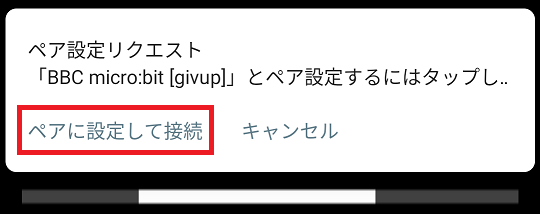
ペア設定リクエスト画面が表示されたら、「ペアに設定して接続」をタップ。

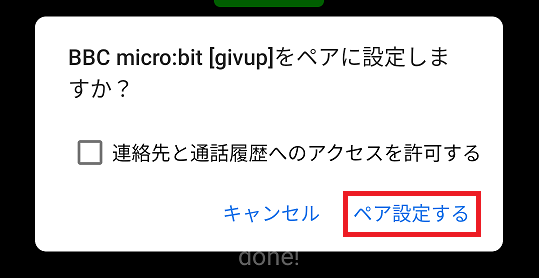
さらに、ペア設定確認の画面が表示されたら、「ペア設定する」をタップ。
※「連絡先と通話履歴へのアクセス」は許可しなくてもOKです。

ペアリング完了したら、「OK」をタップ。
|
「Error」になったら、もう1回 micro:bit をペアリングモードにして、試してみてください。それでもダメな場合はトラブルシューティング「パターンが表示されない:ステップ2」を確認しましょう。 |

画面左上「←」をタップして、メニュー画面に戻りましょう。
2. プログラミング画面を開く

メニュー「Create Code」をタップ。

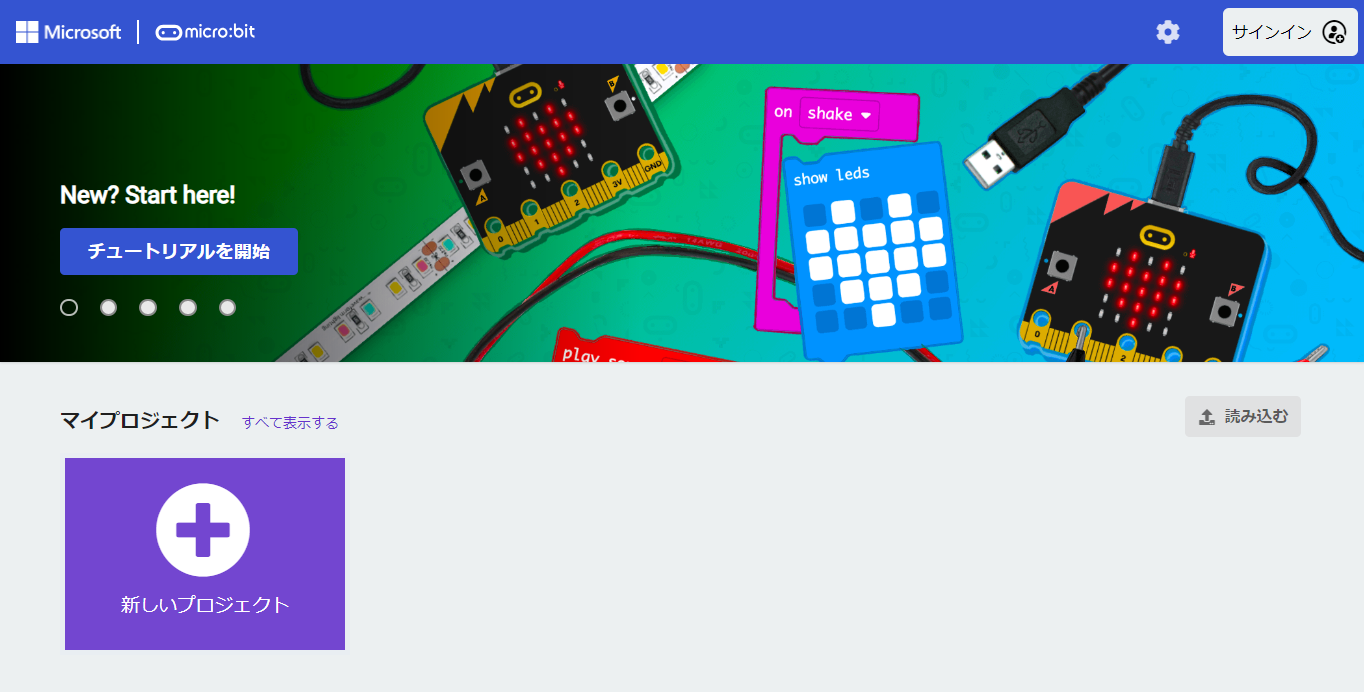
これがプログラミングソフト「MakeCode」(メイクコード)です。
 画面右上「歯車」マーク → 「地球儀」マークを選んで
画面右上「歯車」マーク → 「地球儀」マークを選んで
 「日本語」を選びましょう。
「日本語」を選びましょう。

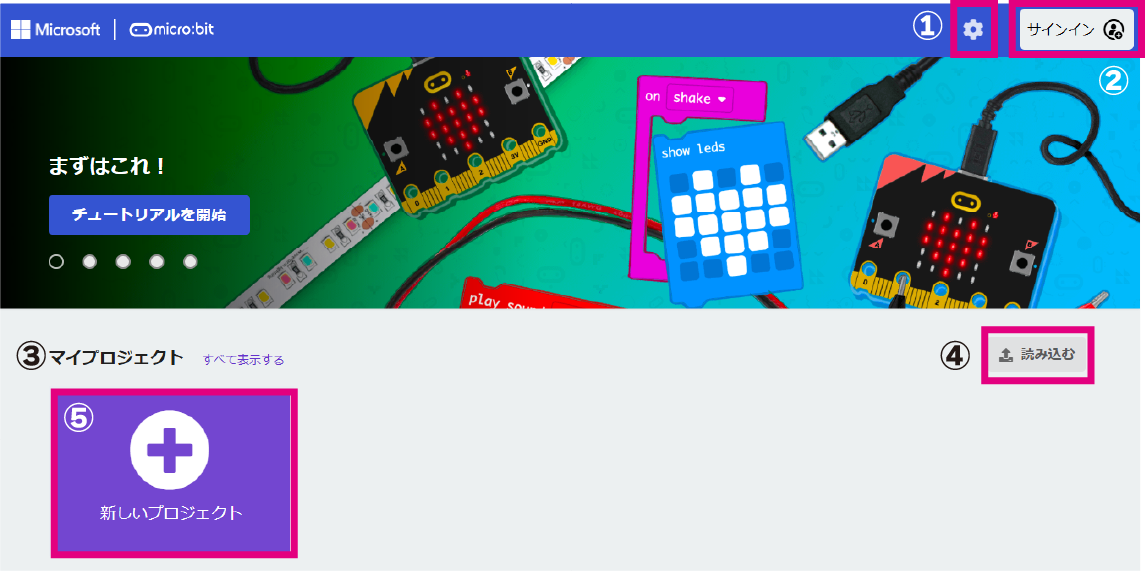
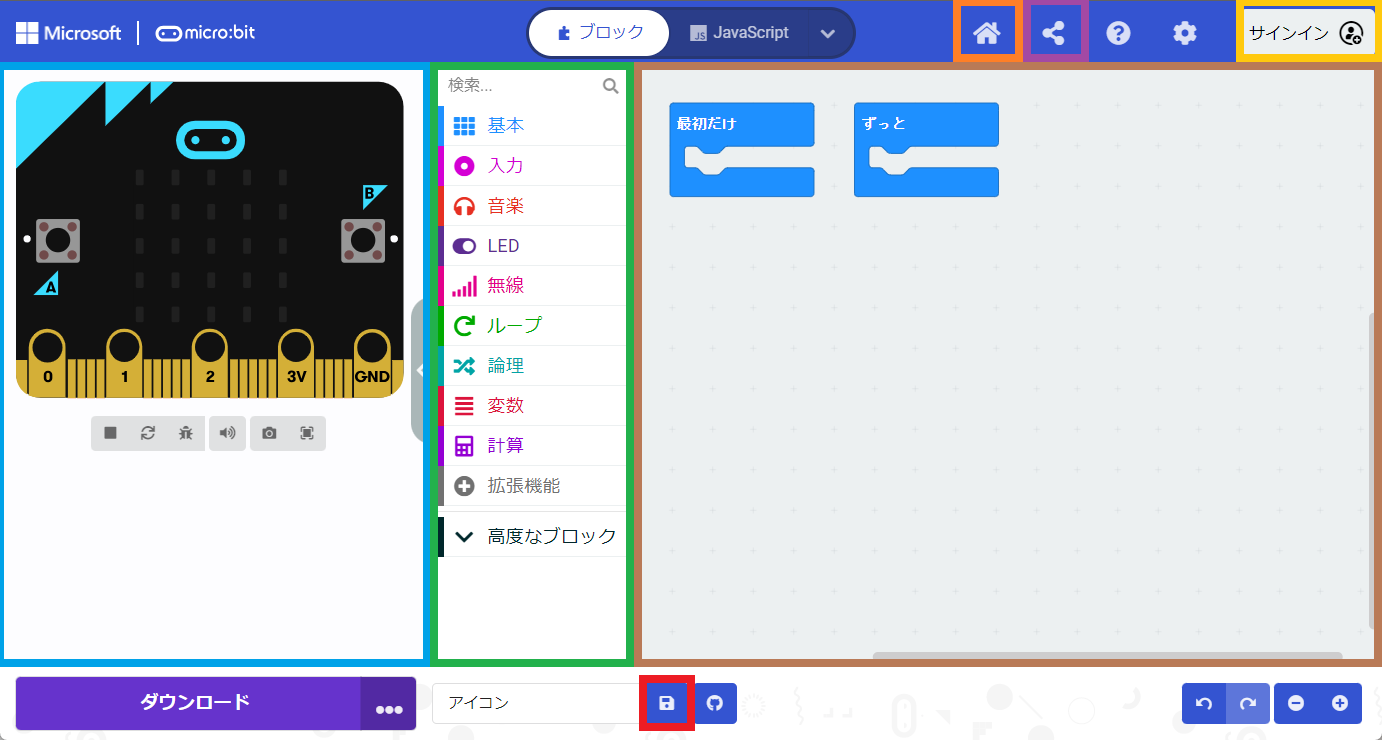
- ① MakeCode全体の設定ができます。表示言語を変更したり、画面の色味を変更することができます。
- ② サインイン機能です。Microsoftアカウント/Googleアカウント/Cleverアカウントでサインインすると、サインイン中に作ったプロジェクトはクラウド上に保存され、別のデバイスからも開くことができるようになります。※サインインは必須ではありません。
- ③ 作ったプロジェクトが表示され、クリックするとプロジェクトを開くことができます。上の画像では、作ったプロジェクトがないため、何も表示されていません。
- ④ 外部にあるプロジェクトを読み込む機能です。パソコン上にあるプロジェクトファイル(HEXファイル)や共有プロジェクトを開くことができます。
- ⑤ 新しくプロジェクトを作ることができます。

「+新しいプロジェクト」をクリックしましょう。

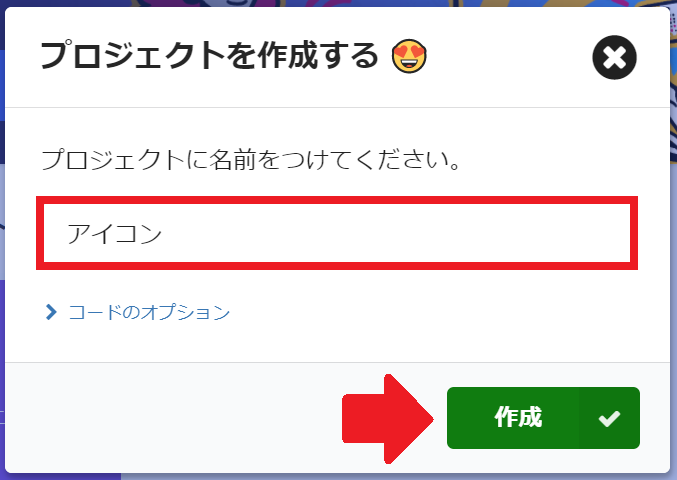
名前を入力して、「作成」ボタンをクリック
※どんなプロジェクトか、わかりやすい名前をつけましょう。
プログラムを作る画面が表示されます。MakeCode エディターです。この先は「エディター」と呼びます。
※ウィンドウやタブレットのサイズによって画面レイアウトが違うかもしれません。

シミュレーター:
ツールボックス:
機能ごとに整理されています。
プログラミングエリア:
3. プログラムを作る

micro:bitのLED画面にアイコンを表示するプログラムを作ります。
プログラムの作り方

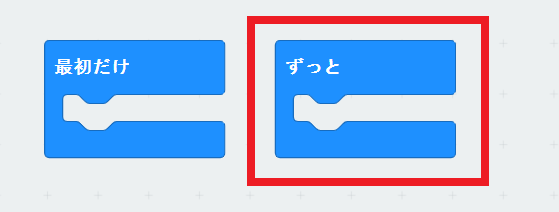
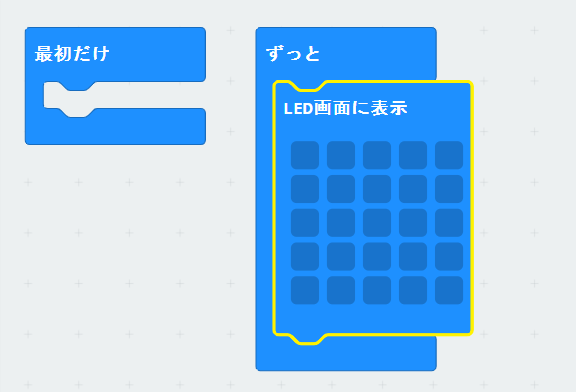
新しくプロジェクトを作った直後は、プログラミングエリアに「最初だけ」ブロックと「ずっと」ブロックが置かれています。今回は「ずっと」ブロックを使います。

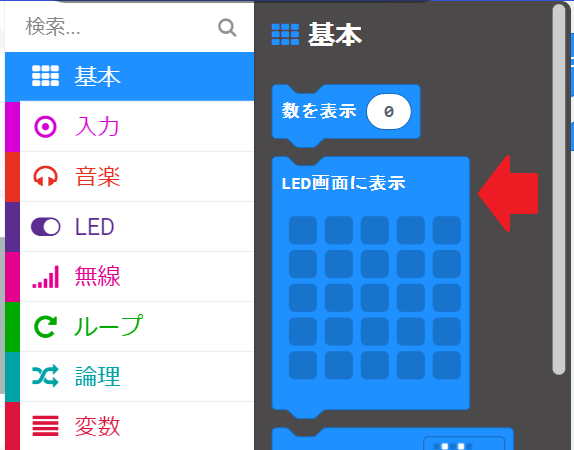
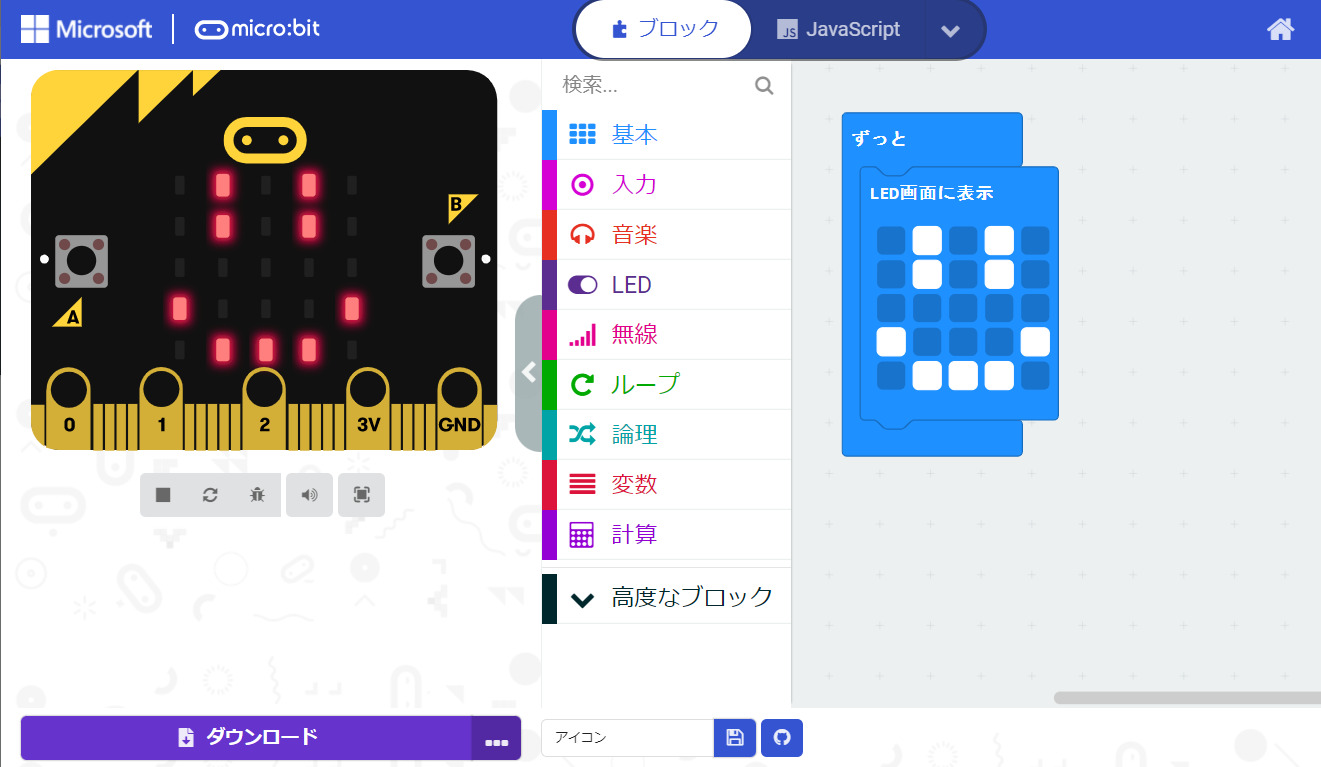
ツールボックス「基本」の中にある「LED画面に表示」ブロックをえらんで
![]()
プログラミングエリアにドラッグ&ドロップします。

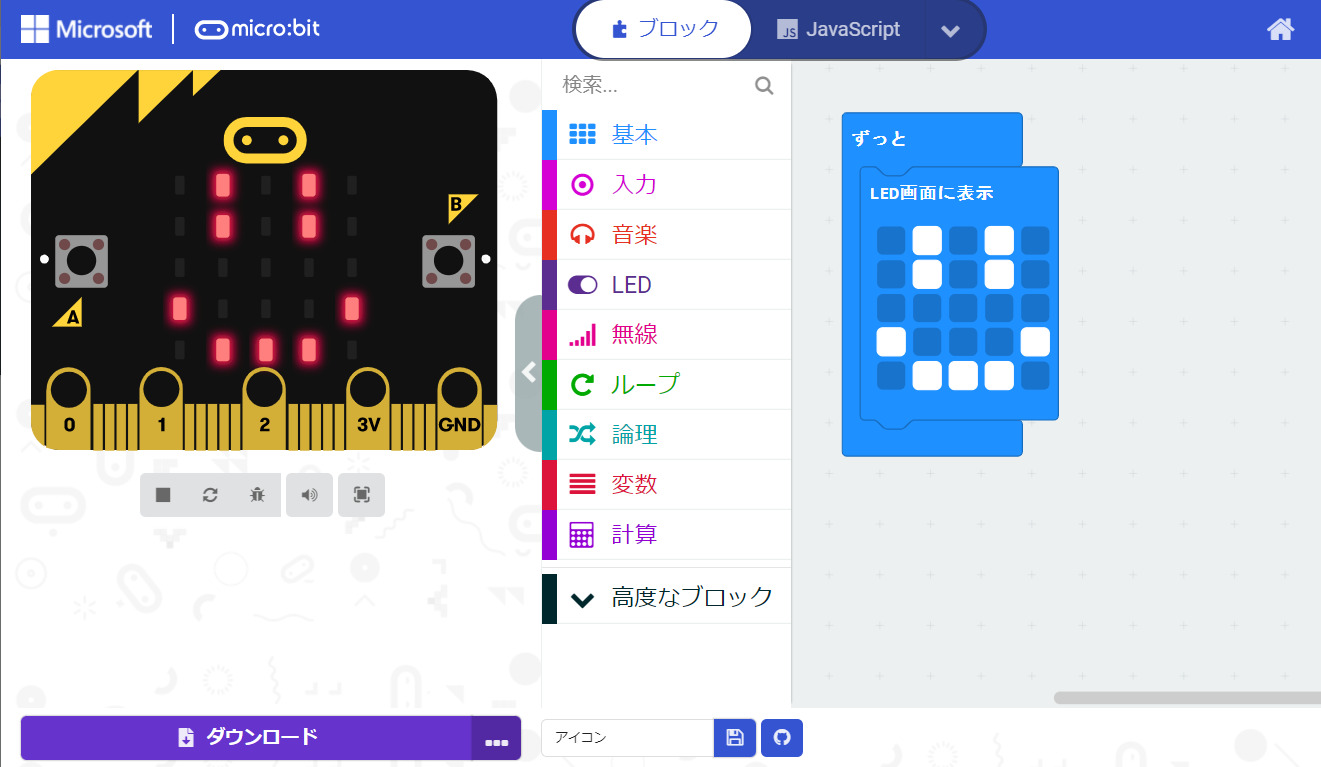
ドロップした「LED画面に表示」ブロックをえらんで、「ずっと」ブロックの出っぱりにつなぎます。

それぞれの四角をタップすると、LED のオン/オフを変えられます。micro:bit に表示したいアイコンを作ったら完成です。
4. micro:bitにプログラムを書き込む

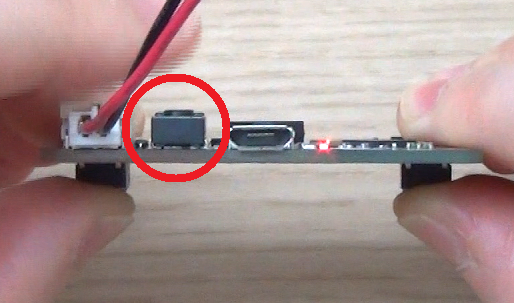
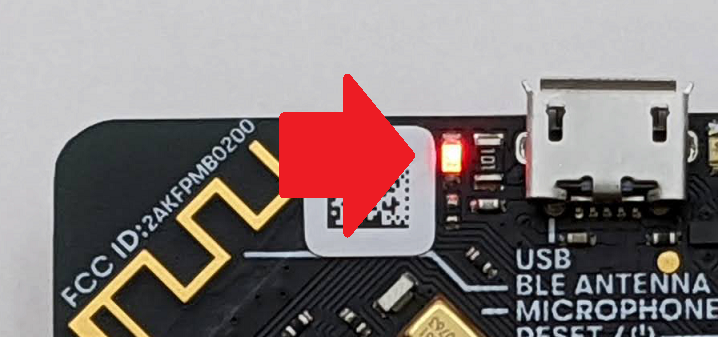
micro:bit の電源がONになっていることをチェックします。
電源ONのとき、ウラのLEDが光ります。

micro:bit をペアリングモードにして=パターンが表示されている状態にして
※ペアリングモードのしかたはこちら
※パターンは micro:bit ごとに違います。

アプリ画面左下「ダウンロード」をタップ。

「OK」をタップ。

プログラムのダウンロード(Flashing)が始まります。バーが埋まるまで待ちましょう。

完了したら「Flush Complete」と表示されます。画面下「OK」をタップしましょう。
![]()
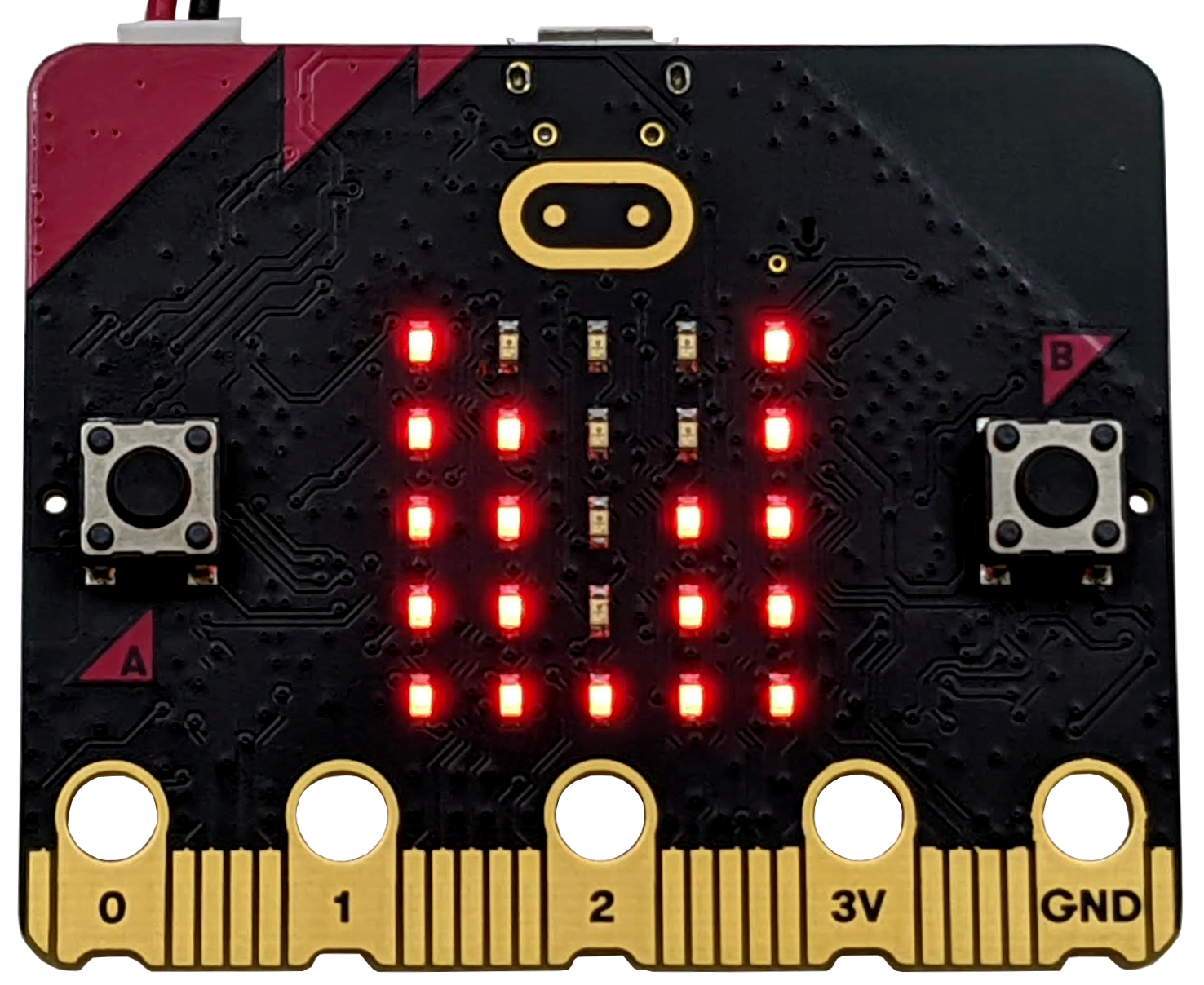
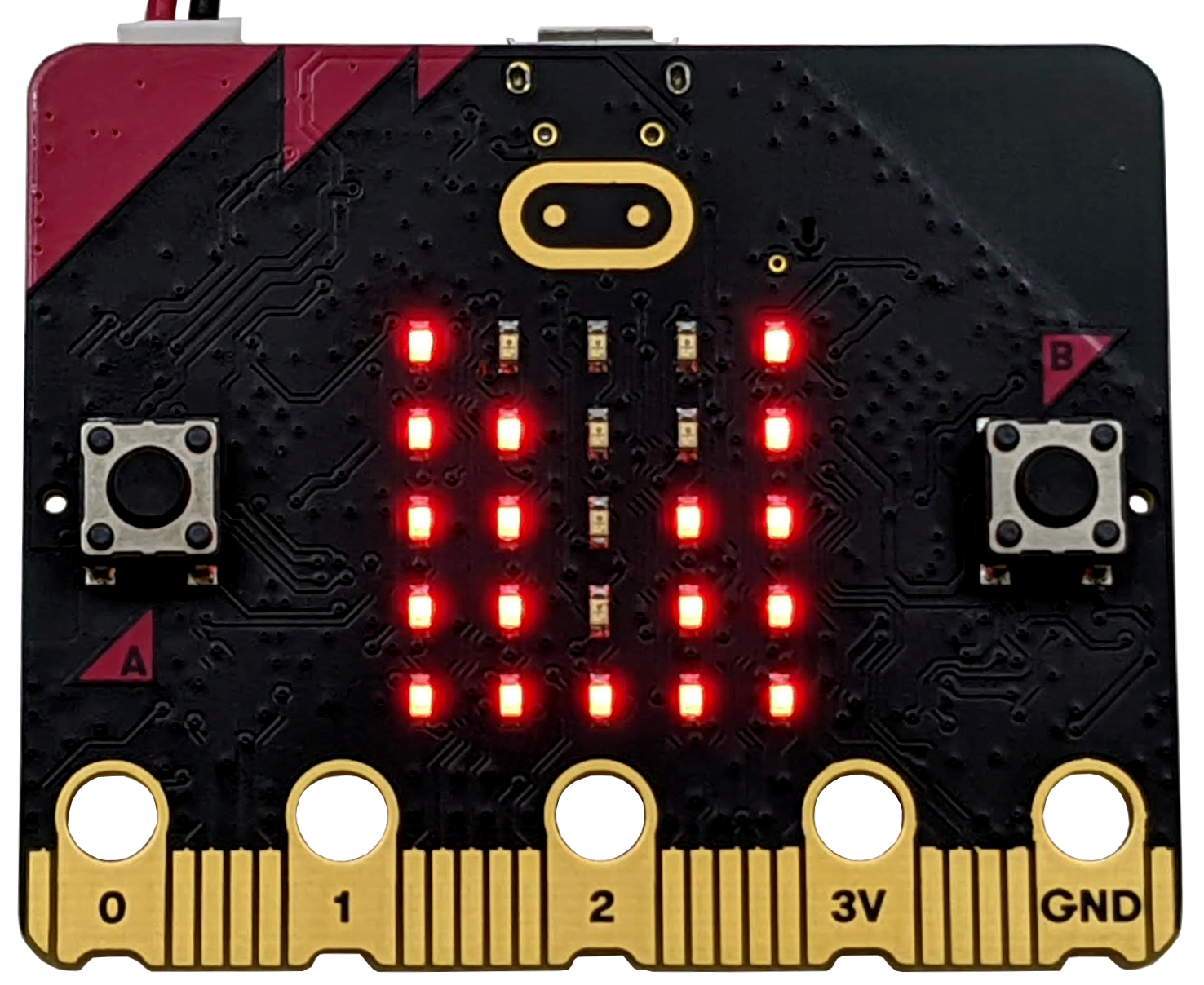
micro:bit にアイコンが表示されていたらOKです!
|
プログラムをダウンロードできない場合は、トラブルシューティングを確認しましょう。 |