初めてのプログラミング(iPad編)
LED画面にオリジナルアイコンを表示するプログラムを作って、micro:bitにダウンロードします
4ステップで行います
用意するもの
- micro:bit
- micro:bit用の電源
- iPad
※詳しくは、開発環境:タブレットを使う場合をチェック
1. アプリのインストール
micro:bit のアプリ(無料)をインストールしましょう。
アプリを起動すると、メニュー画面が表示されます。
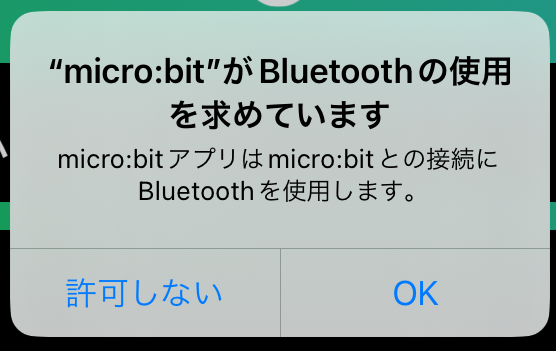
 Bluetoothの使用を求められた場合は「OK」をえらびます。
Bluetoothの使用を求められた場合は「OK」をえらびます。
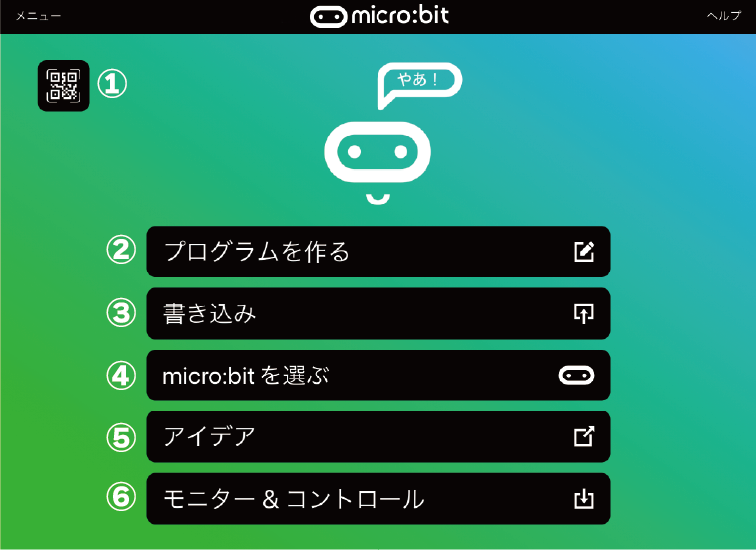
メニュー画面の説明です。

- ① iPadのカメラを使ってMakeCode共有プロジェクトのQRコードをスキャンします(くわしくは、iPadアプリを使ってプロジェクトのQRコードを読み取る場合をチェック)
- ② MakeCode Editor を開きます(くわしくは、3. プログラミング画面を開くをチェック)
- ③ アプリインストール時に用意されているプロジェクト、または、MakeCode Editor 上で保存したプロジェクトファイル(HEXファイル)をmicro:bitにダウンロード(書き込み)できます
- ④ micro:bit と アプリのペアリングを行います(くわしくは、2. micro:bitとアプリのペアリングを行うを確認)
- ⑤ ブラウザが起動し、Micro:bit教育財団のウェブサイトで紹介されている micro:bitのプロジェクトを見ることができます。
- ⑥ micro:bitのセンサーが検知したデータをアプリ上にリアルタイムに表示したり、LEDで表示しているものを確認したり、ABボタンや入出力端子の状態を確認することができます(くわしくは、モニター&コントロールをチェック)
2. micro:bitとアプリのペアリングを行う
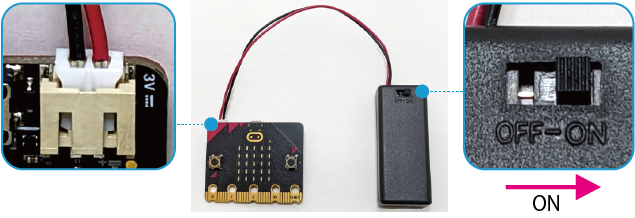
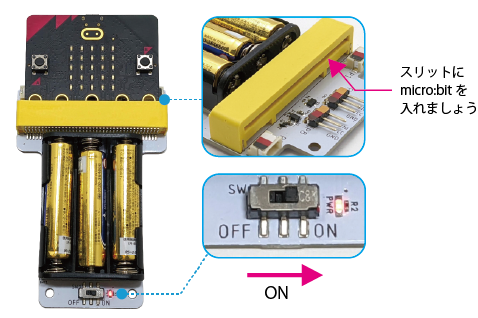
まず、用意した電源を micro:bit につなぎ、電源をONにします。※micro:bit のLEDが光ったり、音がなっても大丈夫です。
コネクターには向きがあります。注意して接続しましょう。


以降は、動画の手順を紹介しています。

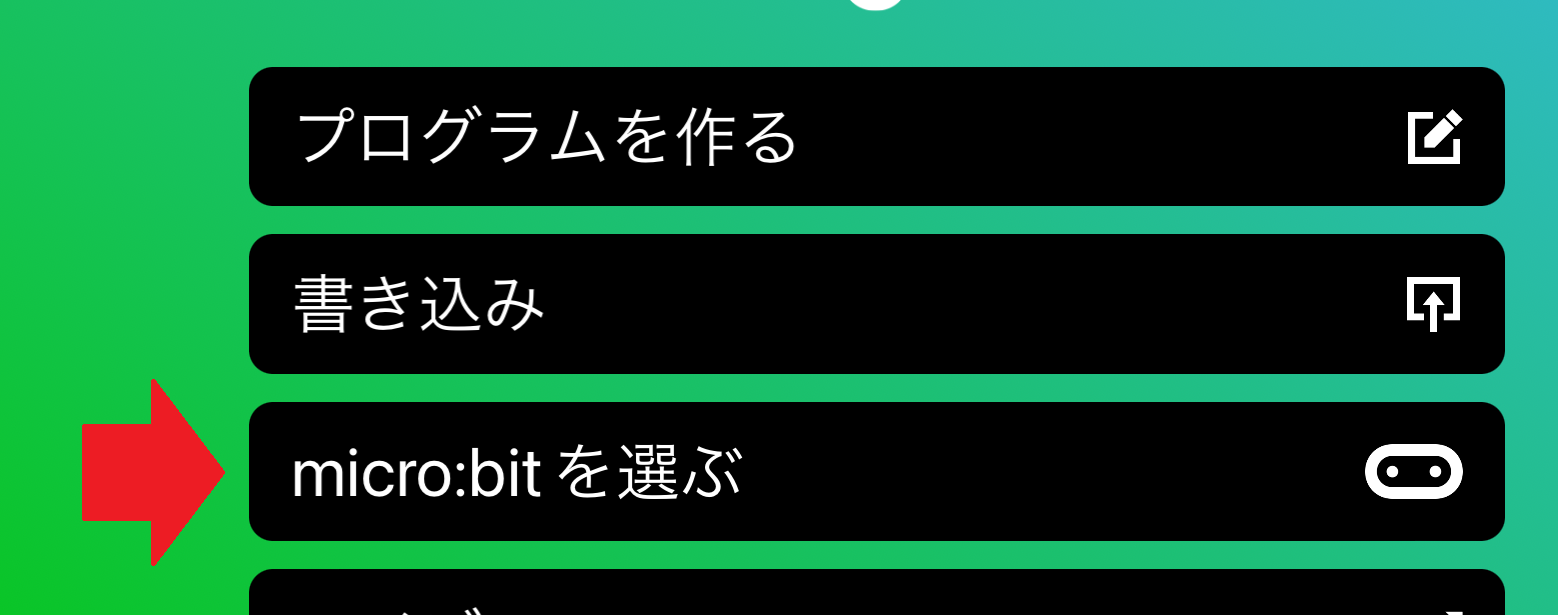
アプリメニュー「micro:bitを選ぶ」をタップ。

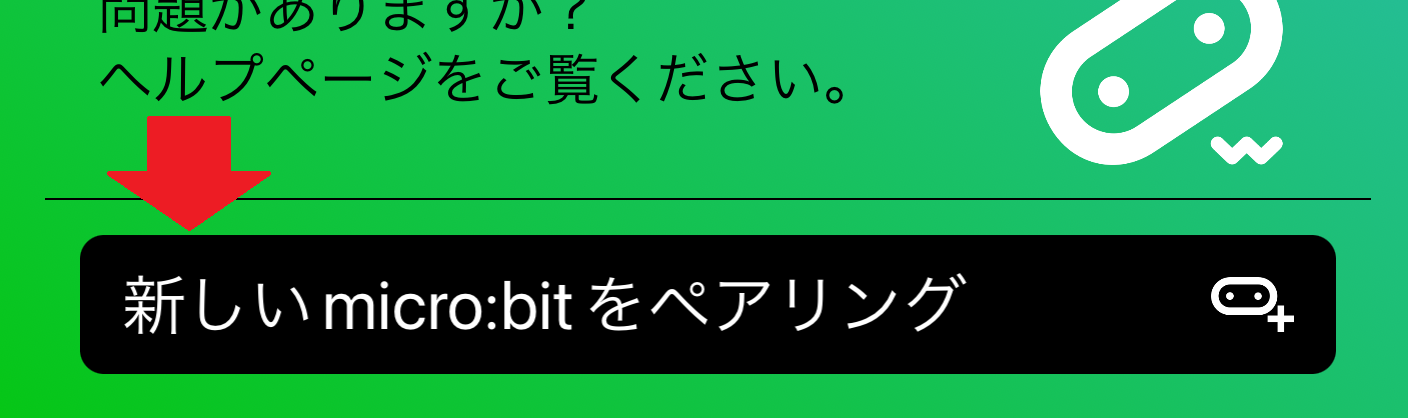
画面下「新しいmicro:bitをペアリング」をタップ。
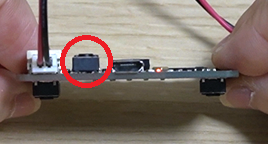
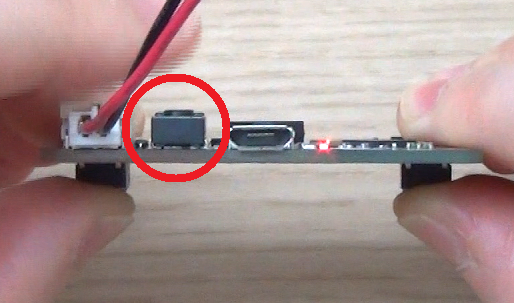
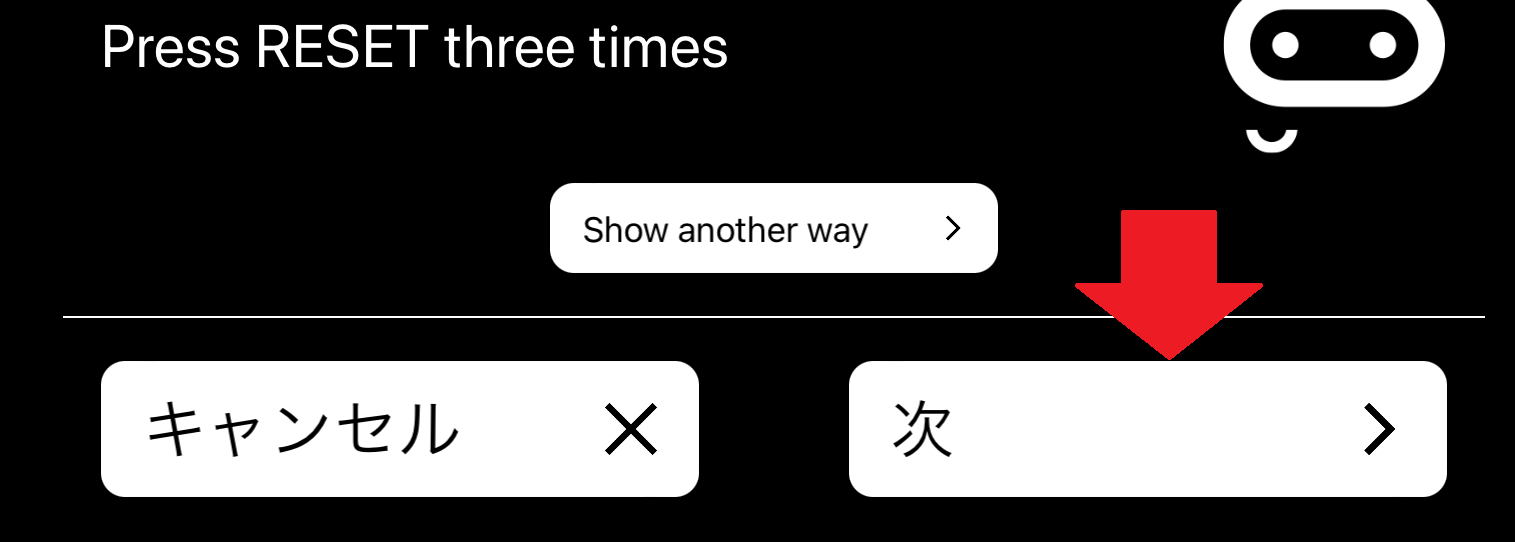
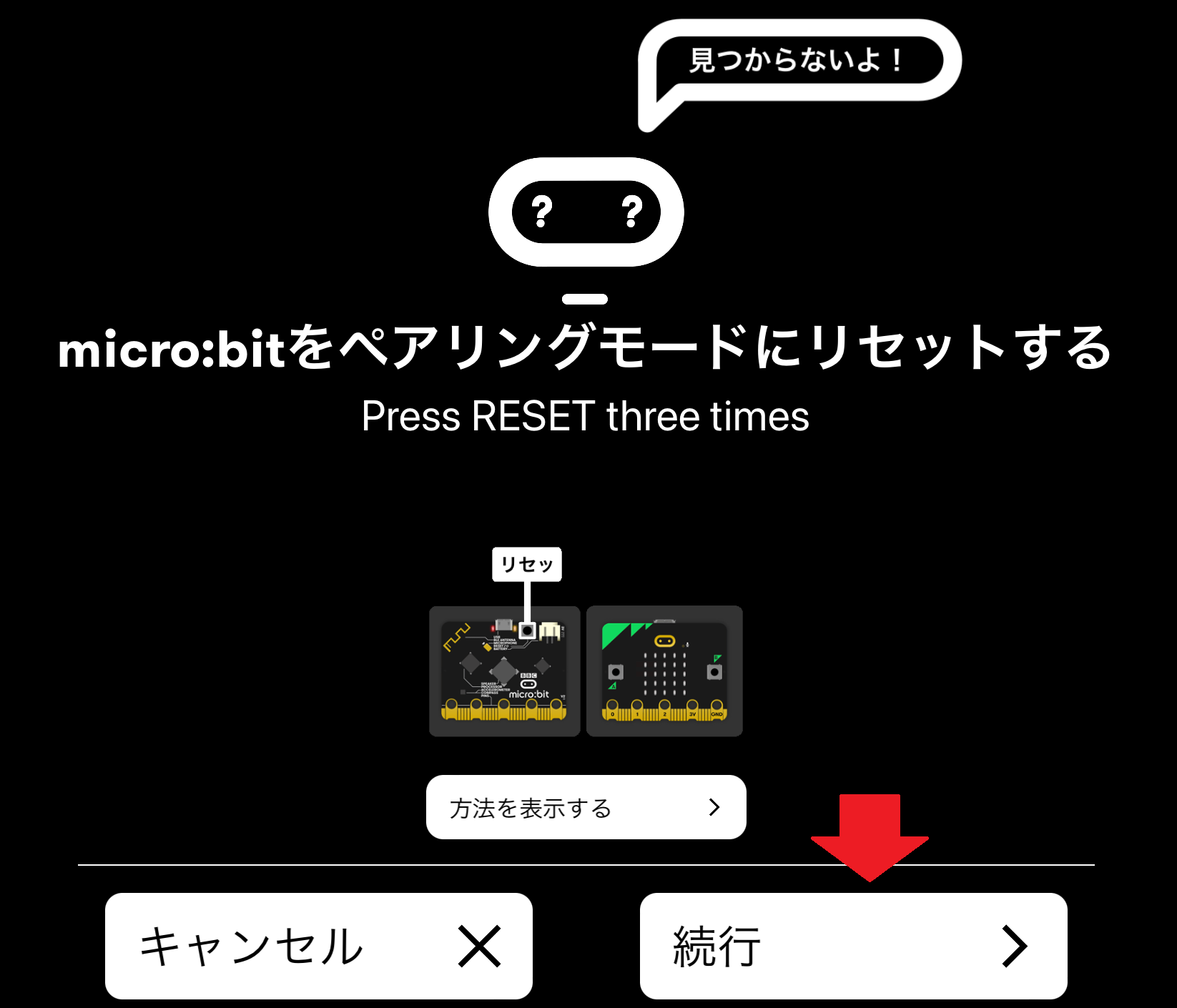
 リセットボタンを3回連続、押します
リセットボタンを3回連続、押します
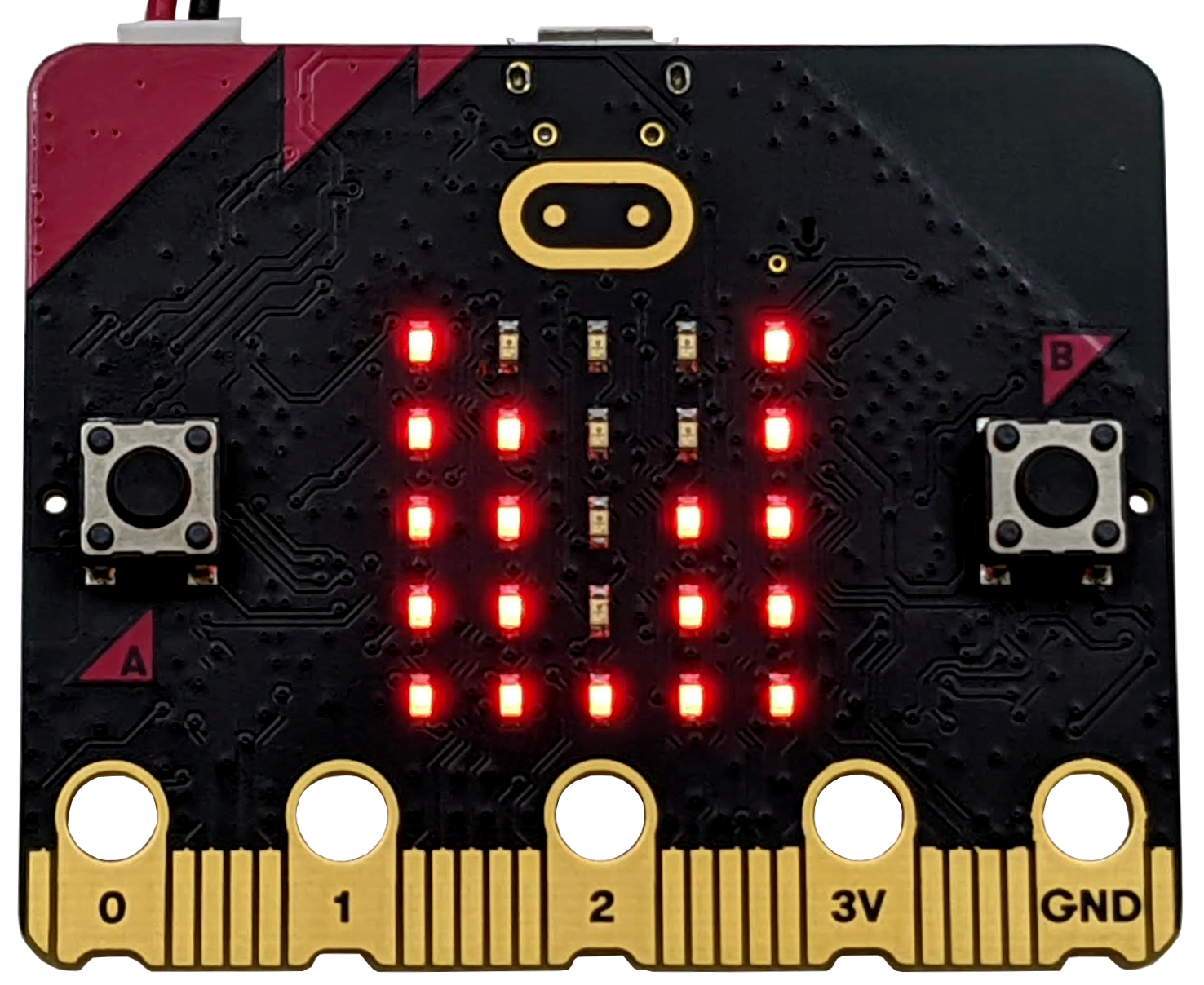
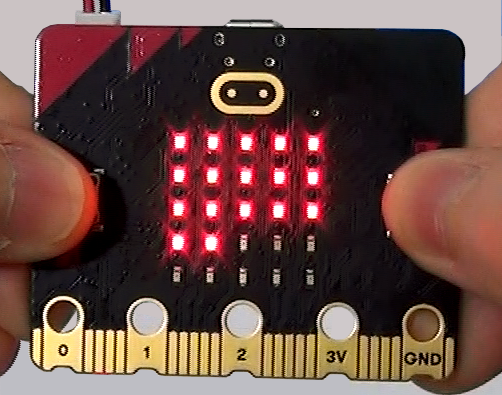
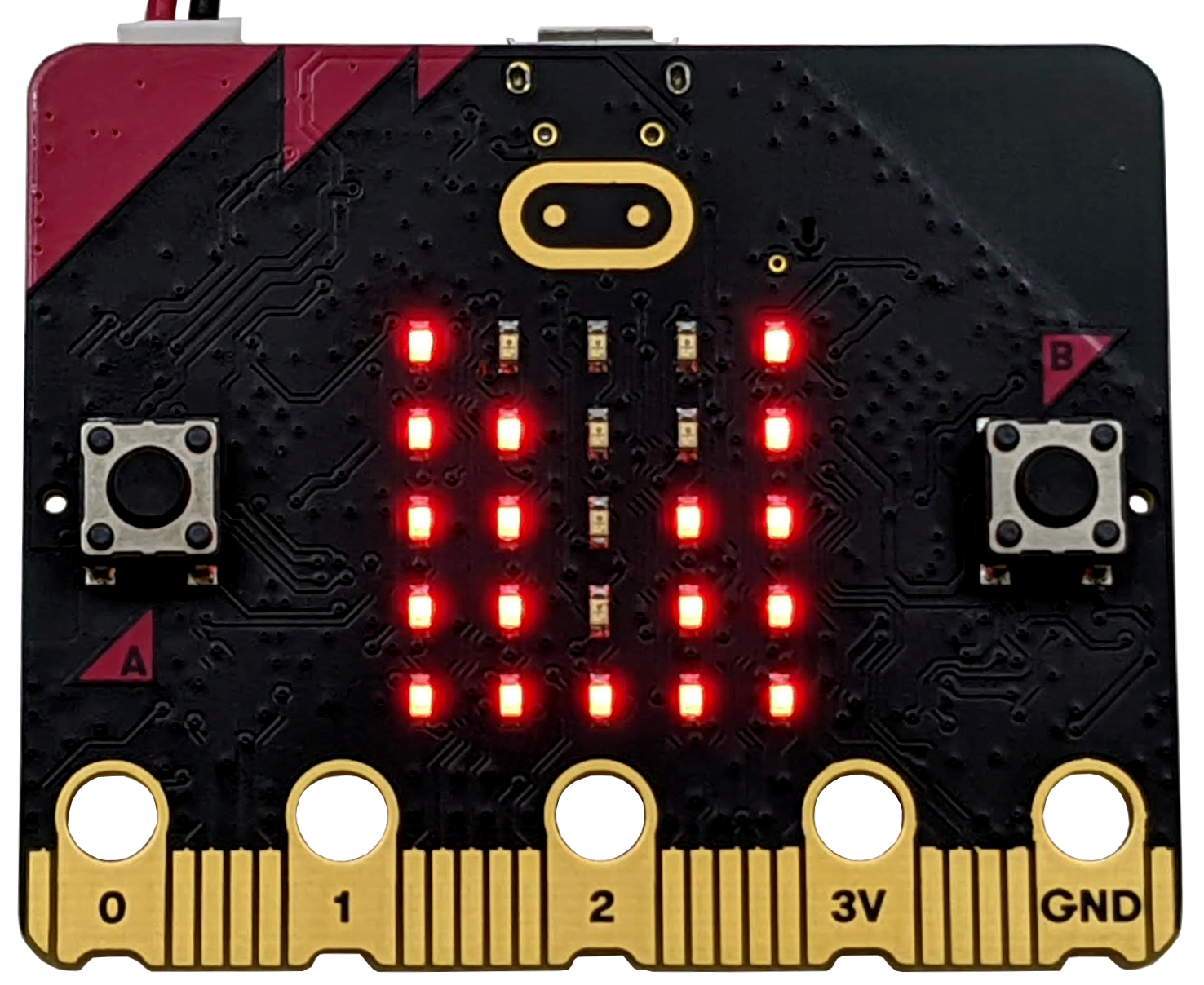
 LEDが点灯し始め、最後にパターンが表示されたら、ペアリングモードになっています。
LEDが点灯し始め、最後にパターンが表示されたら、ペアリングモードになっています。※パターンは micro:bit ごとに違います。
この方法でペアリングモードにならない場合は、次の方法を試してみてください。
 ボタンAとボタンBを押したまま
ボタンAとボタンBを押したまま
 リセットボタンを押して、リセットボタンだけ離します。
リセットボタンを押して、リセットボタンだけ離します。
 LEDが順番に点灯をし始め
LEDが順番に点灯をし始め
 パターンが表示されたら、ボタンから指を離します。
パターンが表示されたら、ボタンから指を離します。※パターンは micro:bit ごとに違います。

アプリに戻り、画面下「次」をタップ。

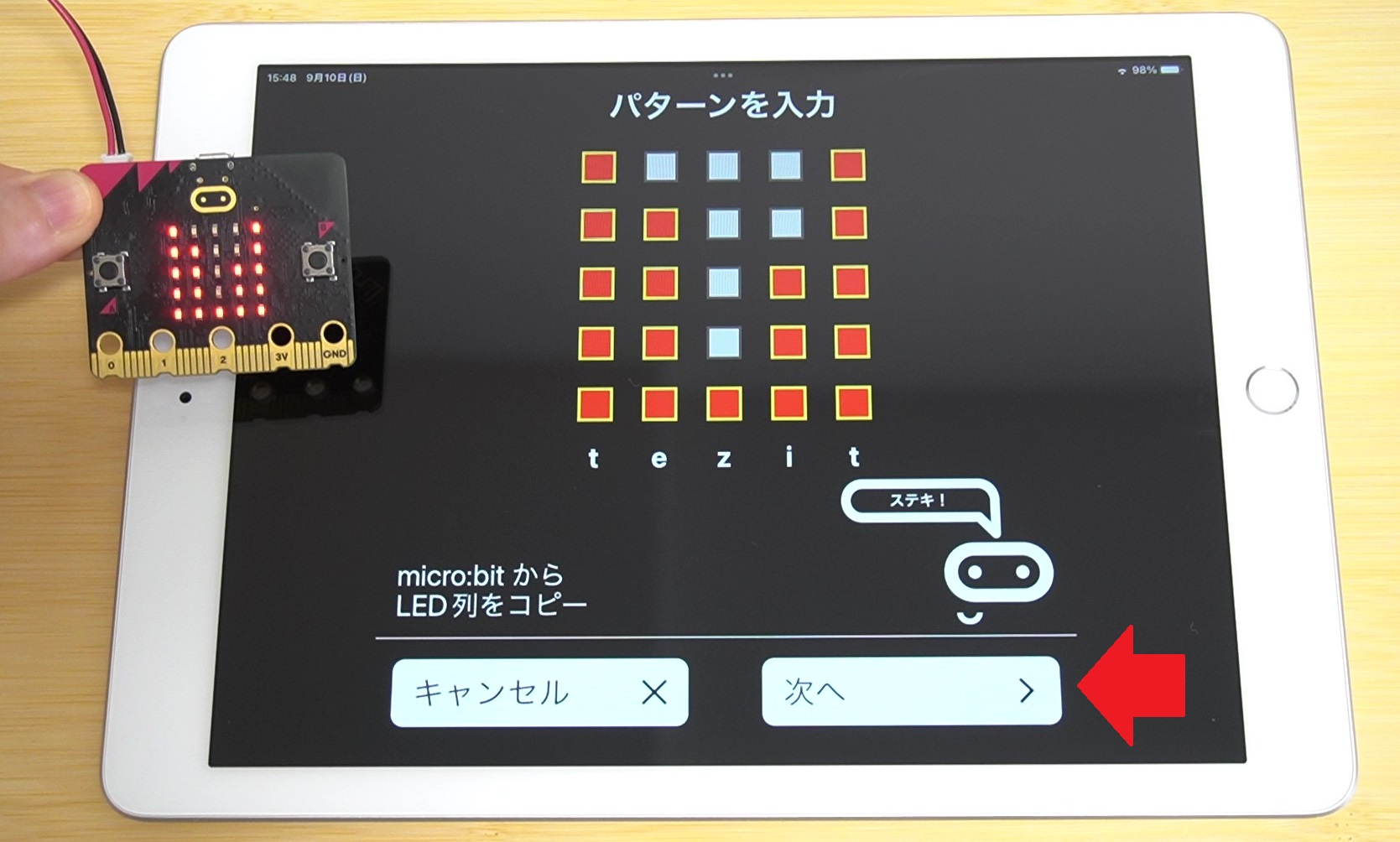
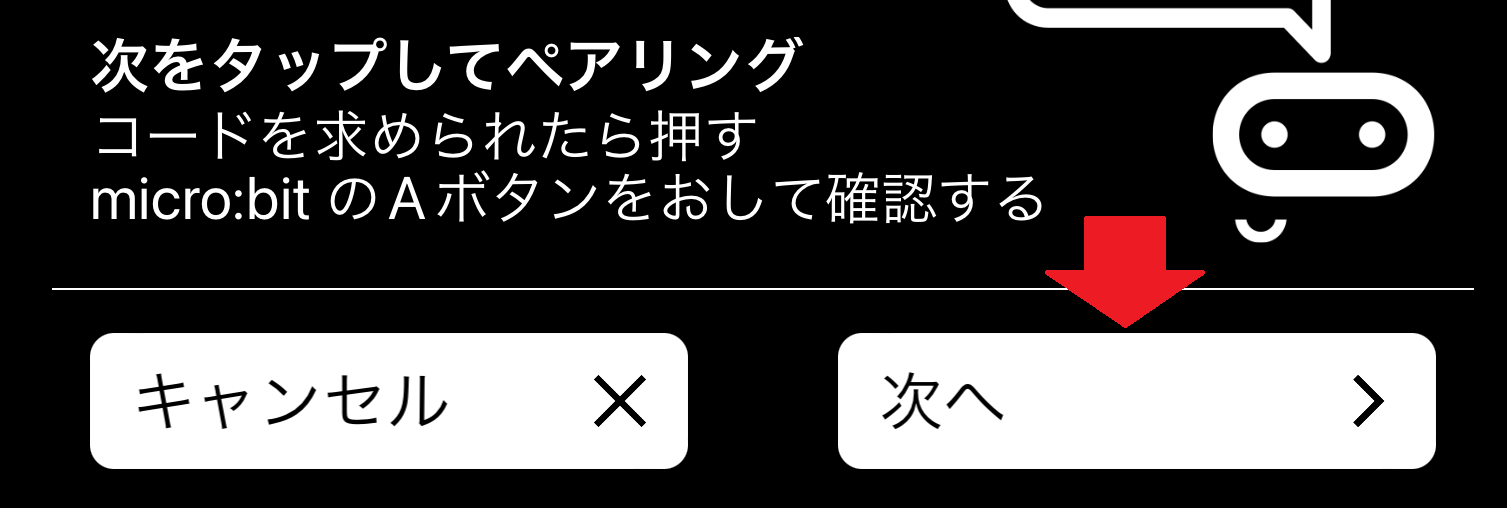
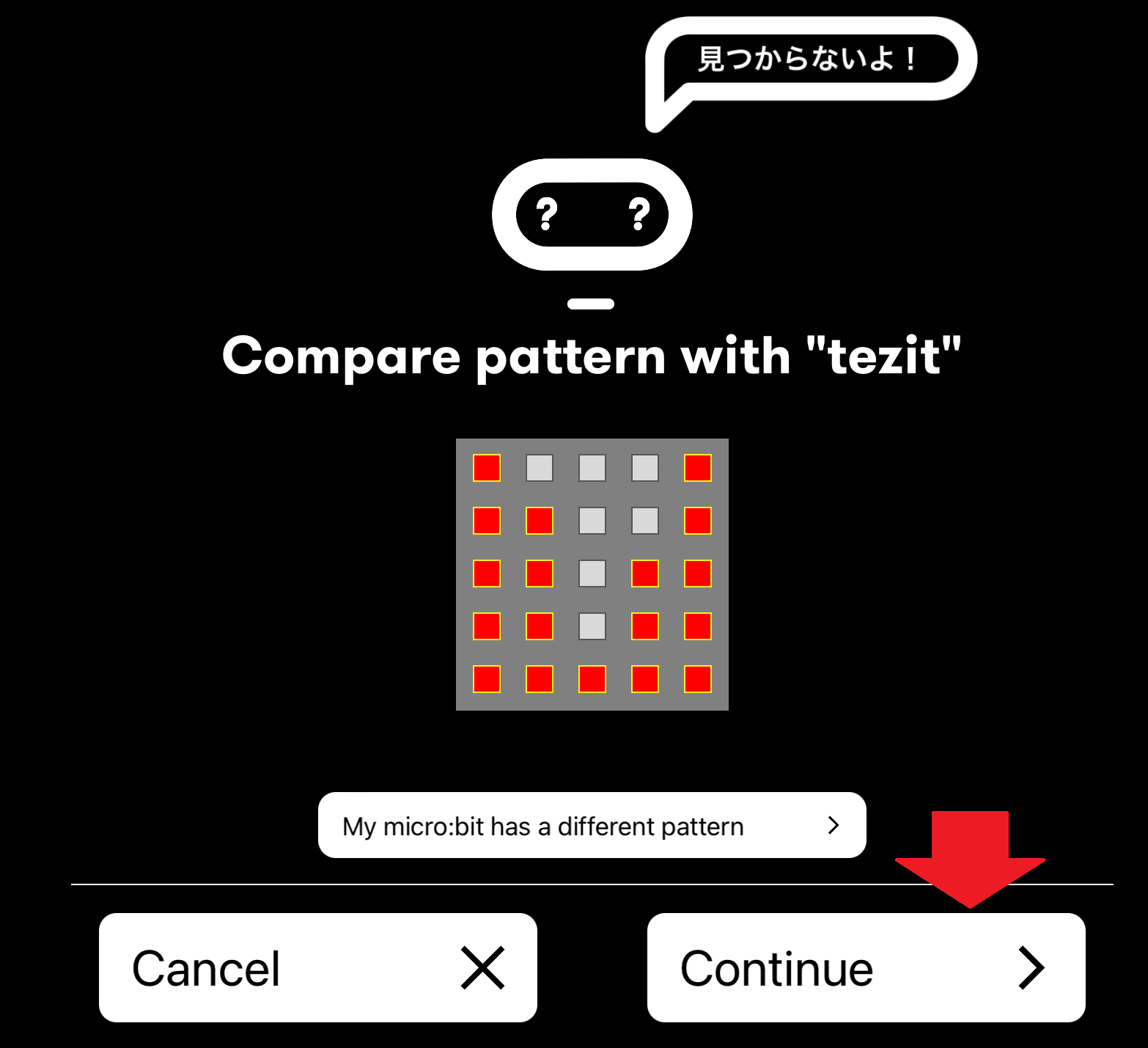
micro:bit のパターンと同じになるように、アプリ画面 5 × 5 の□をタップして「次へ」をタップします。
※パターンは micro:bit ごとに違います。

もう一度、画面右下「次へ」をタップ。

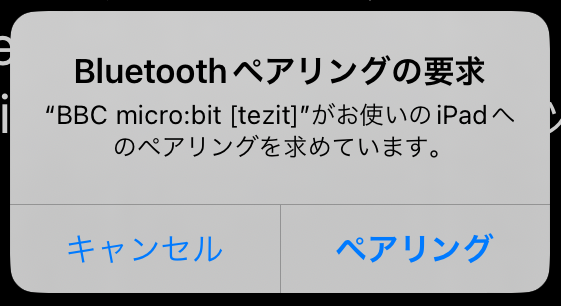
ペアリング要求のウィンドウが表示されたら、「ペアリング」をタップしましょう。
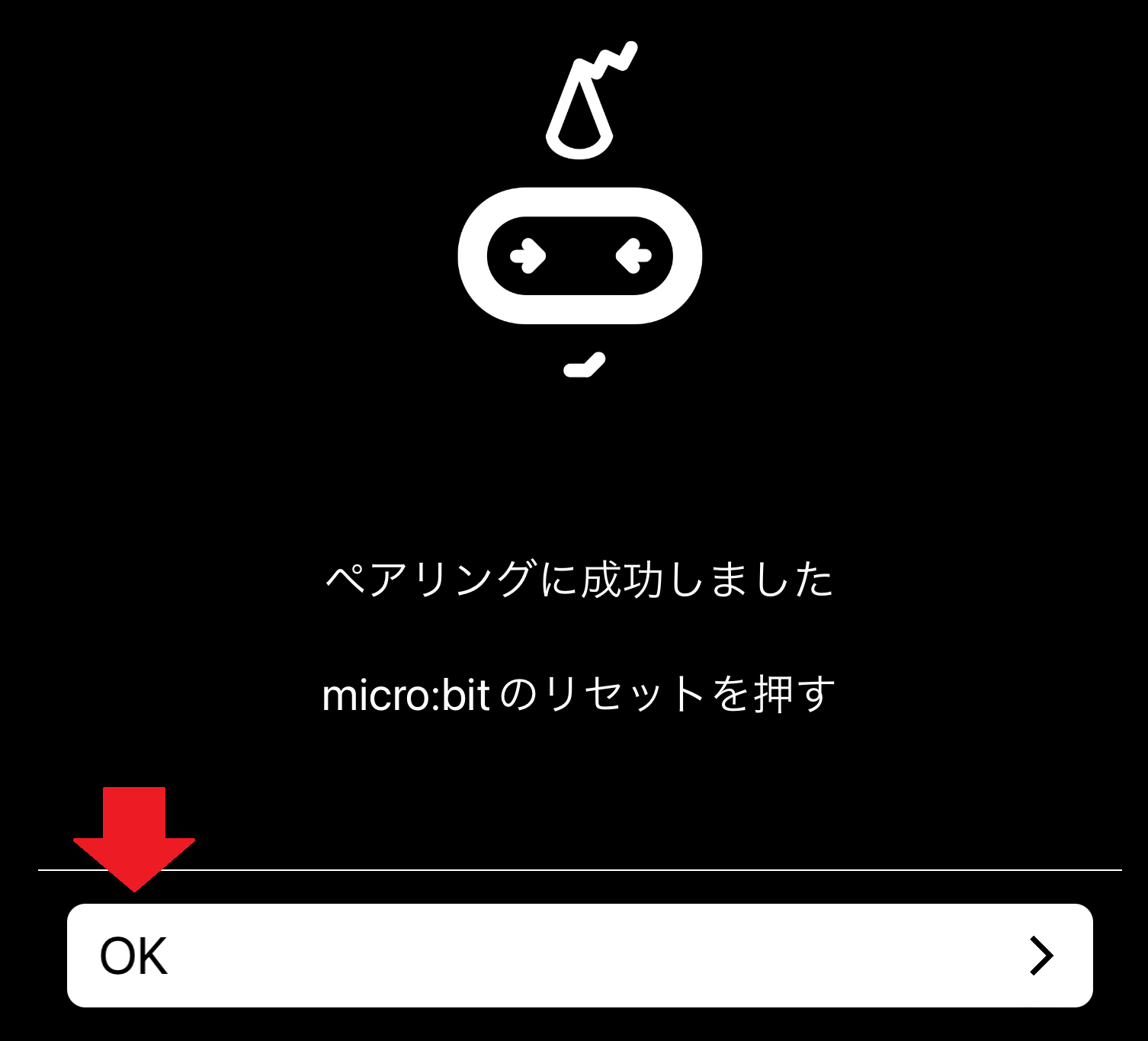
ペアリングが始まります。「ペアリングに成功しました」と表示されたらペアリング完了です。
画面下「OK」をタップします。

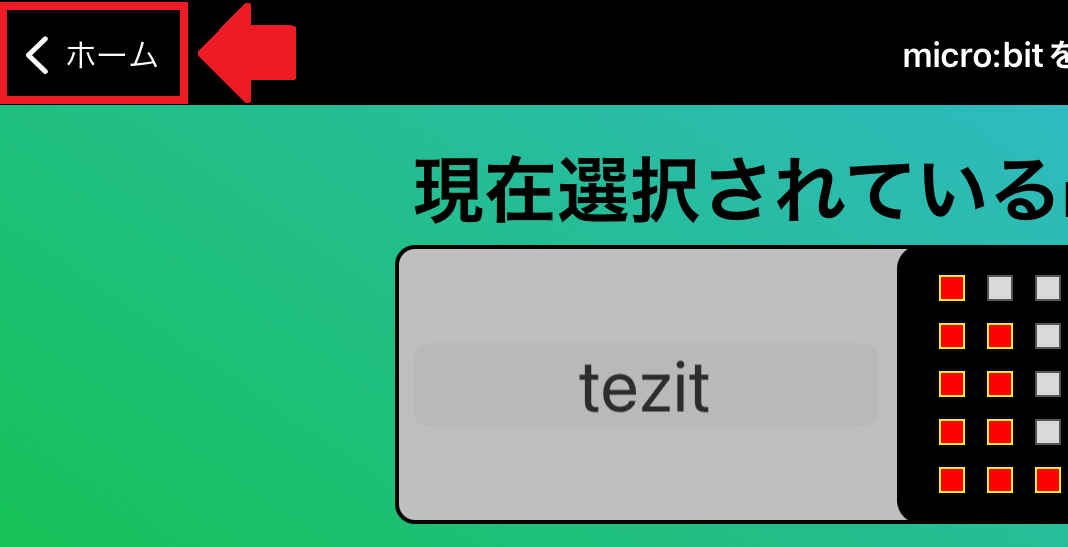
画面左上「Home」をタップして、メニュー画面に戻りましょう。
|
「Error」になったら、もう1回 micro:bit をペアリングモードにして、試してみてください。それでもダメな場合はトラブルシューティング「パターンが表示されない:ステップ2」を確認しましょう。 |
2. プログラミング画面を開く

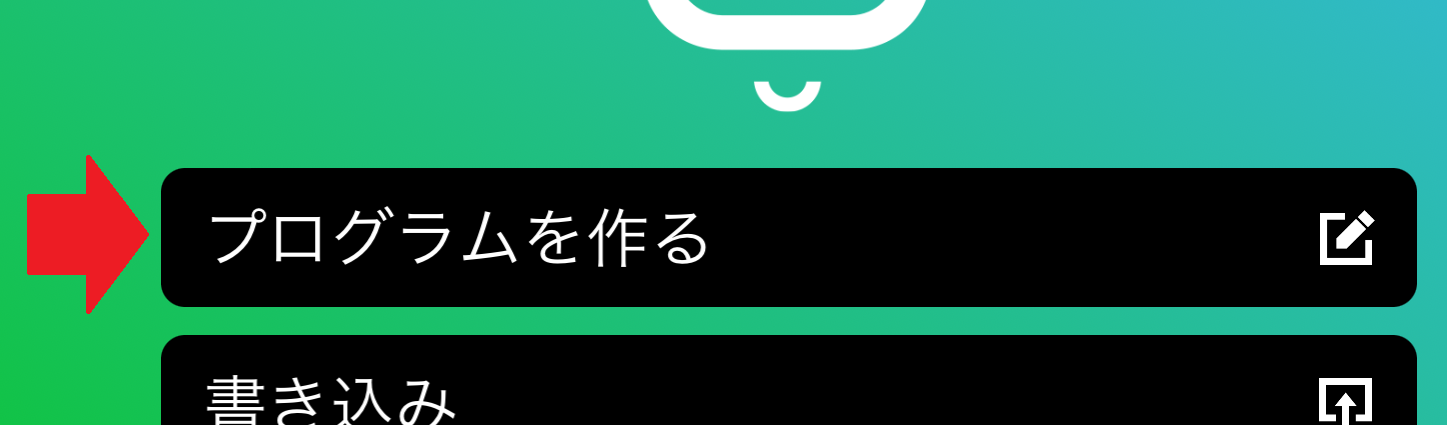
メニュー「プログラムを作る」をタップ。

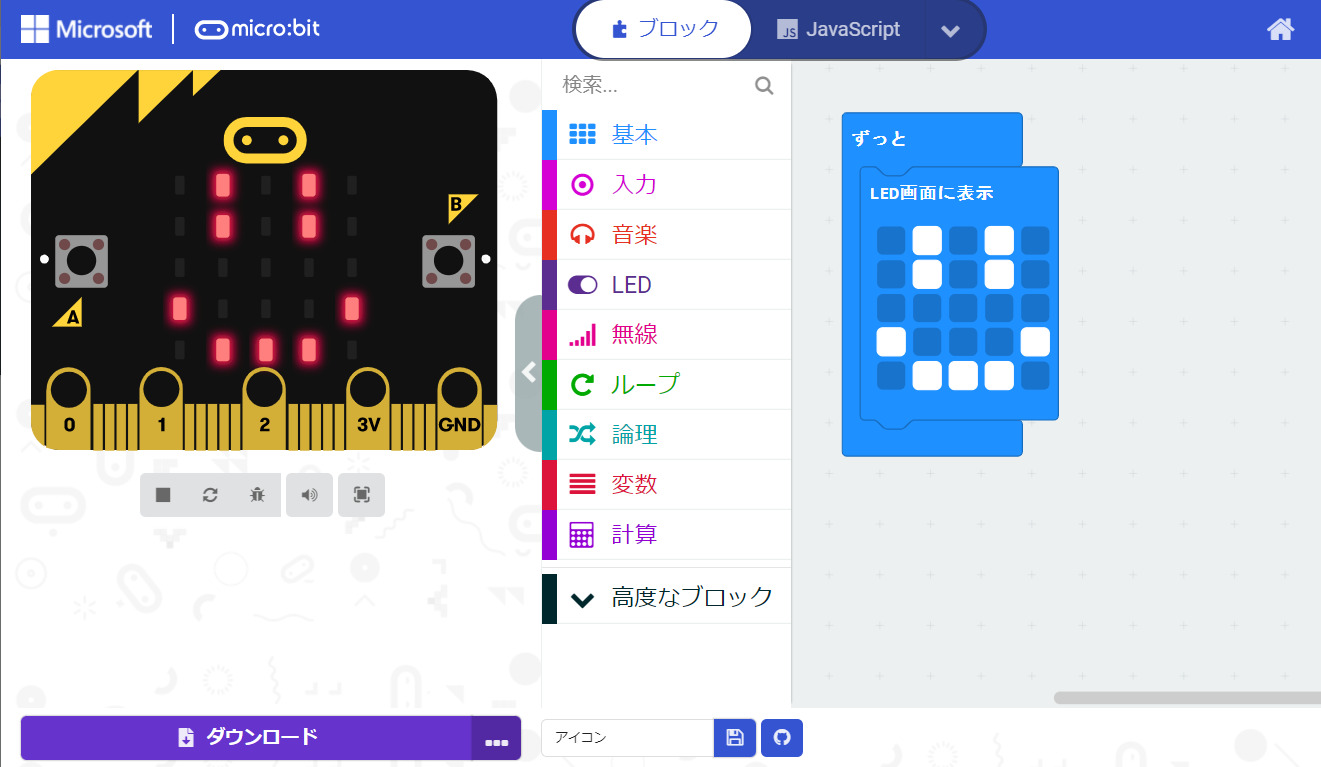
これがプログラミングソフト「MakeCode」(メイクコード)です。
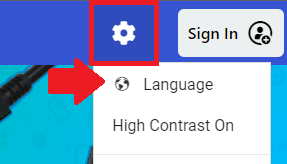
 画面右上「歯車」マーク → 「地球儀」マークを選んで
画面右上「歯車」マーク → 「地球儀」マークを選んで
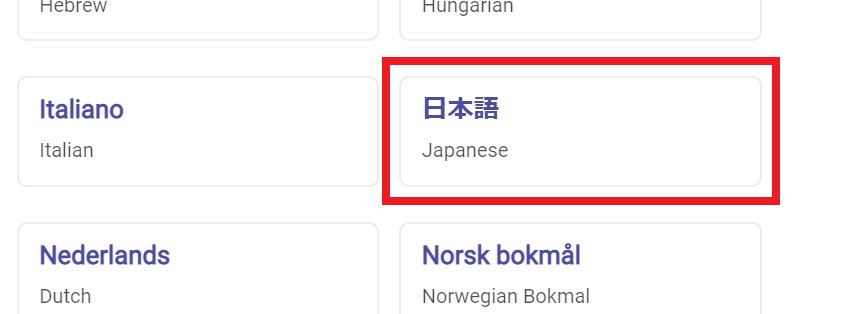
 「日本語」を選びましょう。
「日本語」を選びましょう。

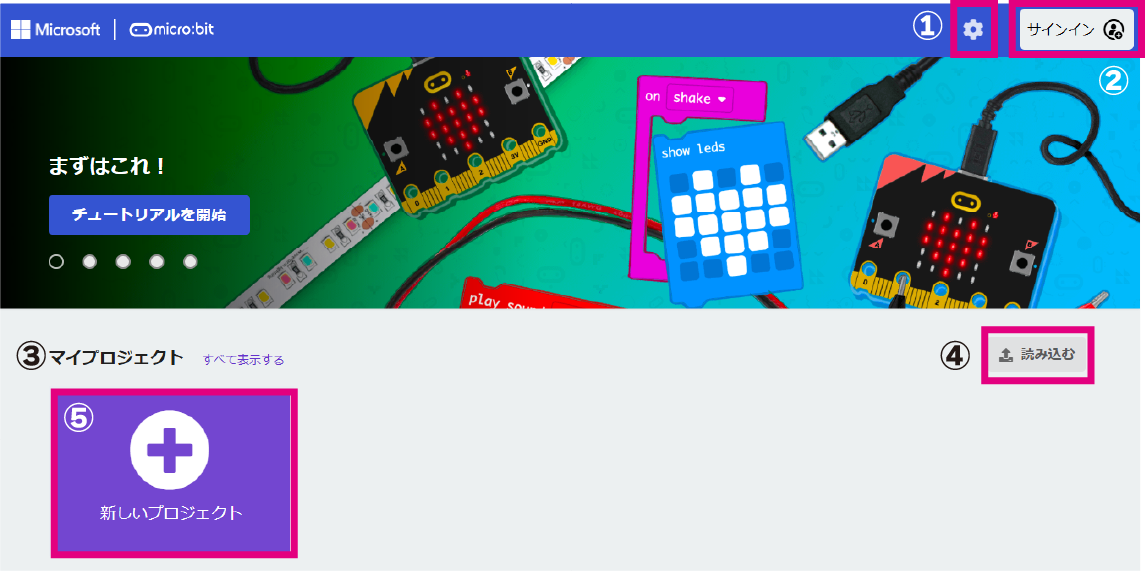
- ① MakeCode全体の設定ができます。表示言語を変更したり、画面の色味を変更することができます。
- ② サインイン機能です。Microsoftアカウント/Googleアカウント/Cleverアカウントでサインインすると、サインイン中に作ったプロジェクトはクラウド上に保存され、別のデバイスからも開くことができるようになります。※サインインは必須ではありません。
- ③ 作ったプロジェクトが表示され、クリックするとプロジェクトを開くことができます。上の画像では、作ったプロジェクトがないため、何も表示されていません。
- ④ 外部にあるプロジェクトを読み込む機能です。パソコン上にあるプロジェクトファイル(HEXファイル)や共有プロジェクトを開くことができます。
- ⑤ 新しくプロジェクトを作ることができます。

「+新しいプロジェクト」をクリックしましょう。

名前を入力して、「作成」ボタンをクリック
※どんなプロジェクトか、わかりやすい名前をつけましょう。

初回アクセス時は、このようなメッセージが表示されるかもしれません。
初めての人は、「次へ」をクリックしてエディターの紹介を確認しましょう。
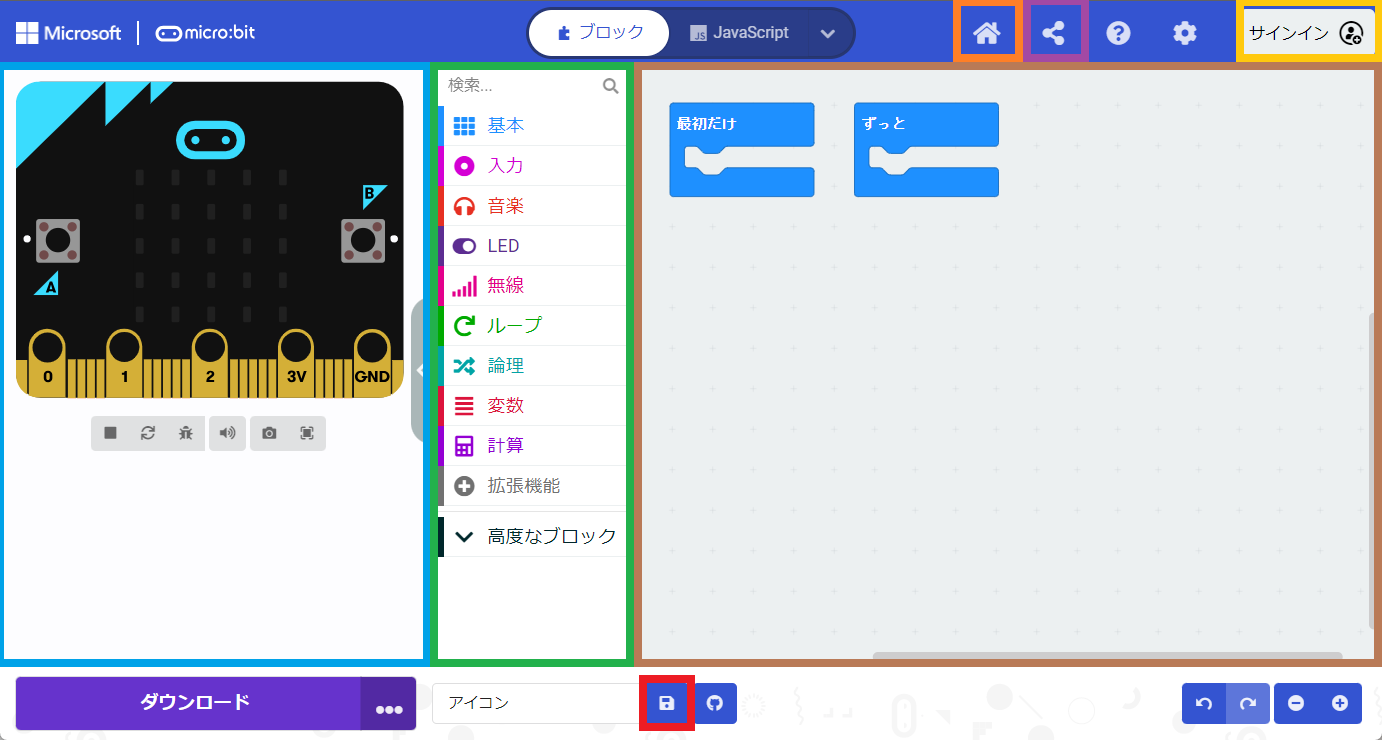
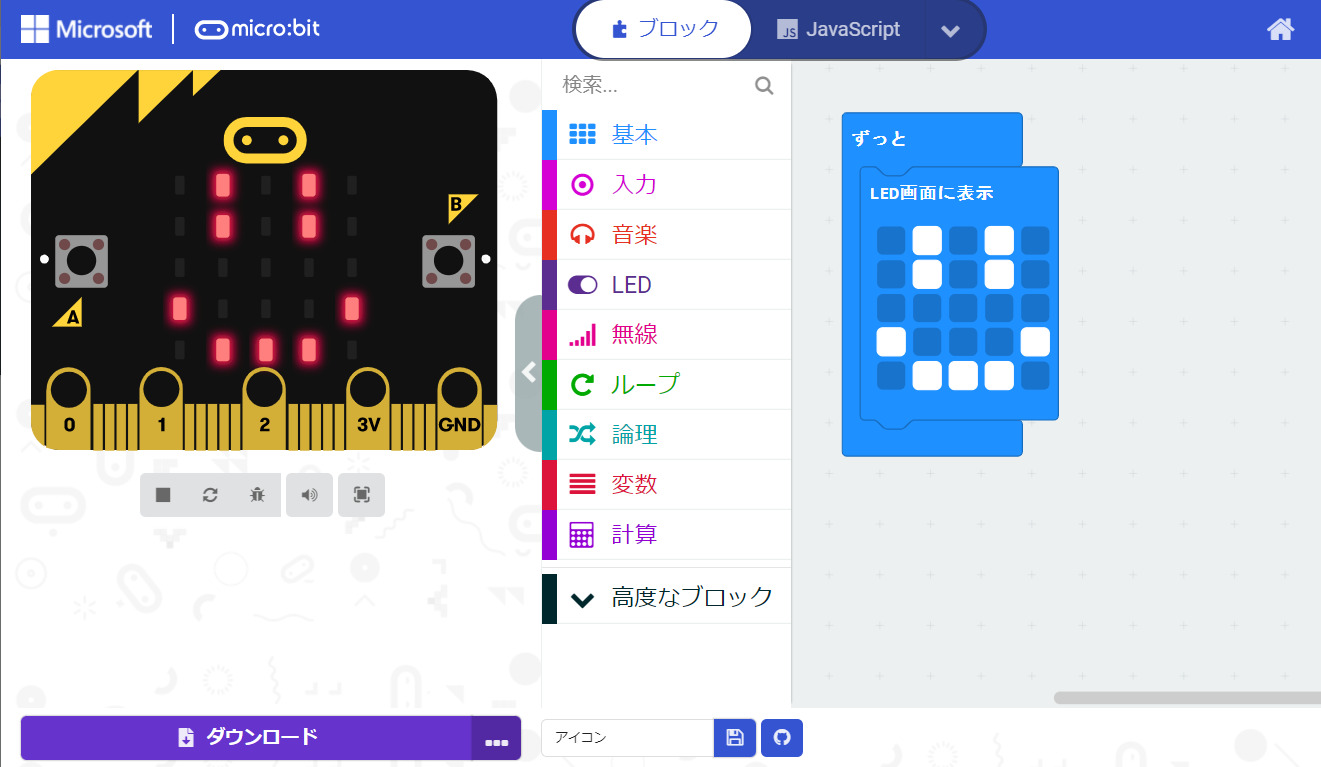
プログラムを作る画面が表示されます。MakeCode エディターです。この先は「エディター」と呼びます。
※ウィンドウやタブレットのサイズによって画面レイアウトが違うかもしれません。

シミュレーター:
ツールボックス:
機能ごとに整理されています。
ワークスペース:
ホームボタン
共有ボタン
サインイン
※サインインした状態で作ったプログラムはローカル(ブラウザのクッキー)には保存されないので、サインアウトするとアクセスできません。
保存ボタン
3. プログラムを作る

micro:bitのLED画面にアイコンを表示するプログラムを作ります。
プログラムの作り方

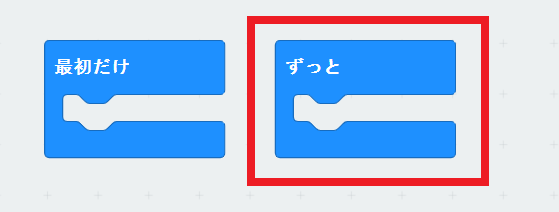
新しくプロジェクトを作った直後は、プログラミングエリアに「最初だけ」ブロックと「ずっと」ブロックが置かれています。今回は「ずっと」ブロックを使います。

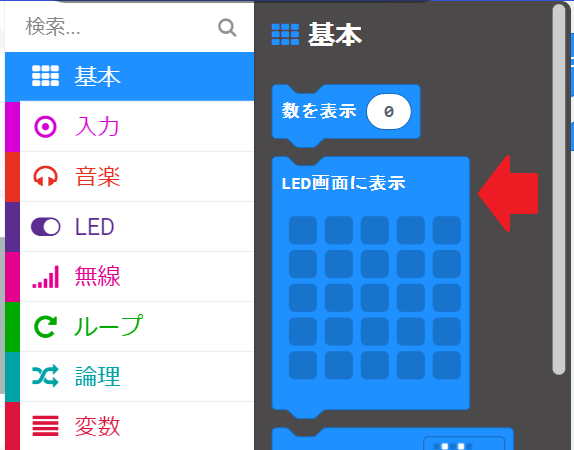
ツールボックス「基本」の中にある「LED画面に表示」ブロックをえらんで
![]()
プログラミングエリアにドラッグ&ドロップします。

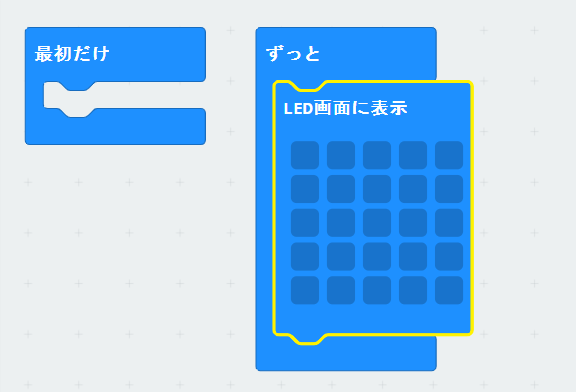
ドロップした「LED画面に表示」ブロックをえらんで、「ずっと」ブロックの出っぱりにつなぎます。

それぞれの四角をタップすると、LED のオン/オフを変えられます。micro:bit に表示したいアイコンを作ったら完成です。
4. micro:bitにプログラムを書き込む

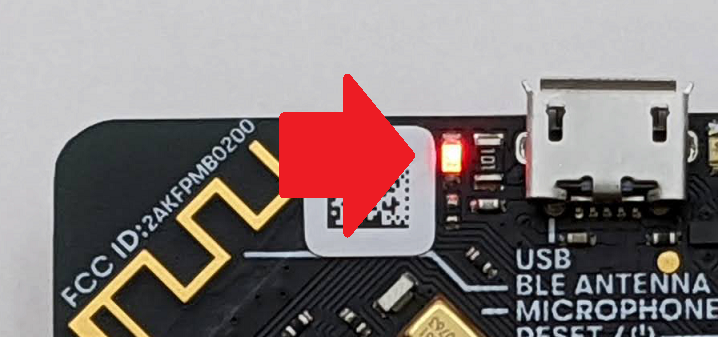
micro:bit の電源がONになっていることをチェックします。
電源ONのとき、ウラのLEDが光ります。

micro:bit をペアリングモードにして=パターンが表示されている状態にします。
※ペアリングモードのしかたはこちら
※パターンは micro:bit ごとに違います。

アプリ画面左下「ダウンロード」をタップ

「続行」をタップ

「continue」をタップ
※パターンは micro:bit ごとに違います。

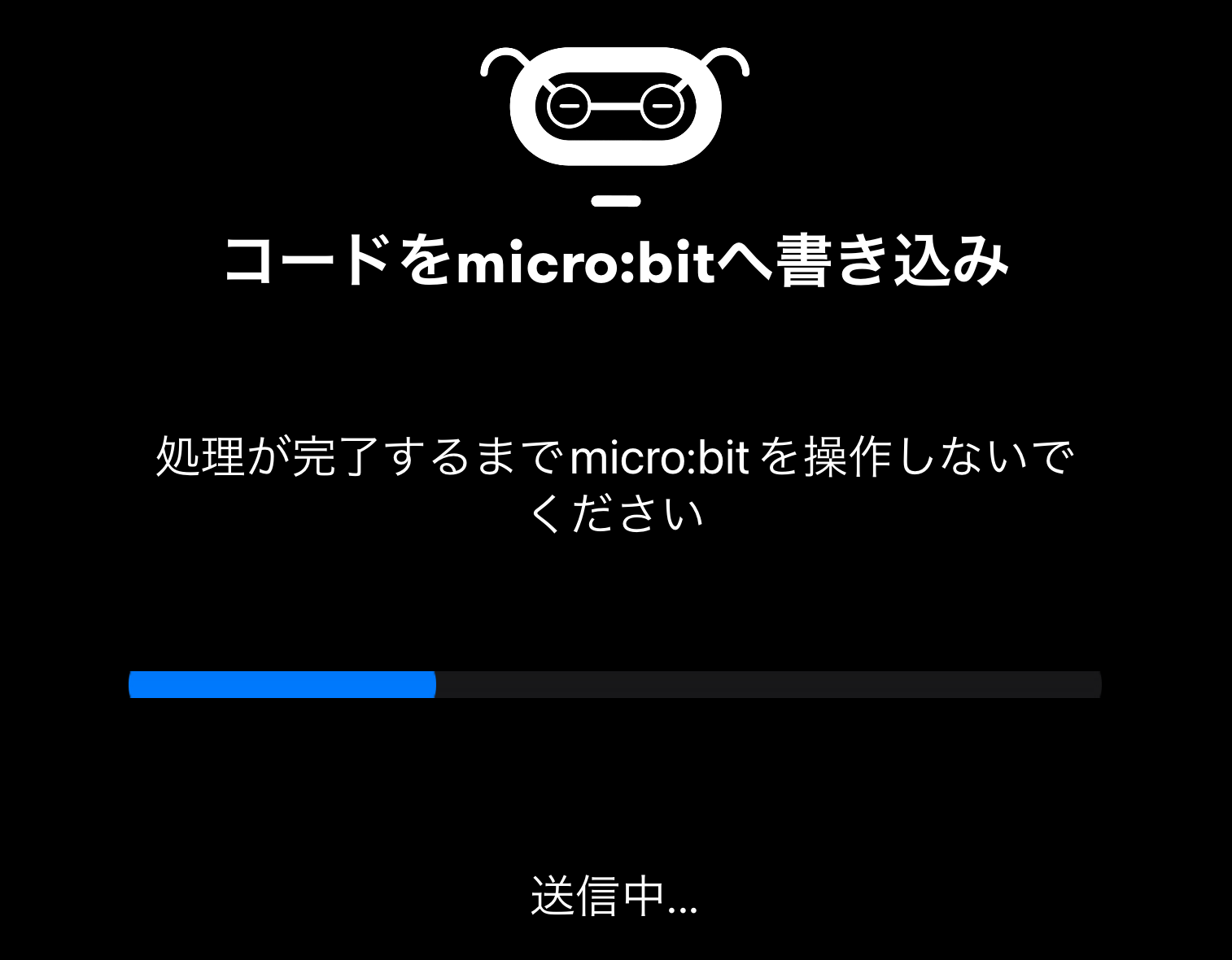
プログラムの書き込み(ダウンロード)が始まります。バーが埋まるまで待ちましょう。

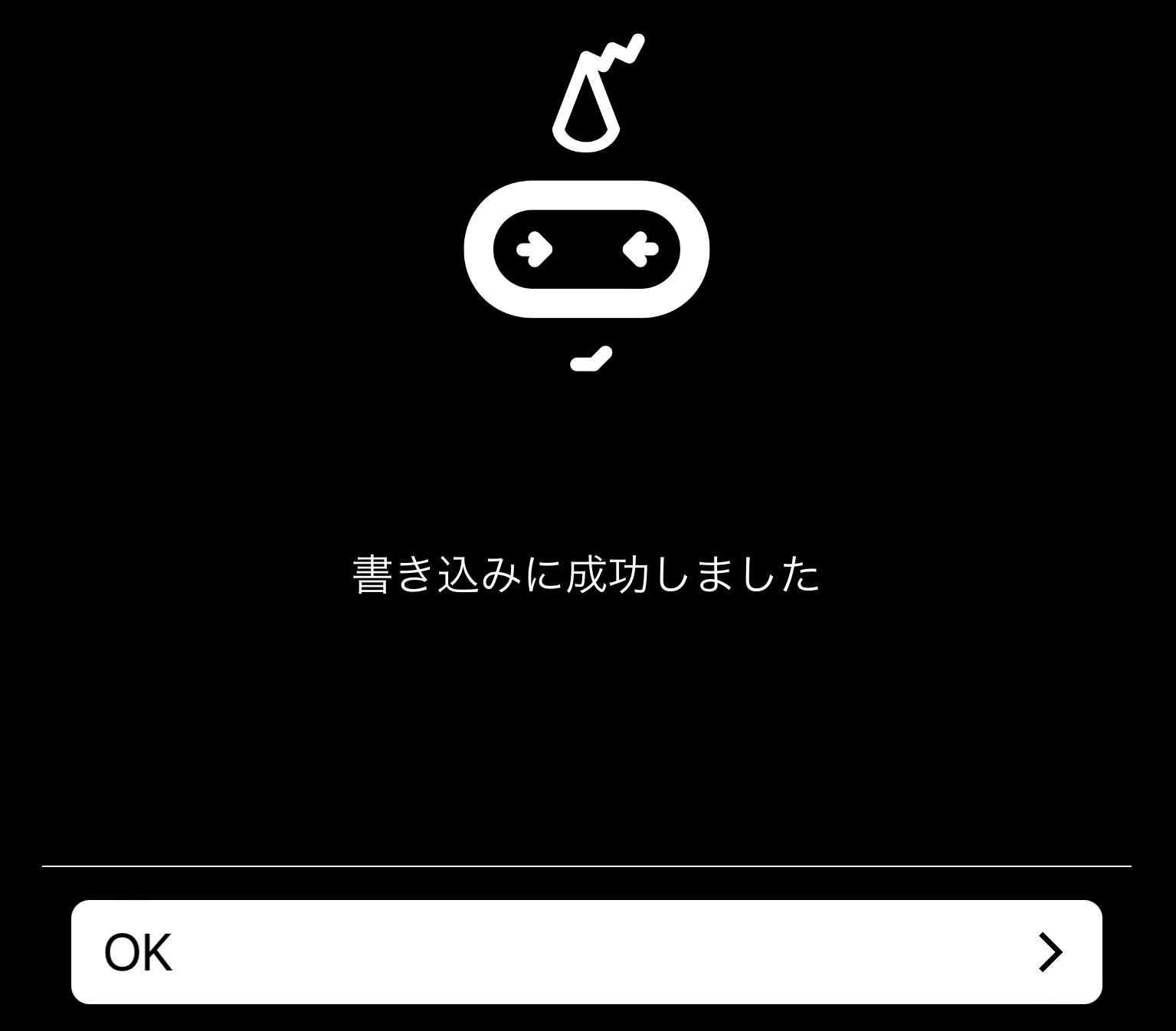
完了したら「書き込みに成功しました」と表示されます。画面下「OK」をタップしましょう。
![]()
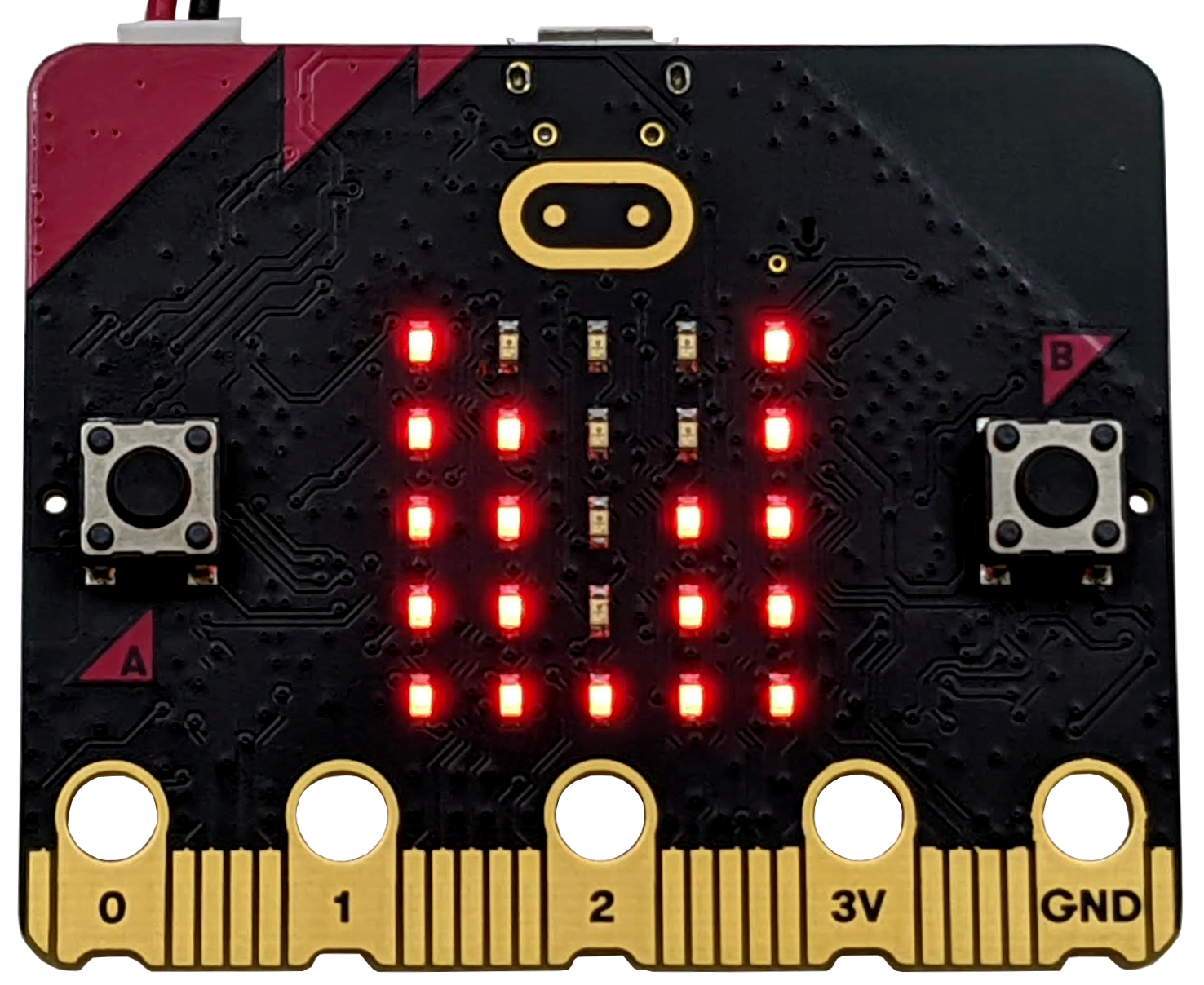
micro:bit にアイコンが表示されていたらOKです!
|
何回試してもプログラムをダウンロードできない場合は、トラブルシューティングを確認しましょう。 |